人生難免都會遇到手邊只有小尺寸的圖片,卻需要放大使用的狀況(真的!如果不相信,那只是你幸運還沒遇到而已!XD),當這種時候,就很需要像「Pic.Hance」這類型的圖像解析度增強工具來幫忙,它與之前介紹過的「AI Img Enlarger」屬同類型的網站,操作也很簡單哦!
想要使用「Pic.Hance」需利用 Google 或 Twitter 帳號進行登入,之後只要將欲放大的圖片丟入,等待數秒後就能獲得一張放大 4 倍的圖片。網站只接受小於 1.5MB、1200×1200 以下的 jpg, jpeg, png 圖檔,在選擇圖片時需注意一下囉!
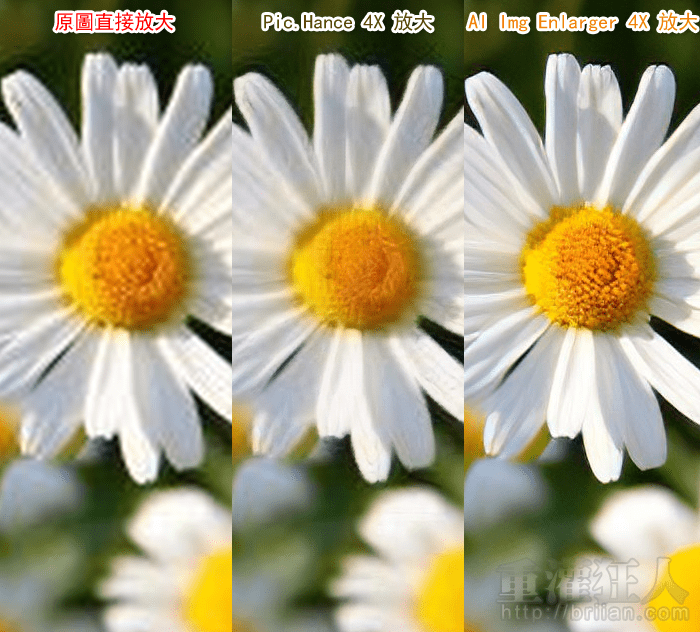
至於處理過後的效果嘛~邊緣的鋸齒狀問題比起用小圖直接放大來說,有好一點,畫面的平滑度也較高,不過整體的處理能力還是差「AI Img Enlarger」一截哦!不確定使用不同類型的圖片處理結果會不會有所差異,但還是建議對此類工具有需求的朋友,不妨將兩個網站都收藏起來,也許之後「Pic.Hance」會更加進步也不一定,需要時可兩者都嘗試看看唷!
- 網站名稱:Pic.Hance
- 網站網址:https://pichance.com/
使用方法:
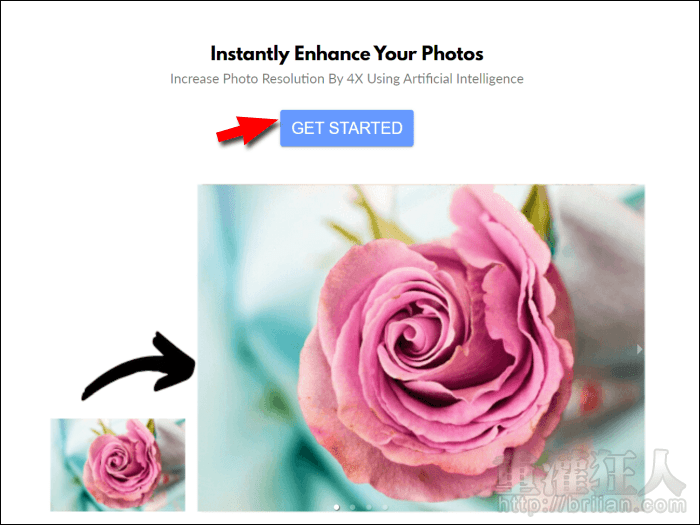
第1步 開啟網站後,在首頁開發者有放置 4 張範例圖可以參考效果。點入「GET STARTED」。

第2步 點擊「LOG IN」,再選擇要用 Google 或 Twitter 帳號登入。


第3步 接著點擊「Choose Image」選擇欲放大的圖片。這邊需注意圖檔的限制哦!

第4步 當圖檔出現後,就可以點擊下方的「ENGANCE IMAGE」。

第5步 看到下方畫面時,就會跳出存檔視窗,讓你將放大的圖檔儲存到電腦中。

最後就讓我們來做個殘酷的比較吧!以下是直接將原圖用看圖軟體放大 4 倍與 Pic.Hance 及 AI Img Enlarger 的比較。
那個……我只能說,沒有比較就沒有傷害啊~~~