當我們使用瀏覽器開啟網頁之後,網址列的最左邊都會有個小圖示,或者當我們將網頁加到我的最愛書籤或放到書籤工具列上,網站名稱的左邊也都會有個小圖示,每個網站都會有自己的圖示,這東西就叫做「Favicon」。
如果你有自己架站,想替自己的網站換個屬於自己風格的網站ICON,可以試試看下面這個免費的Favicon.ico網站圖示製造機。它可以讓我們用滑鼠直接在網頁上畫圖、點選顏色,製作自己的網站小圖示。比較與眾不同的是它還提供了動態Favicon.ico的製作功能,讓我們可以做一個會動的網站小圖示。
另外也可支援圖檔匯入功能,直接使用其他現成的圖檔來修改成自己想要的Favicon圖示,讓製作過程方便很多。
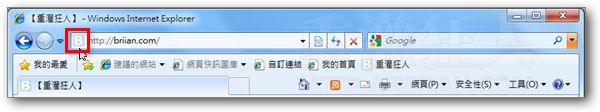
Favicon.ico網站小圖示如下圖圈起來的地方:

網站名稱:favicon.ico Generator 網站網址:http://www.favicon.cc/
使用方法:
第1步 開啟favicon.cc網站,直接用滑鼠指標在網站中間的空白畫布中點選、繪製你要的圖案,右邊有個「Color Picker」調色盤,可以隨時挑選、更換自己喜歡的顏色。
![]()
第2步 畫好之後網頁下方有個預覽圖示,如果你覺得這樣看起來還不錯,可以直接按「Download Favicon」將Favicon.ico圖示下載到電腦中。
![]()
第3步 另外,我們也可以在製作圖示時在畫布下方按一下「Use Animation」,繪製多幅不同的「Fram」來製作動態Favicon.ico圖示,每個畫格都可以選定翻轉、替換的時間間隔。
![]()
第4步 做好之後,請將Favicon.ico圖示上傳到網站最上層的根目錄,或者也可以在你的HTML網頁或網站佈景主題的<head>與</head>中間加入下面這行程式碼:(網址與圖示檔名請依實際情況修改)
<link rel=”shortcut icon” href=”http://網站網址/favicon.ico” />
第5步 做好之後就像這樣:
![]()