以下介紹一個相當簡單的部落格使用技巧,應該大部分人都會啦,還是簡單紀錄一下。這裡介紹的方法,是先將你的照片、圖檔上傳到國外的免費貼圖空間,上傳之後,再直接將圖檔拉到自己的部落格文章中,讓你的讀者可以有圖文並茂的文章可讀。
一、上傳圖檔到「ImageHosting」貼圖空間
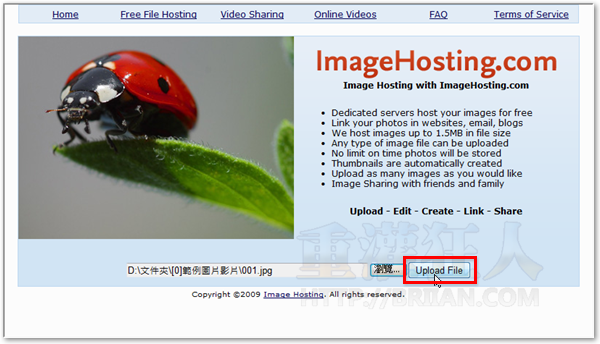
第1步 開啟「這個」網頁,直接按一下〔瀏覽〕按鈕,選取你要上傳的檔案。選好之後,再按一下最下面的〔Upload〕按鈕,即可將此圖片上傳到這個網頁空間。
免費貼圖網站:ImageHosting 網站網址:http://www.imagehosting.com/ 檔案限制:不限圖檔格式,大小1.5MB以下。

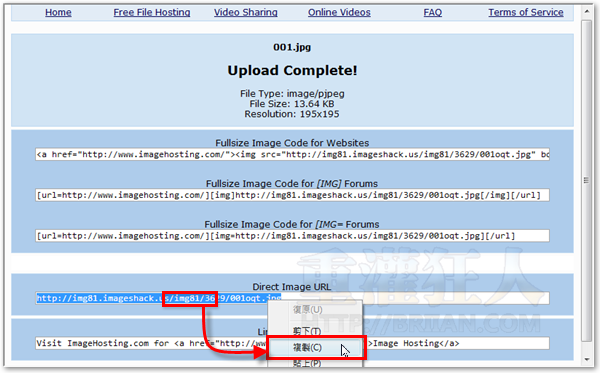
第2步 上傳完成之後,直接在「Direct image URL」欄位下方按一下滑鼠右鍵,再點選【複製】,將此圖片的網址複製下來,等著在下面的步驟中貼上圖檔。

二、在部落格寫文章時,貼上圖片
以下以最多人使用的無名小站部落格為例,大部分部落格的操作方法也是差不多,除了少數像YAHOO部落格式有自己的上傳圖檔方式,一般都可像下面一樣,直接貼上圖檔網址,就可以完成貼圖。
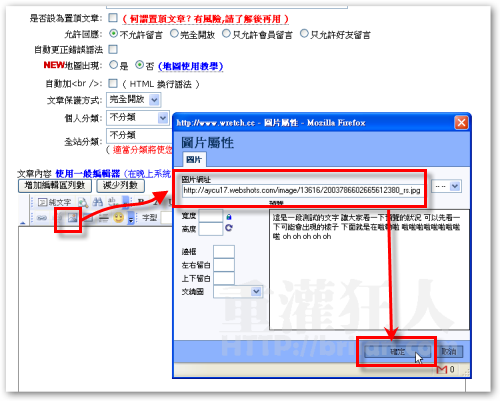
第1步 當要貼圖的時候,按一下〔插入/編輯圖片〕的按鈕,準備張貼新的圖檔。接著在新視窗中的「圖片網址」欄位中按一下滑鼠右鍵,再點【貼上】,將剛剛的圖片網址貼上,最後再按下確定即可。

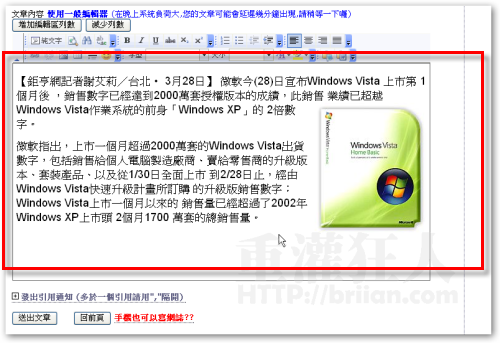
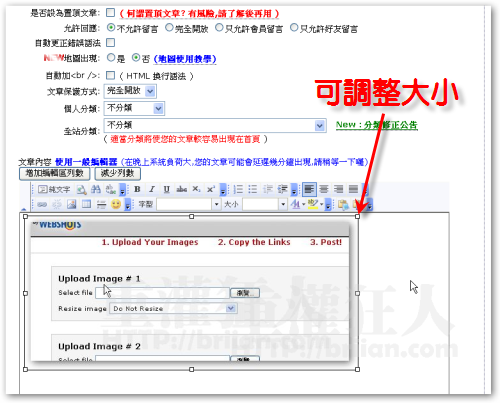
第2步 如圖,我們已經順利將剛剛的圖片貼上在文章中囉,很簡單吧!如果你覺得這圖片不好,想要換上另外一個圖檔的網址,可以先按一下該圖片,然後再按一下剛剛的〔插入/編輯圖片〕的按鈕,就會出現剛剛的小視窗,直接修改圖檔網址或大小。
我們也可以在文章編輯頁面中直接看到剛剛貼上的圖檔,我們也可以直接用滑鼠左鍵拖拉圖檔週邊的框線,直接放大或縮小圖檔的大小。

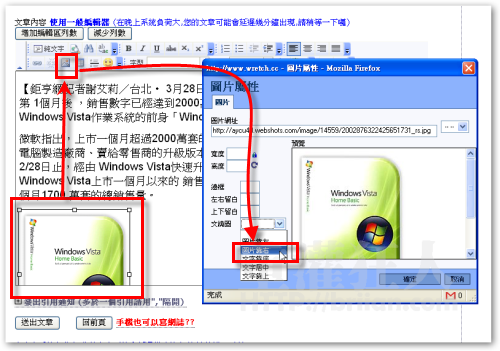
第3步 如果你要將某張圖片設定為文繞圖、靠左或靠右,可以直接在已上傳的圖擋上按一下滑鼠左鍵,然後點選編輯視窗上方的〔插入/編輯圖片〕按鈕,出現圖檔屬性視窗後,在「文繞圖」下拉選單中點選【圖片靠右】,設定完成後再按下〔確定〕按鈕。

第4步 如圖,設定完後,圖片就會繞著文字靠右邊擺,這樣的圖文配置,閱讀起來就美觀多囉。