2013/8/30 更新:正式公告:Yahoo! 奇摩「無名小站」將於 2013 年 12 月 26 日終止服務
聽說「無名小站」幾天之前發出公告說,如果大家再不搬家準備要取消部落格文章備份功能,雖然我不是無名小站部落格的愛用者,這好像也不關我的事,不過還是來湊湊熱鬧寫寫「無名搬家文」好了(真的不關我的事啊,我只是鄉民,不過站前面一點)。
其實無名小站搬家的方法N多網站已經介紹過N多次了,而且不只PIXNET針對無名小站做了「搬家最佳化」的工作,連Xuite也在最近特別打出「無名搬家活動」特別企劃,針對擔心空間不夠用的網友推出搬多少家當、送多少空間的優惠…。說實在的,無名小站能做到這麼讓人有.感.覺..,還真的不容易啊。
所以如果你不想繼續待在限制很多的無名小站,現在應該是帶著你的親朋好友一起搬家到其他部落格網站的時候了,因為接下來無名關閉網誌備份功能後,萬一哪天機器出錯或出啥問題,文章不見就很難處理囉。畢竟辛辛苦苦經營的內容,是你自己的,至少要能有個備份才安心啊。
以下備份工作分三個步驟:
另外如果你想將原本無名小站上的全部照片都下載到電腦中,可以試試看:
一、下載無名小站網誌備份檔
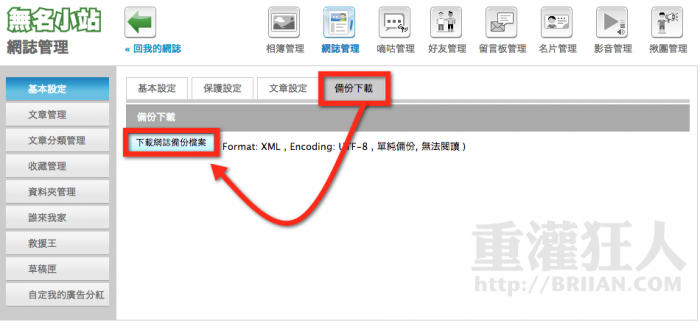
第1步 開啟你的無名部落格並登入之後,按一下〔網誌管理〕按鈕。
第2步 進入後台的「網誌管理」頁面後,請依序按下「基本設定」→「備份下載」,在「下載網誌備份檔」按一下,讓它自動將整個部落格的文章與回應全部匯出成為一個「.xml」格式的檔案,並下載到你的電腦中。
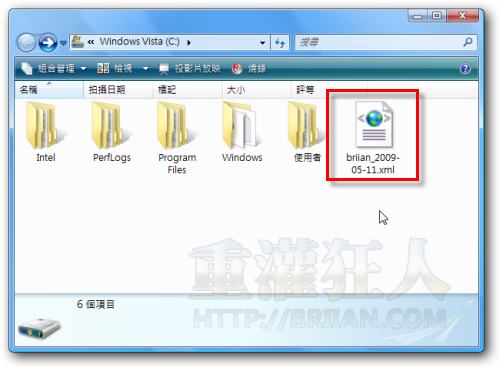
第3步 如圖,下載之後會有個檔名類似「xxx_2009-05-11.xml」的備份檔,這檔案裡面存放了你全部的文章與文章下方的留言內容,請妥善保存,等等搬家的時候要用。

二、將備份檔匯入到PIXNET
第1步 到PIXNET痞客邦註冊好自己的帳號並登入網站後,請在PIXNET首頁按一下〔管理後台〕按鈕,進入管理頁面。

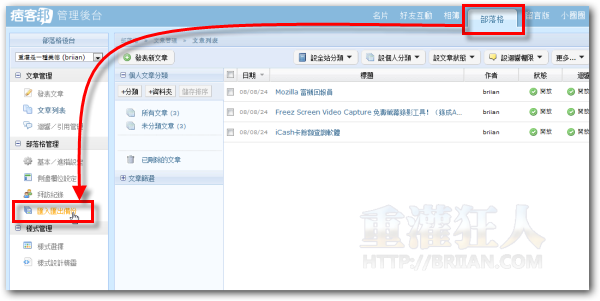
第2步 進PIXNET的入管理後台之後,請依序按下〔部落格〕→【匯入匯出備份】,準備將剛剛的無名網誌備份檔匯入到PIXNET中。

