現在的通訊軟體選擇性超級多,不過大多都有個前提,那就是得先申請一個帳號,然後才能互加好友開始聊天,可是有時候我們可能只是臨時需要溝通,但並沒有加好友的必要,這時就可以考慮使用「tlk.io」這種線上的臨時聊天室。
使用「tlk.io」不需要安裝軟體,也不用特別去註冊登入什麼帳號,只需要輸入暱稱就可以加入聊天。由其中一位參與者開啟一個專屬的聊天室,其餘的人只要知道這個聊天室的網址,就能即刻加入聊天。
而為了方便分享,聊天室的網址建議設定簡單且易記的名稱,這樣即使是透過口述也能輕鬆傳遞網址唷!加入聊天室後就可以設定自己的暱稱並開始發言,但如果你想要有點獨特性,還是可以選擇連結 Twitter 或 Facebook 帳號,就能使用慣用的大頭貼與暱稱。
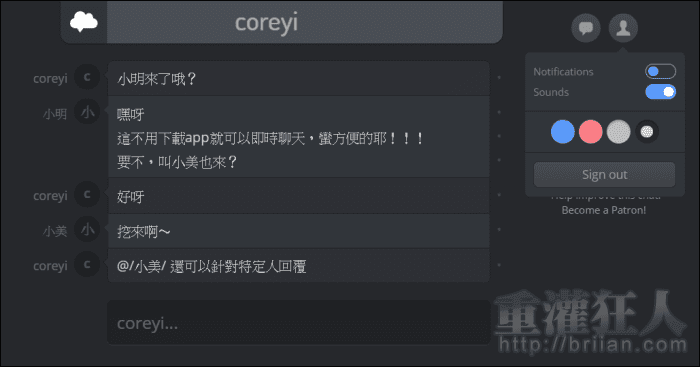
聊天室僅可傳送文字訊息,雖然介面很簡單,不過除了會記錄發送訊息的時間外,也可以針對特定參與者進行回覆。不想看到某個人的訊息時,可點擊名稱來快速隱藏。另外,聊天室本身有提供四種不同的「主題色」可選用,還有「通知音效」,即使在使用其它瀏覽器分頁,收到訊息時也不用擔心會漏掉唷!手機版瀏覽器也可以使用,但若離開聊天室畫面就無法收到訊息。
如果想在自己的網站中加入線上聊天室與網友互動,「tlk.io」網站上有提供聊天室的程式碼,只需要輸入聊天室名稱,並設定長寬大小,就能直接複製程式碼使用,另外 WordPress 的使用者也有非官方的 tlk.io WP plugin 可下載,超級方便啊!
- 網站名稱:tlk.io
- 網站網址:https://tlk.io/
線上聊天室使用方法:
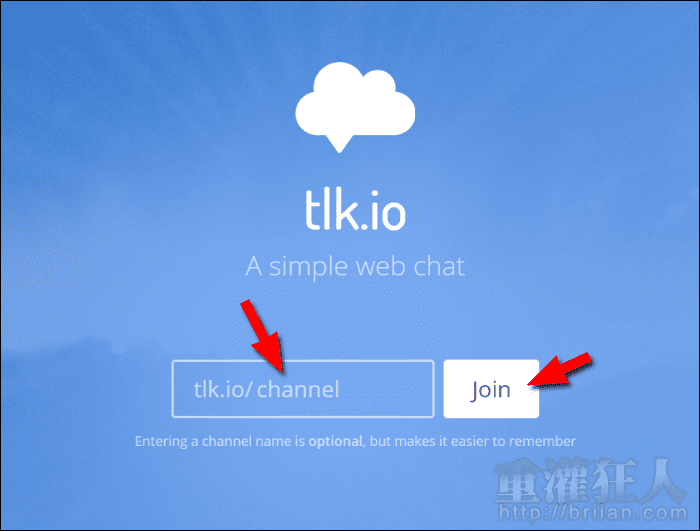
第1步 開啟網站後,在文字框中的「channel」位置輸入想要的聊天室名稱,再按下「Join」。

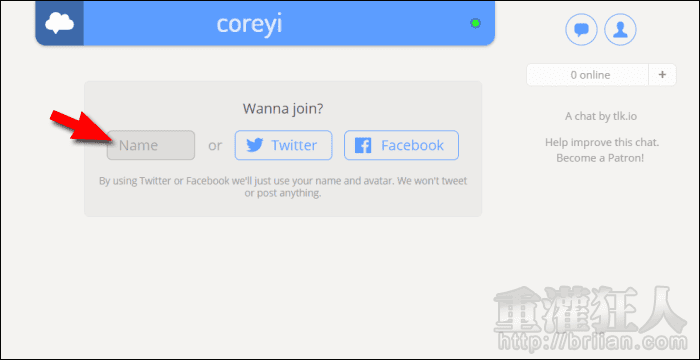
第2步 在「Name」的格子中輸入自己的暱稱,或也可以連結 Twitter」、「Facebook」帳號,取得慣用的大頭貼與暱稱。

