無論是在製作簡報或是各種設計物時,都可能會需要加入插圖來讓整個內容看起來更加豐富有趣。在網路上我們可以找到許多免費的插圖,大多都是提供已完整設計的圖案與配色,在選用時還是得考量風格與顏色是否適當,但「Blush」這個插圖庫將可以給你更個人化的協助!
「Blush」所提供的插圖給使用者很大的自定義空間,一個完整的插圖將會分割成多個部件,例如一個花卉植物插圖,可拆分成「花」與「花盆」,使用者可分別在這兩個項目的選單中,自由搭配更適合的花卉組合圖案,並可變更背景顏色,讓整張插圖可以更符合使用需求。
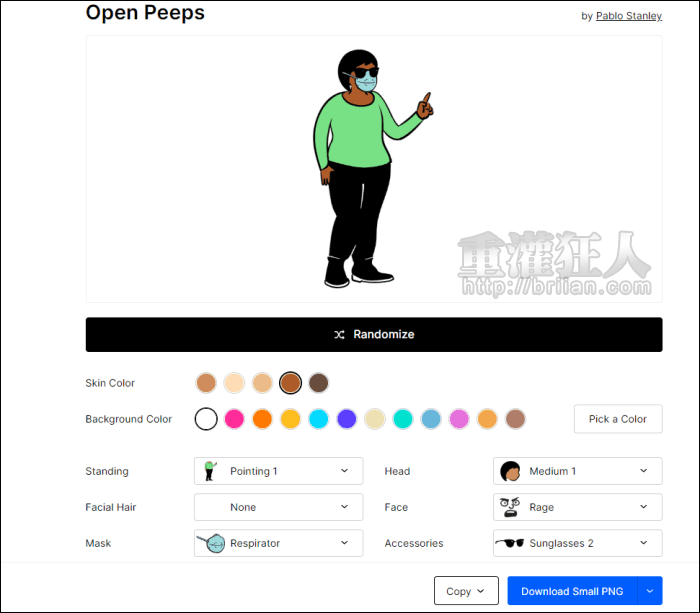
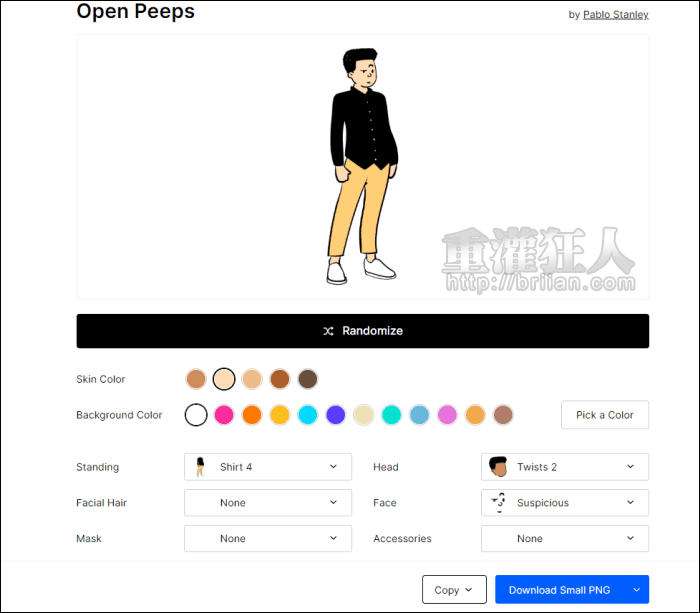
若選擇與「人物」相關的插圖則可能有更多細節的選項可以變換,像是臉部表情、髮型、服裝、小裝飾配件等,每一個部件都能親選,即使是同一張基礎插圖透過不同的組合也能產出更多元的變化。
插圖的部份全部可免費下載使用,個人或商用皆可,免費下載的部份提供「小型」與「中型」兩種圖片尺寸的 PNG 格式,若想要更高的解析度或 SVG 圖檔格式,就需另外參考付費方案。
網站目前收錄有 13 種主題,包含人物、城巿、花卉植物等,還有各種不同的場景、姿勢可選用,而這些插圖設計全都來自專業的插畫家之手,在網站中也有列出他們的聯絡資訊,若有特別喜歡某位插畫家的作品,可透過 Instagram、Twitter 或是個人網站欣賞更多相關的作品哦!
- 網站名稱:Blush
- 網站網址:https://blush.design/
網站畫面:
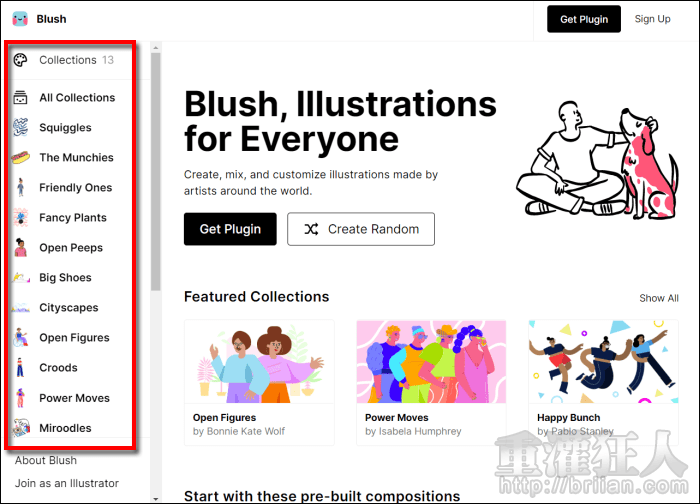
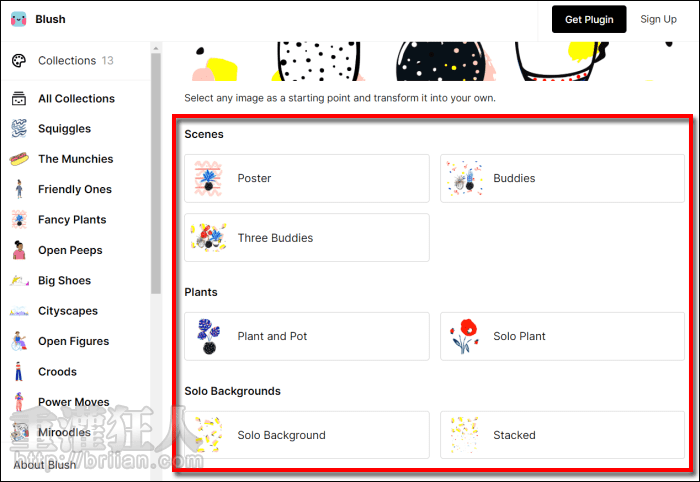
開啟網站後,在首頁就有列出一些插圖可以選用,或者可在左側主題選單中,更精準的查找需要的插圖主題。

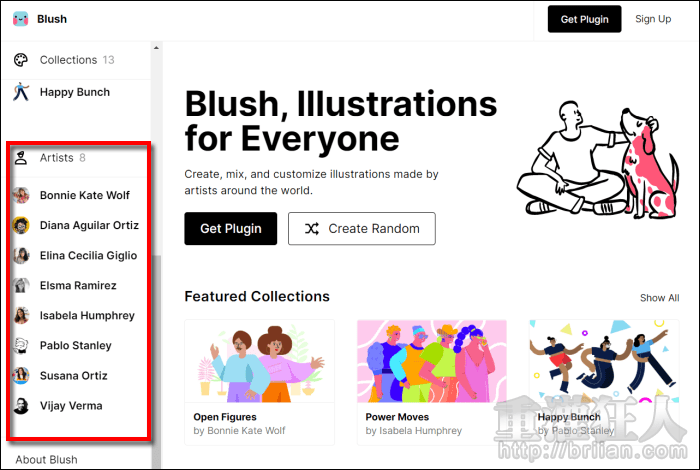
在左側選單往下拉也可以看到插畫家列表,若之後對特定插畫家感興趣的話,就可以到這邊來查找更多相關資訊哦!

選擇主題後,還可以再透過小分類來選擇適合的插圖。

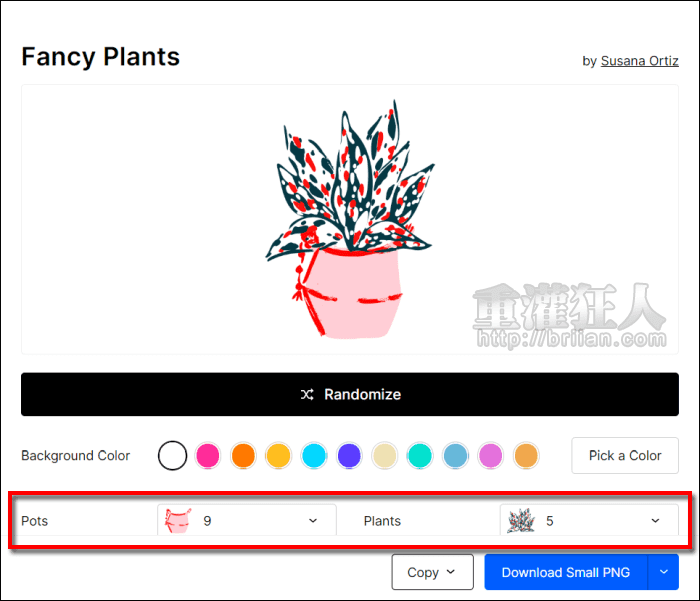
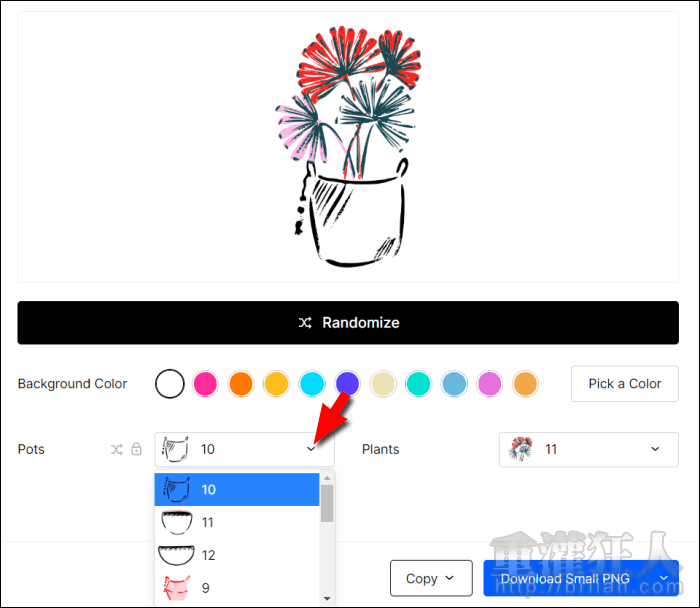
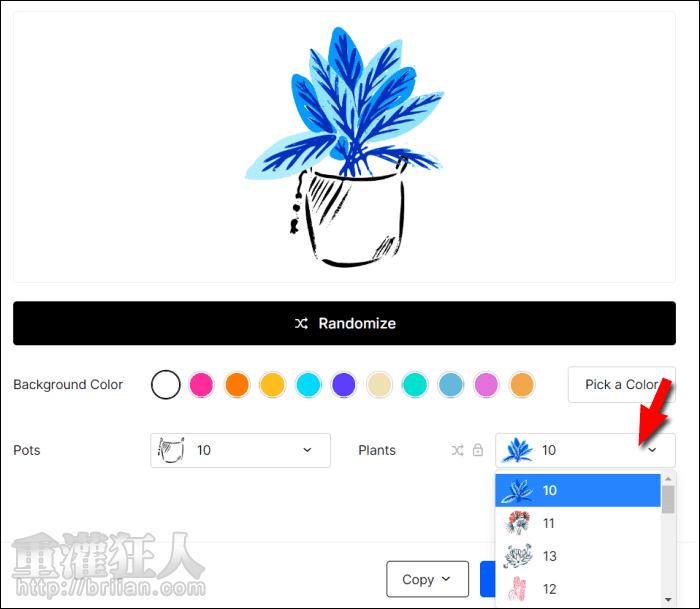
選擇需要的基礎插圖設計後,就可以在下方看到可自定義的項目,我所選擇的圖案組合比較簡單,只有花盆與植物的部份,點擊展開下拉選單,就能自由組合想要的插圖設計。



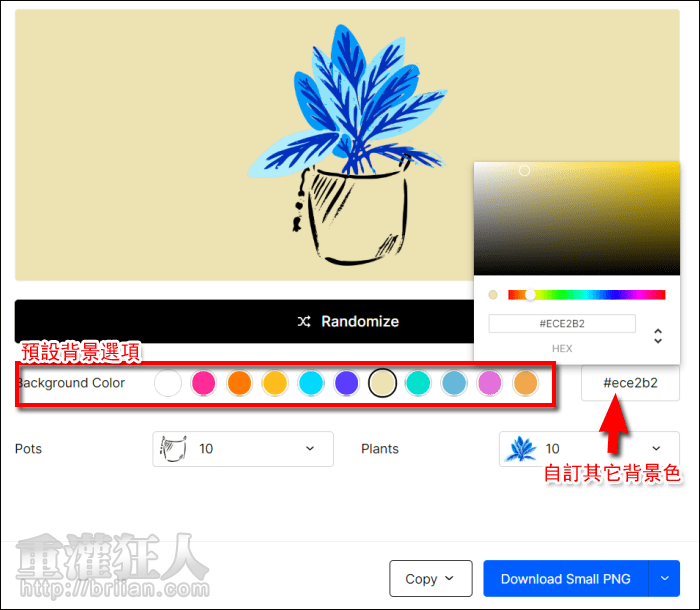
