當 iPhone 可以在桌面上放入各種五花八門的小工具時,你會選擇擺放什麼呢?如果你特別喜歡拍照,又想要能夠隨時的回顧這些珍貴的照片,怎麼可以錯過「Pic Wall」這款照片牆桌面小工具呢?
「Pic Wall」提供 2×2 與 4×4 兩種尺寸大小的照片桌面小工具,每個小工具可擺放一組照片,每組最多可加入 6 張照片,還可設定輪播,最短 15 分鐘,最長則可 2 小時更換一次,只要切換到桌面就能隨機回味欣賞一番。
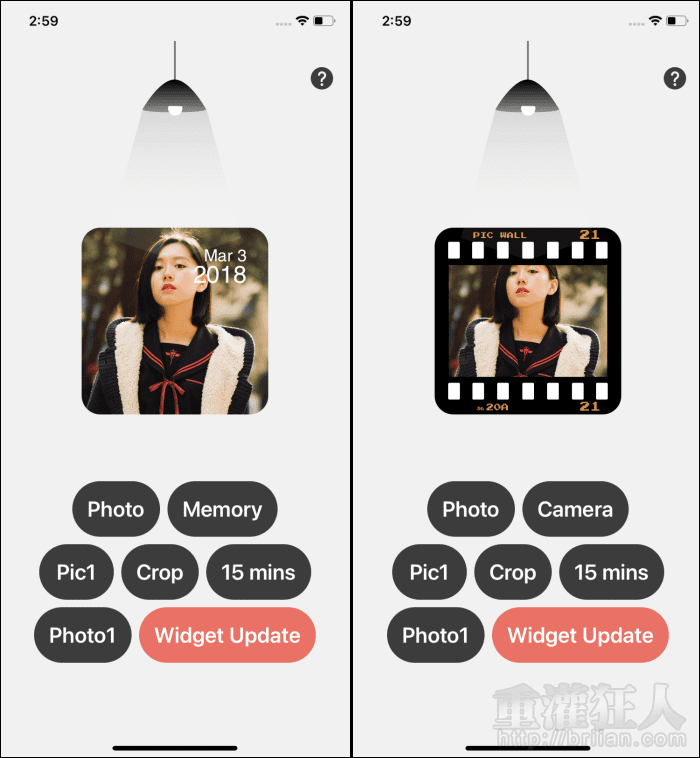