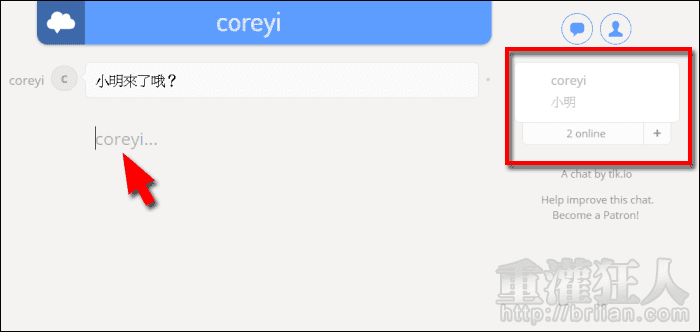
第3步 將網址分享給其他參與者,就可以在右側的名單中看到已經加入的人名。在左側自己的名字的位置輸入訊息,再按下「Enter」鍵即可送出。

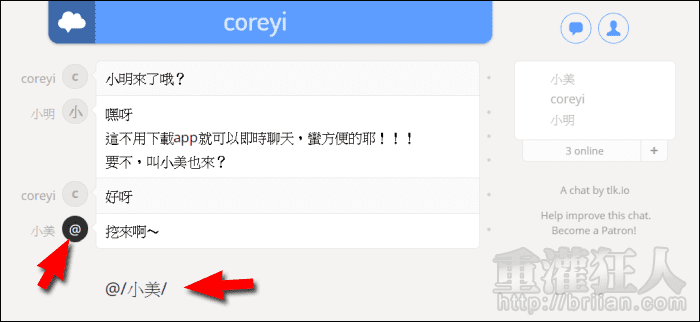
第4步 將滑鼠移到聊天訊息前的圓形圖示,點擊「@」就可以回覆特定參與者。

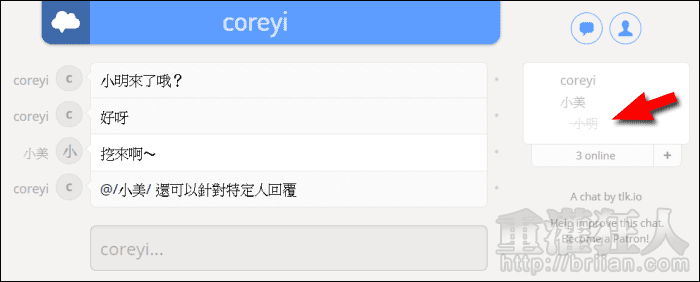
第5步 不想看到某個人的訊息,在右側名單中點擊該人暱稱,就可以一口氣隱藏他所發的所有訊息。再次點擊則可復原。

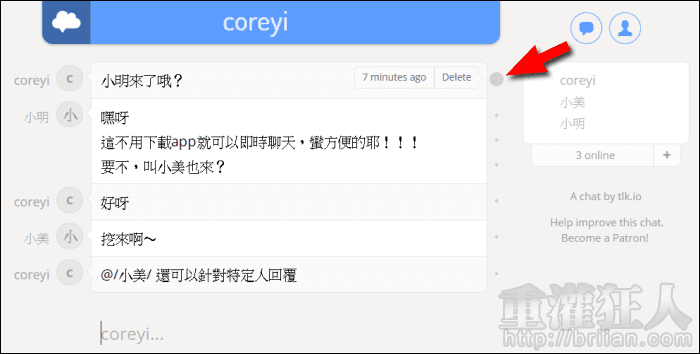
第6步 將滑鼠移動到訊息後方的小灰點,可以看到訊息發送的時間,針對自己的訊息可點擊「Delete」刪除。