背景底色也可以自由修改,除了預設的 11 種背景顏色外,也可以點擊最右側展開調色工具自訂其它的背景色。

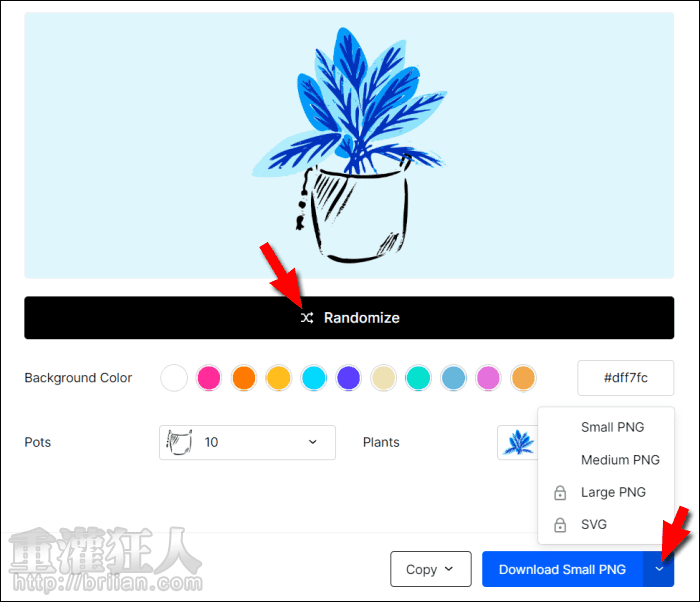
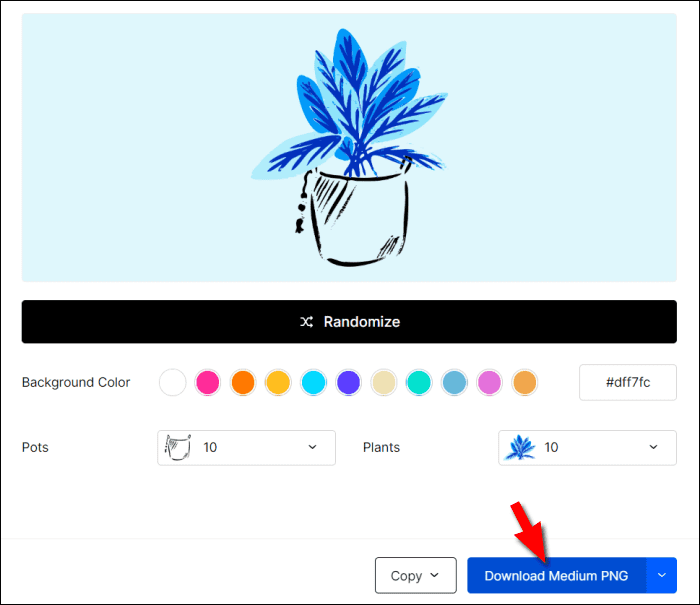
如果有選擇困難,也可以點擊「Randomize」讓程式隨機搭配。全都調整完畢後,就可以點擊右下角下載按鈕的箭頭,選擇需要的圖片尺寸,再點擊「Download」即可將插圖下載回來。


若選擇的插圖是由較多元素所組成的(如下圖),就會比較多的自訂項目可以使用,有點在裝扮玩紙娃娃的感覺呢!