「FocoClipping」是一個線上的全自動去背工具,去背的效果超級驚人!連髮絲都能處理的相當不錯,主體與背景的色彩差異越大,去背越精準,除了人像外,對於動物、其它的物品、圖形等,也都可進行辨識。
只需要將照片上傳,等待數秒後,就能看到去背後的影像,如果有不夠完美的地方,可還可透過簡單的編輯工具手動微調。基本上自動化的去背效果就很棒了,但若覺得還是自手動去背比較有成就感,網站也有提供手動的去背工具可以使用。
去背後可再針對背景的部份進行後製,網站上有準備一些模版可以選擇,也可以上傳其它的照片做為背景使用,另外還能再進一步幫主體加入陰影或是邊線,也可裁切調整背景圖片的尺寸大小。
不過對於去背的主體就無法進行大小的調整,也沒有提供亮度、對比、色調等等的編修工具,所以若想在線上進行合成,就必須考慮到主體與欲合成背景圖片的色彩平衡、光源差異等因素,才不會看起來不協調哦!
當然還是建議使用網站將圖片去背後,下載保存為透明背景的 PNG 圖檔,再使用修圖軟體來進行後續的合成或編修是更好的。如不需保留透明背景,也可選擇儲存為 JPG 格式唷!有去背需求的朋友,可以參考看看。

網站名稱:FocoClipping 網站網址:https://www.fococlipping.com/
操作畫面:
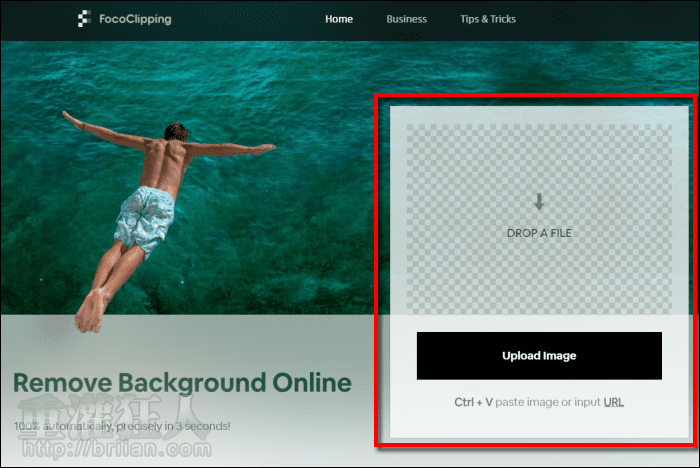
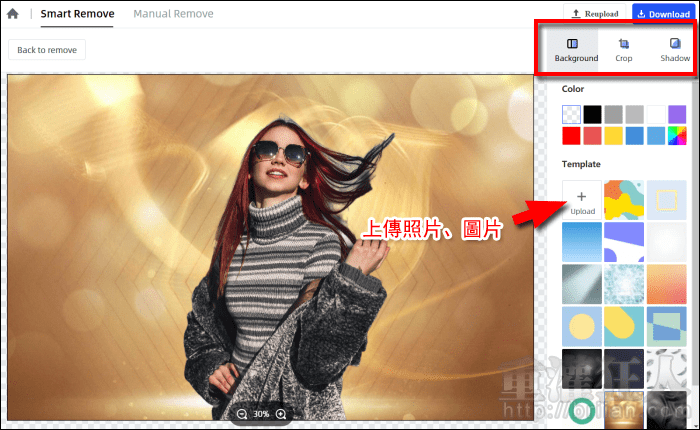
上傳照片的方法有很多種,可直接將照片拖曳到右側的區塊,也可以點擊「Upload Image」從電腦中選取照片,或是使用「Ctrl+V」貼上照片,或點擊「URL」貼上照片的網址。

