當我們在 Facebook 或 Google+ 等網站轉貼文章時,只要貼上網頁的網址即可讓 FB 或 G+ 自動擷取網頁的標題、部分內文與圖片當做轉貼文章的預覽內容,不過很多網站因為版面編排比較多樣、複雜,依照 FB 或 Google+ 內建的規則可能無法正常抓到正確的內文當做預覽內容。
之前在 Google+ 上面看到 Xdite分享了一篇文章「讓 Google Plus 能夠抓到部落格文章正確的內文」,裡面提到 Google+ 與 Facebook 等網站在網頁轉貼文章時自動擷取網頁前言的功能,其實有個機制與順序:
1. 是否有 og:description ( 僅 Facebook ) 2. 是否有 meta description tag 3. 第一段內文
剛好我用 WordPress 架設的網站並沒有設「description」標籤,所以每次 Google+ 在擷取預覽內容時,因為都是從第一個「div tag」中的資料開始讀取,因此都會抓到一些無關緊要的文字,譬如說重複的標題、推到 Plurk、推到 Facebook…這類不是內文或正確前言的沒意義的文字...。

後來參考 Xdite 網站中提供的方式在佈景主題的 header.php 檔案中加上:
<meta name="description" content="<?php the_excerpt_rss(); ?>" />
<?php endwhile; endif; elseif(is_home()) : ?>
<meta name="description" content="<?php bloginfo('description'); ?>" />
<?php endif; ?>
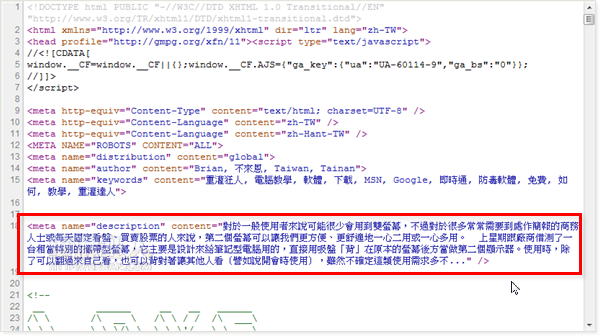
不過很奇怪的是,我的網站無法正常抓到該有的內容,從網頁原始碼看來「description」那一段都是空的。不知道是我的網站有動到什麼東西,就是無法正常顯示。
後來在 Google+ 討論串中 akira lin 網友提到另外一個方法,可以自動擷取 WordPress 內文中的前 200 個字當做 description 標籤中的內容,測試過可以正常使用,記錄如下:
<?php
global $post;
if ( is_singular() ) {
if ( $post->post_excerpt ) {
$post_excerpt = $post->post_excerpt;
} else {
$post_excerpt = trim( str_replace( "\r\n", ' ', strip_tags( $post->post_content ) ) );
}
$description = mb_substr( $post_excerpt, 0, 200, 'UTF-8' );
$description .= ( mb_strlen( $post_excerpt, 'UTF-8' ) > 200 ) ? '…' : '';
printf('<meta name="description" content="%s" />', $description);
}
?>
(請把以上程式碼貼到 WordPress 佈景主題的 header.php 檔案裡 <title> 之前的適當位置)
後來,Scorpio Liu 網友也在「就是教不落」提供了功能一樣但更簡短的方式:
<?php
if ( is_singular() ) {
$description = mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 300,"…");
printf('<meta name="description" content="%s" />', $description);
}
?>
也可參考看看。
貼上程式碼後,當我們瀏覽文章時,原始碼裡面會多個 description 標籤,並自動擷取內文的前 200 個字當做簡述。其中 「200」這個數字都可以自己改,一般大概是 120 ~ 200 個字左右,如果你習慣在前言就寫好重要的關鍵字與文章重點,整體來說對 SEO 會相當有幫助。

延伸閱讀: