一般來說,如果要在網頁上展示特殊的字型或文字排列、扭曲與變形等樣貌的話,大概都是直接用Photoshop或其他繪圖軟體做成一張圖或用動畫、Flash等樣式來呈現。如果不想用圖片的方式展示的話,可以另外試試看先進又好玩的CSS3。
剛剛看到一個很特別的網站,它是一個CSS文字特效的線上製作工具,可以讓不懂CSS的人也能用CSS展示一長串的文字並作各種旋轉與扭曲等排列與變化。如果你希望能在網站上展示一些比較特別的文字特效,又不懂CSS3的使用方式,可以試試看Csswarp所做出來的文字效果。做好之後,產生程式碼即可直接使用。
網站名稱:Csswarp 網站網址:http://csswarp.eleqtriq.com/
使用方法:
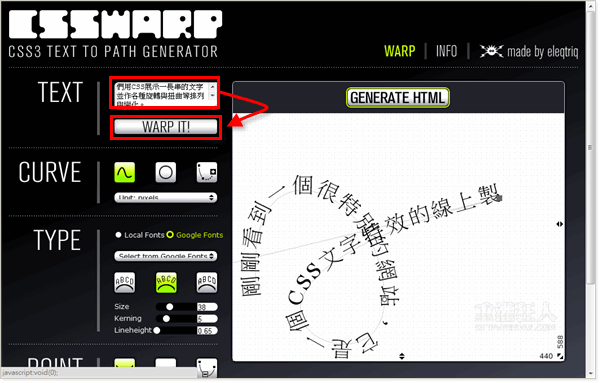
第1步 開啟Csswarp網站,在「TEXT」方塊中輸入你要顯示的文字,可使用中文或英文皆可,不過沒什麼中文字型可用就是了。
輸入完文字後,按一下「WART IT!」按鈕,即可在右邊的編輯區中顯示你所輸入的文字。接著,我們可以在編輯區中字型設定文字序列扭曲的角度與方向。

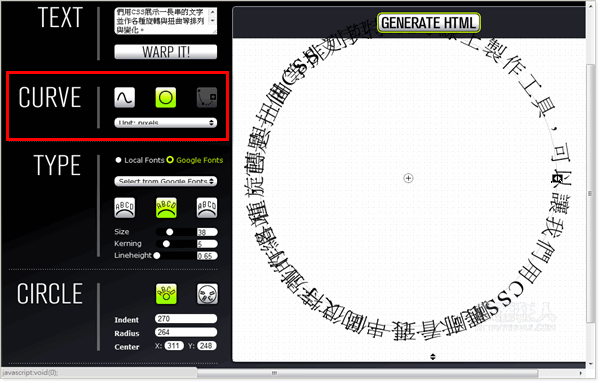
第2步 「CURVE」區可以設定文字扭曲的方式,看是要做成圓形或各種線段。

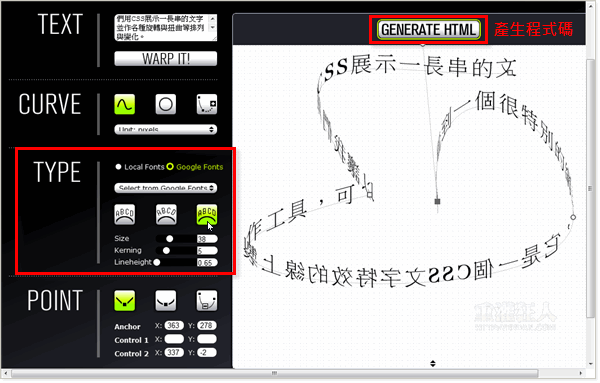
第3步 「TYPE」則可設定文字的大小、間隔與選轉方式。請依照自己的需求在左邊的選單設定各種文字展示方式,全部設定好之後,按一下編輯區上方的「GENERATE HTML」按鈕,產生網頁程式碼。

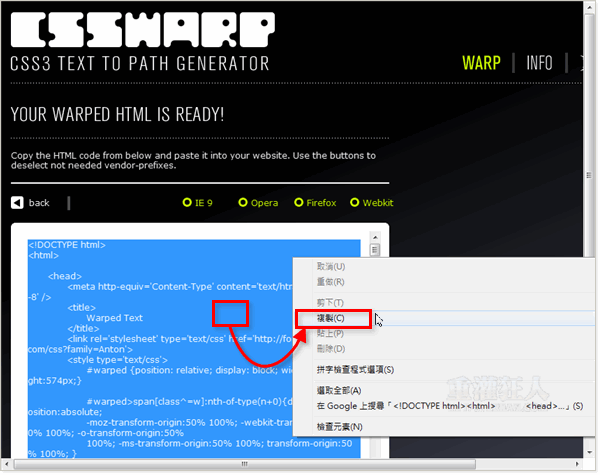
第4步 接著將程式碼全選後按右鍵、複製下來,貼上到你的網頁或新開一個檔案存成.html檔來測試看看。