相框的部份有木質框、底片風格、黑框、白框、無框等 8 種不同的設計,可依喜好來做選擇。在桌面上最多一次可同時擺放 10 組不同內容的照片,不過有點可惜的是照片組合似乎無法重覆編輯,之後若想抽換部份組別的照片,只能整組重新選擇囉!喜歡欣賞照片的朋友,可以參考看看。
▇ 軟體小檔案 ▇
- 軟體名稱:Pic Wall
- 軟體語言:英文
- 開發人員:Long Li
- 官方網站:http://alithink.com/
- 軟體性質:免費軟體
- 系統支援:iOS 14.0 以上
- 網路需求:不需網路即可使用
- 軟體下載:在 iPhone、iPad 中開啟 App Store 並搜尋「Pic Wall」即可下載安裝,或「按這裡」透過 iTunes 安裝。
使用方法:
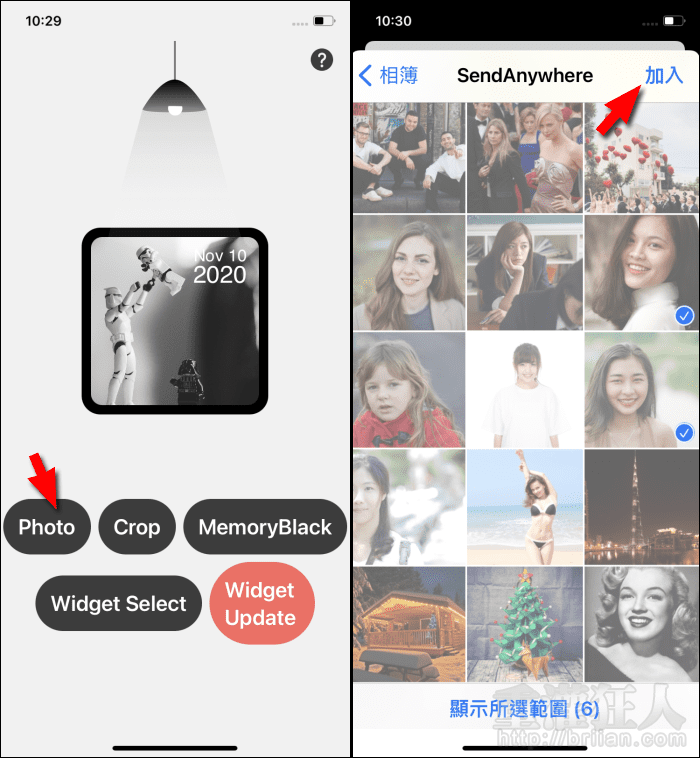
第1步 開啟程式後,點擊「Photo」從相簿中選取要放入的照片,最多可選擇 6 張,選擇後點擊右上角的「加入」。

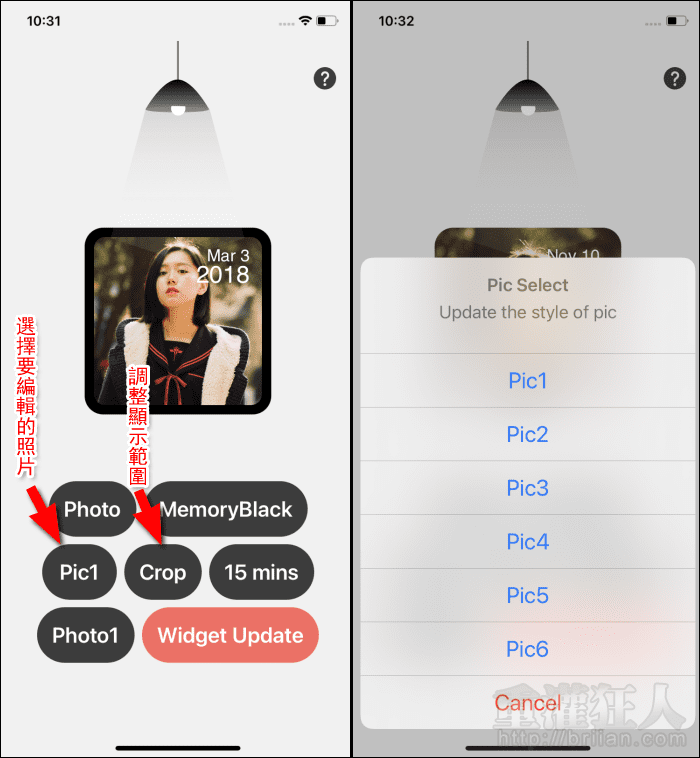
第2步 因為照片全都會以方形呈現,所以可以點擊「Crop」來調整照片要顯示的範圍。點擊「Pic1」可選擇要編輯的照片編號。