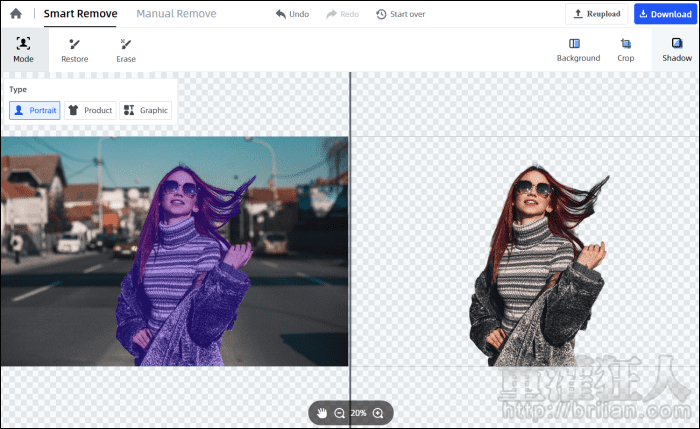
接著等待數秒後,就可以在右側看到網站自動將照片去背後的成果。

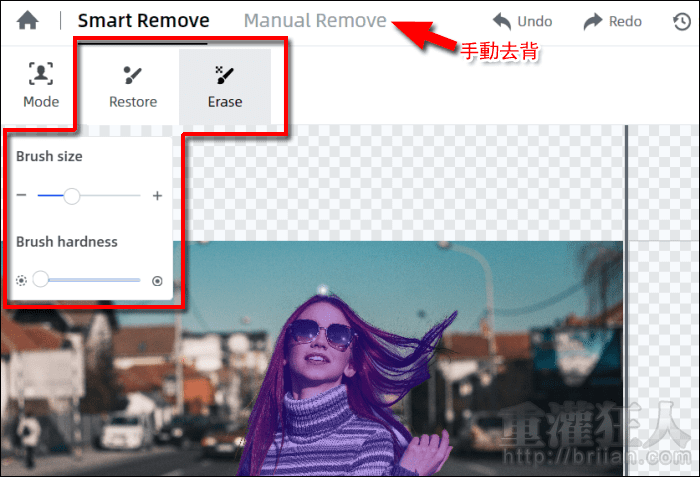
如果有覺得不 OK 的地方,可再使用左上角的「Restore」(選取)及「Erase」(去除)來進行微調,還可調整筆刷的粗細與硬度。當然,也可以切換到上方的「Manual Remove」手動去背。(但個人覺得手動不太好用啊~~~)

去背的部份都調整好後,在右上角還可以選擇加入背景、裁切大小與加入陰影。背景的部份有單色與圖片可選擇,也可以點擊「Upload」上傳其它的照片或圖片。

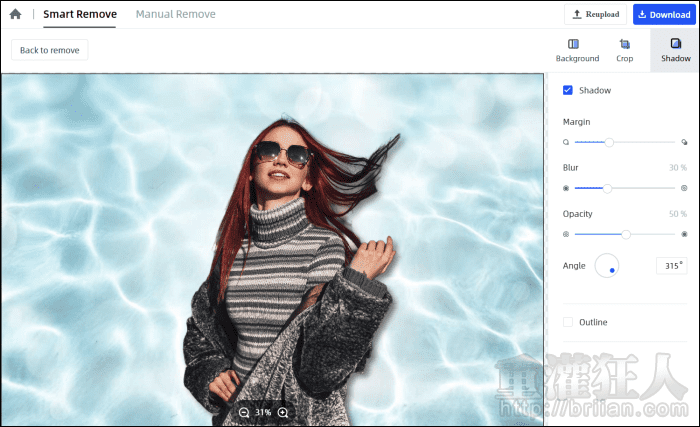
「Shadow」可加入陰影,也可以選擇加入「Outline」邊線。陰影的部份可調整角度、範圍、模糊度與透明度。

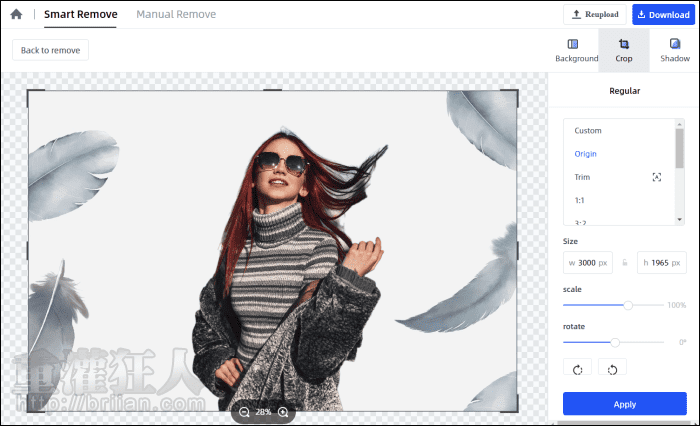
「Crop」可調整背景圖的尺寸大小,右側有預設一些常見的比例可選擇,或者也可手動輸入需要的尺寸唷!

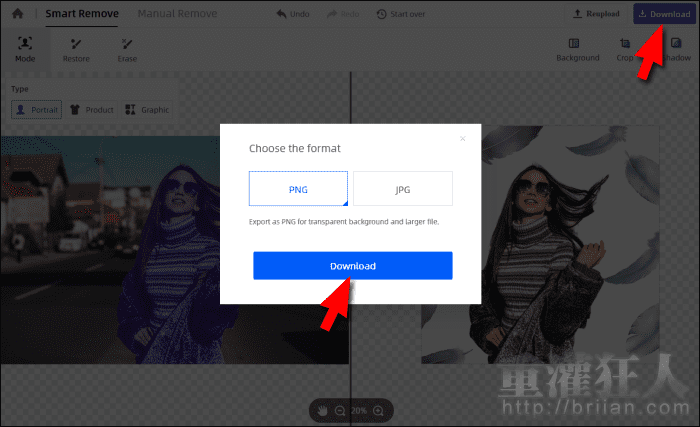
完成所有的調整後,就可以點擊右上角的「Download」,選擇要保存為 PNG 或 JPG 格式,再次點擊「Download」就能將圖片儲存到電腦中囉!