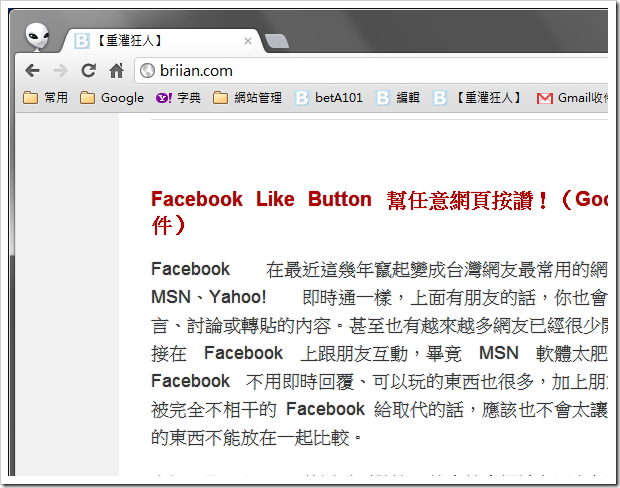
就如同這個擴充套件的名字 Mac OSX Font Rendering,這東西能讓 Google Chrome 瀏覽器在顯示網頁中的文字時,展現出類似 Mac OS X 系統中的字體的那種樣貌,就是看起來比較飽滿、平滑,比較容易閱讀。
用說的不好懂,直接看 DEMO:

實際上這個擴充套件只是透過 CSS3 屬性自動幫文字加上一些陰影,替文字邊緣柔化,讓它看起來不會太單薄。但實際上跟 Mac 上的字型比起來還是差很多很多,在 Mac 電腦裡面不管是在文件或網頁上,字體大或小,呈現出來的樣子還是好看很多。
如果你覺得這樣改還不錯,可以裝 Mac OSX Font Rendering 這個有點唬人的擴充套件來試試看,其實有改過跟沒改過兩種字型看久了也都很習慣了,只要旁邊不擺台 Mac 電腦的話,平常應該是不會有什麼分別心的。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
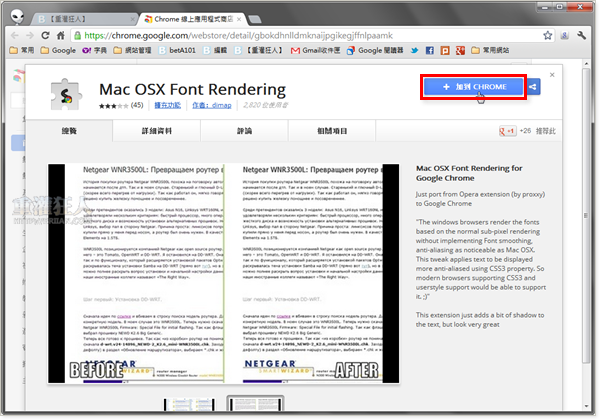
軟體名稱:Mac OSX Font Rendering 軟體版本:0.1.1.1 軟體語言:英文 軟體性質:免費軟體 系統支援:此為 Google Chrome 瀏覽器專用擴充套件(下載 Google Chrome) 官方網站:按這裡 軟體下載:用 Google Chrome 瀏覽器開啟「這個」網頁,按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中。
使用方法:
第1步 用 Google Chrome 瀏覽器開啟「這個」網頁,按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中。

第2步 裝好之後,不用做任何設定,整個網頁中的文字都變得不太一樣了。這樣好不好看、習不習慣,端看個人喜好囉。 另外在「https://」開頭的網頁無法生效,譬如說 Google+ 或 Twitter ...等。