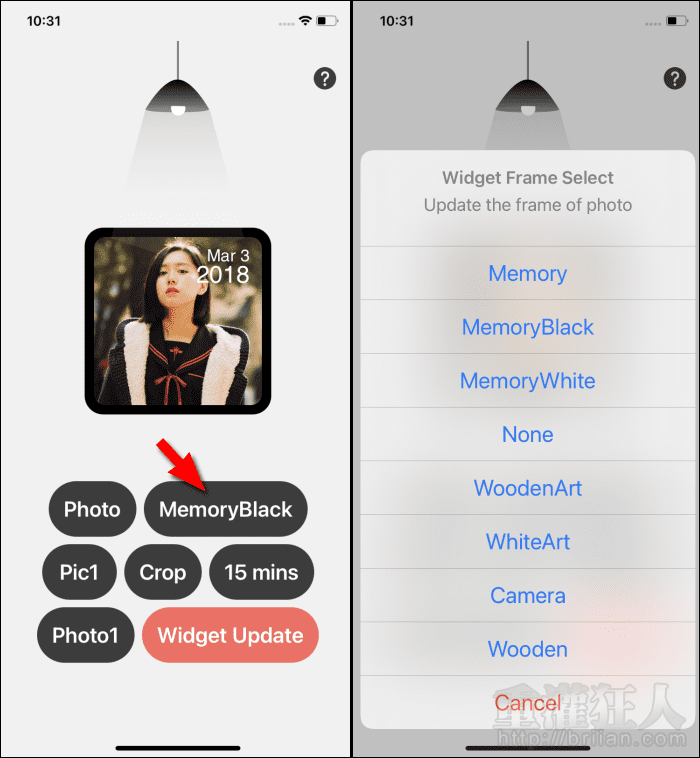
第3步 點擊「MemoryBlack」可以選擇其它的相框類型。


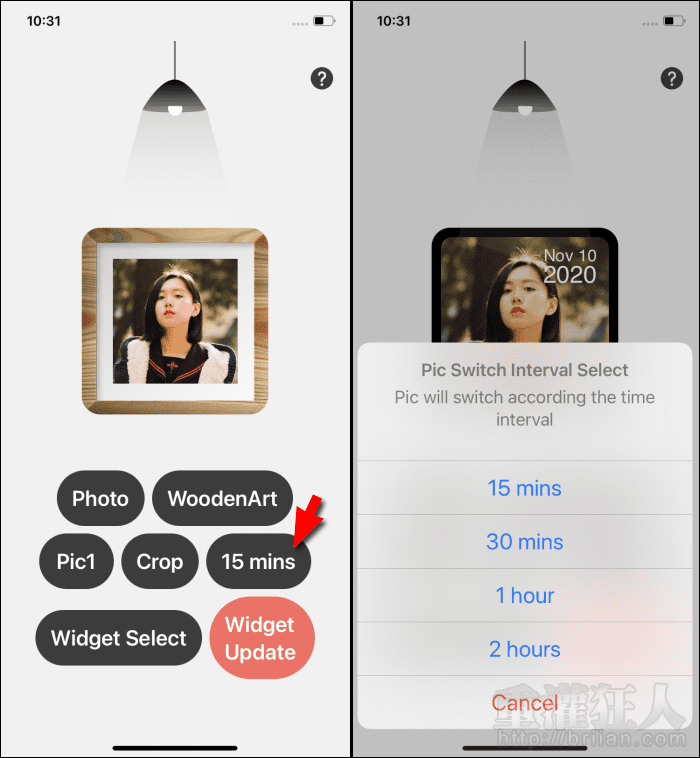
第4步 點入「15 mins」可調整輪播的時間。

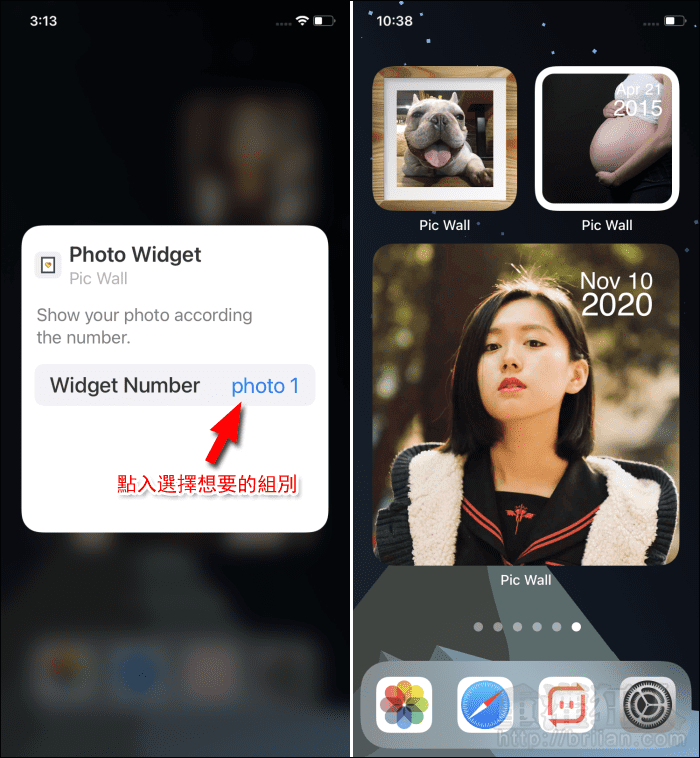
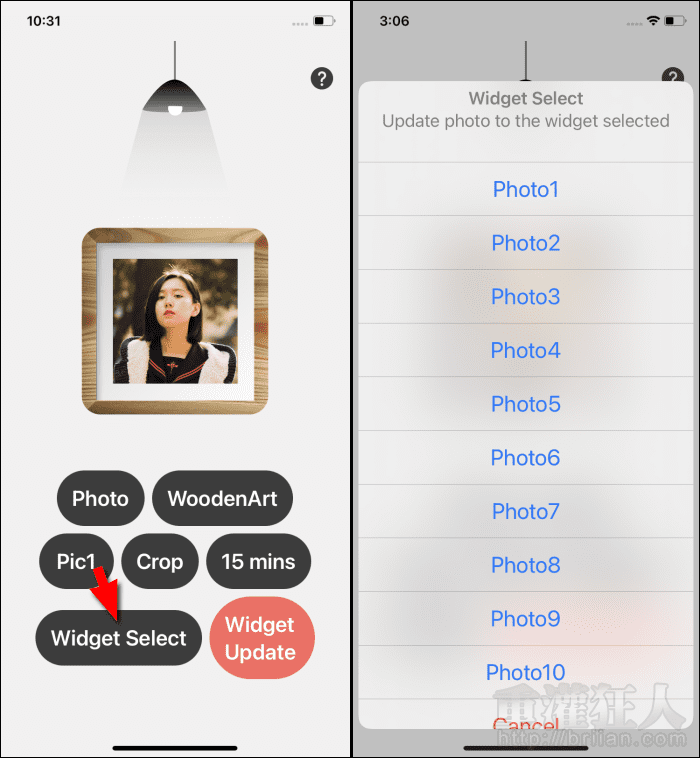
第5步 點入「Widget Select」可選擇組別,最多可設定 10 組不同的照片組合。

