Google+ 的版面與配色看起來雖然很簡潔、清爽,不過很多人可能不太適應整個都白白的這樣,而目前 Google+ 也還沒推出可自定版面或 CSS 的功能(譬如說像 Plurk 那樣)。
之前一陣子看到滿多人用了一些腳本或瀏覽器擴充套件,把 Google+ 的版面改得更順眼、甚至偽裝成像 Facebook 那樣,剛剛又看到另外一個擴充套件「Usability Boost for Google Plus」,主要功能也是調整 Google+ 的配色與版面設計,在不改動原始配置的前提下,讓整個網站更順眼、更易閱讀。
如果你不太喜歡預設的、白白的 Google+ ,可以裝這個來調整一下。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:Usability Boost for Google Plus 軟體版本: 1.3.1 軟體語言:英文 軟體性質:免費 系統支援:此為 Google Chrome 瀏覽器專用擴充套件(下載 Google Chrome) 官方網站:按這裡 軟體下載:請用 Google Chrome 瀏覽器開啟「這個」網頁,按一下「安裝」按鈕即可將程式安裝到電腦中
什麼是 Google+ :簡單介紹 Google+ 社群網站(Google Plus) 延伸閱讀: 24 個必學的 Google+ 小技巧 (超實用) 我的 Google+ 帳號:按這裡 (請加入我吧!)
使用方法:
第1步 用 Google Chrome 瀏覽器開啟 Usability Boost for Google Plus 擴充套件安裝頁面,按一下「安裝」按鈕,將程式安裝到電腦中。

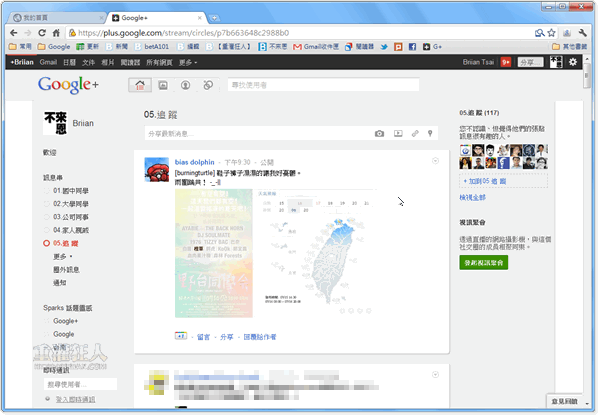
第2步 裝好之後,再重新開啟 Google+ 頁面,整個網頁的底色會變成灰灰,跟訊息區塊的白色有所區隔。

第3步 捲動頁面到下方時,網頁最上面的導覽列可以自動置頂擺放,方便我們快速按按鈕、使用其他功能。
而每則訊息下方的留言區塊也會用淡淡的藍色當底色,有點類似 Facebook 的配色方式。透過不同色彩的配置,讓我們長時間閱讀訊息時眼睛不會太吃力。
延伸閱讀:
- 簡單介紹 Google+ 社群網站(Google Plus)
- 24 個必學的 Google+ 小技巧 (超實用)
- +Photo Zoom 自動幫 Google+ 裡的照片放到最大!不用按進去就可以看啦…
- 如何讓 Google+ 大頭貼可以翻頁、顯示多張照片?
- 如何避免 Google+ 通知信淹沒你的信箱?
- [小技巧] 如何「依分類」收藏 Google+ 裡的文章、討論串?
- Google +1:Google 版的「讚」按鈕
- 在網頁、部落格放置 Google +1 按鈕(Plus one),讓網友推薦、加強 SEO 搜尋排名!
- Surplus 在瀏覽器與桌面右下角顯示 Google+ 通知,隨時發文、接收近況更新!
- 在 Google+ 討論串添加「回覆」按鈕,快速指名回應網友留言(Replies and more for Google+)