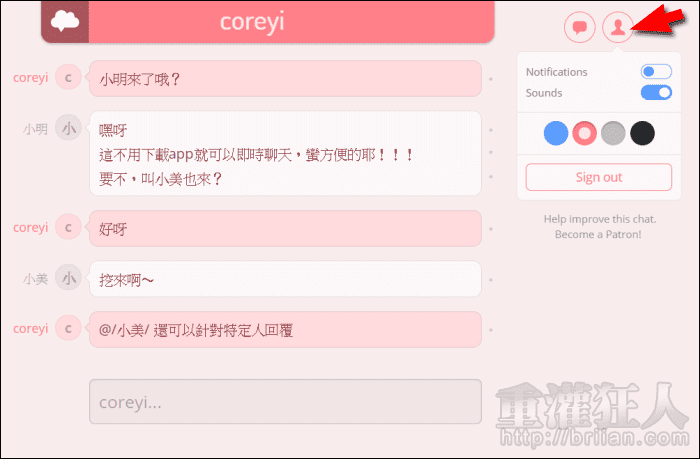
第7步 點擊右上角的「人形」圖案,可以開啟通知音效,或是切換不同的主題色。


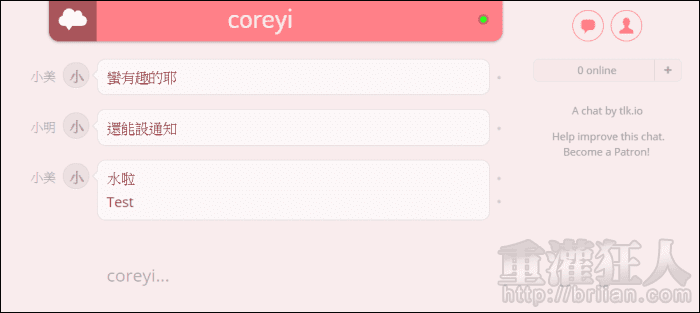
第8步 聊天室本身其實沒有使用期限,只要記得網址都還可以再打開使用,不過訊息的部份就不會永久保留,大概十分鐘過後就會變成下圖這樣的「灰色」狀態,變成灰色的訊息,之後再進入聊天室或重新整理網頁後,就會消失。


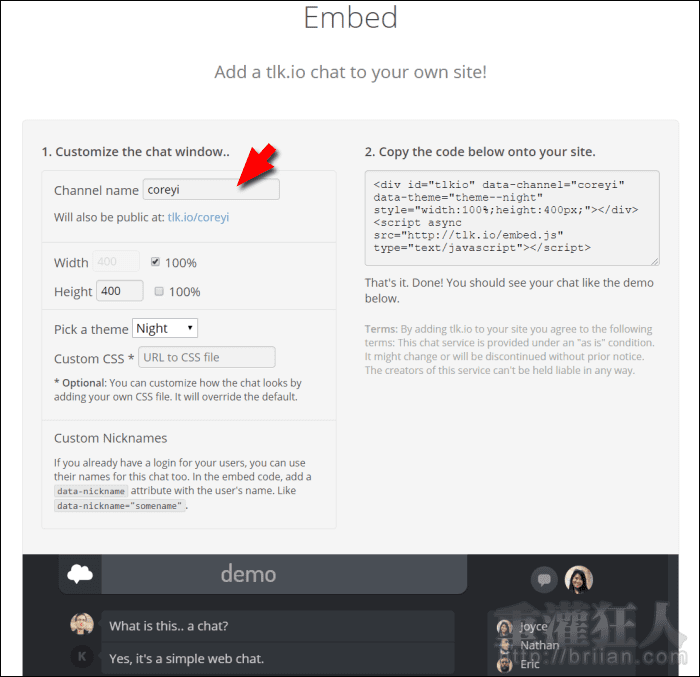
如何產生聊天室嵌入網頁語法?
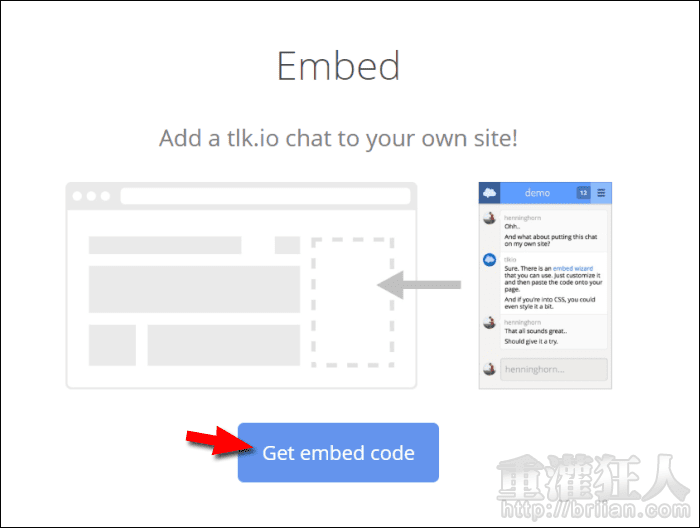
第1步 點入網站後,拖曳至下方的「Embed」區段,點入「Get embed code」。

第2步 在左半邊輸入聊天室名稱、設定長寬比例、主題色系,你也可以加入自己的 CSS 檔案來自定義聊天至的外觀,調整的設定都可以在下方的 Demo 看到變化。最後將右半邊的程式碼複製後,就可以貼到自己的網站中使用。