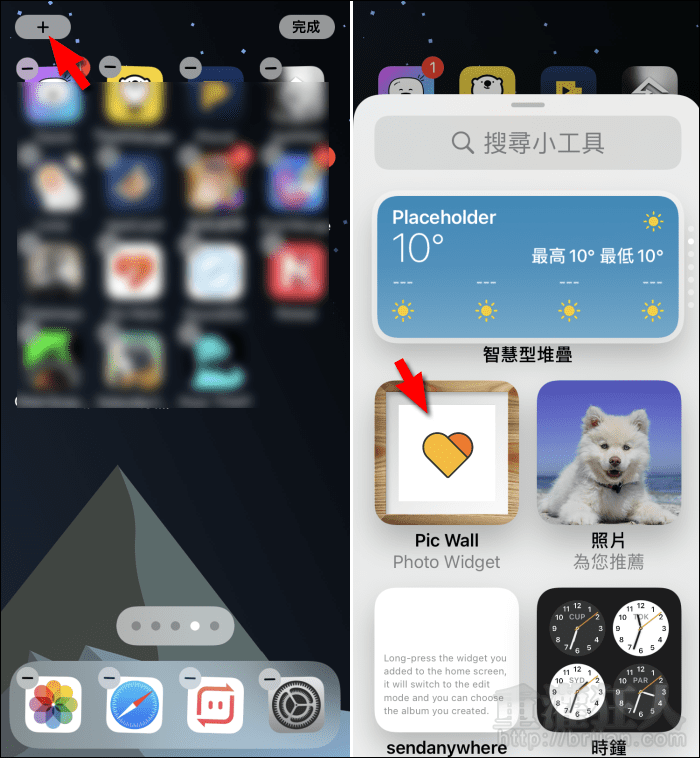
第6步 接著到桌面長按進入編輯模式,點擊左上角的「+」,在清單中找到「Pic Wall」。

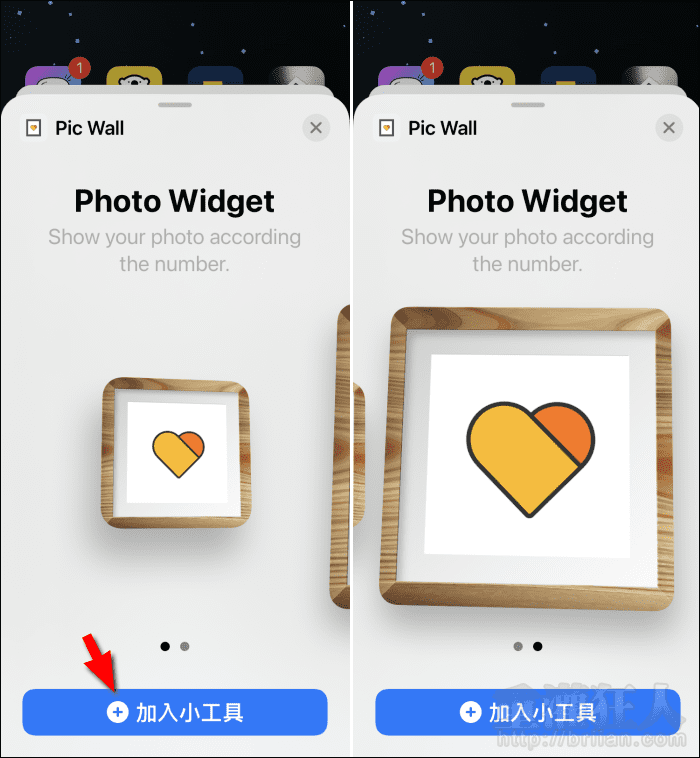
第7步 有兩種小工具尺寸可選擇,點擊下方的「加入小工具」即可新增至桌面。

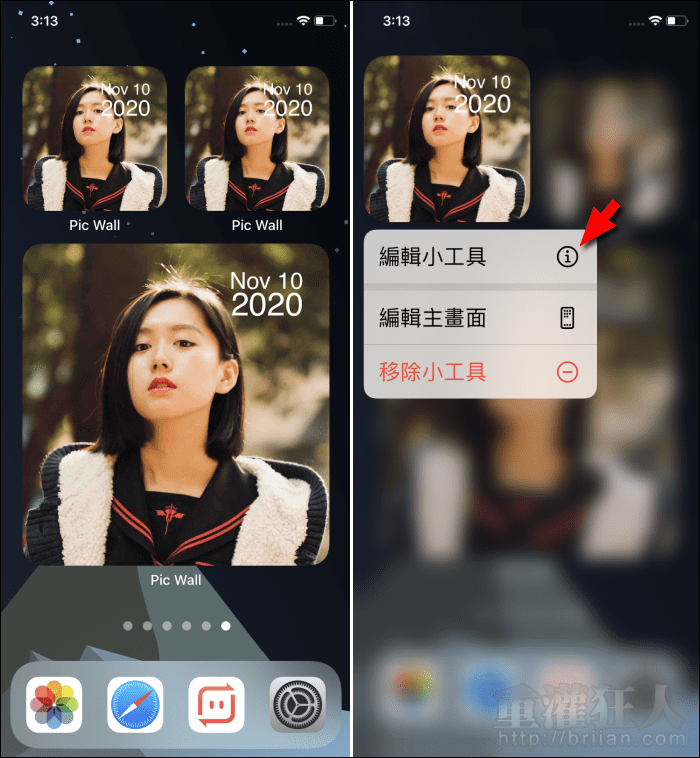
第8步 新增的小工具都會預設顯示第一組照片,長按小工具後,點入「編輯小工具」就可以再選擇其它的組別囉!