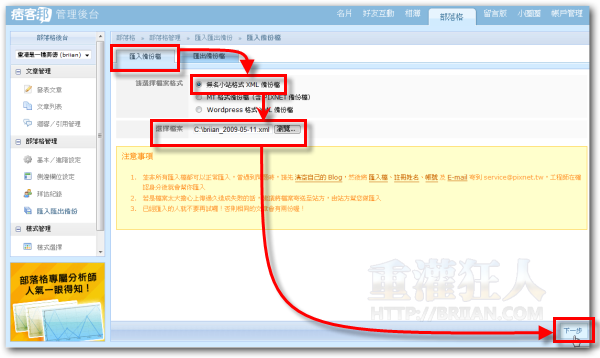
第3步 先切換到「匯入備份檔」頁面,點選「無名小站格式XML備份檔」並按一下〔瀏覽…〕按鈕,選取剛剛的「xxx_2009-05-11.xml」備份檔,最後再按一下右下角的〔下一步〕。

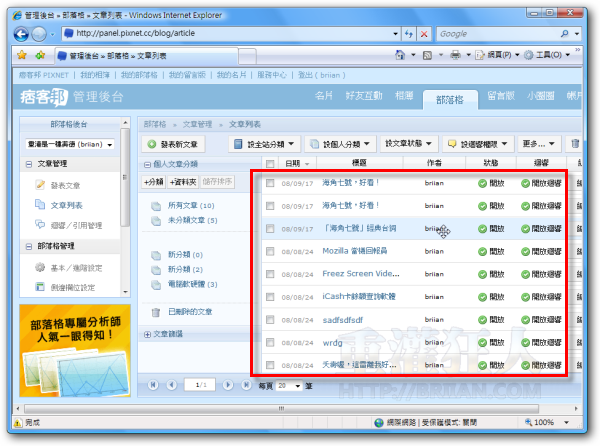
第4步 備份完成後,回到文章列表的管理頁面,我們可以看到原本在無名小站的一堆文章與文章下面的回應訊息,都一次搬到PIXNET來囉。
如果你的檔案比較大、文章數量比較多,可能會需要比較長的時間上傳、匯入,所以盡量耐心等候,聽說PIXNET工程師都很樂意幫網友個別處理網站搬家的任務,如果一直失敗就直接找他們處理,直接寫信跟他們講:service@pixnet.tw。

下一個步驟:三、在無名小站張貼新網址與搬家公告
三、在無名小站張貼新網址與搬家公告
完成搬家工作之後,最重要的就是在舊的網站張貼搬家公告與新網址,以下作法是引用PIXNET網站所提供的CSS修改法,詳細介紹可參考「這裡」,或直接依照本文下方的說明,幾下就可以搞定搬家公告囉。
注意!以下作法是在你確定都已經完成搬家作業,接著要讓網友全部轉到你的新網站來才這樣做,因為做了之後大家都看不到舊站的文章,只能到新網站去找來看囉!
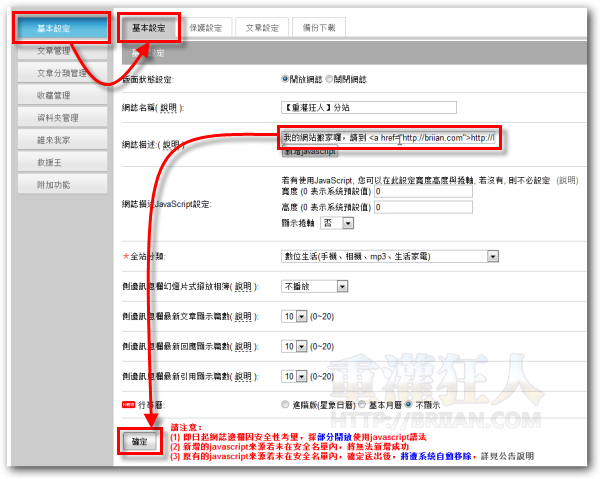
第1步 開啟無名小站部落格的後台管理頁面,按一下〔基本設定〕頁面,請在「網誌描述」欄位輸入以下內容,再按一下〔確定〕將公告訊息儲存下來。
我已經搬家到:<a href=”http://新網址”>http://新網址/</a>,快來!
上面的「http://新網址」請改成你的新部落格網址,如「http://briian.pixnet.net/blog」。
第2步 接著請開啟無名小站首頁,再按一下〔樣式管理〕按鈕,準備修改部落格的佈景主題。
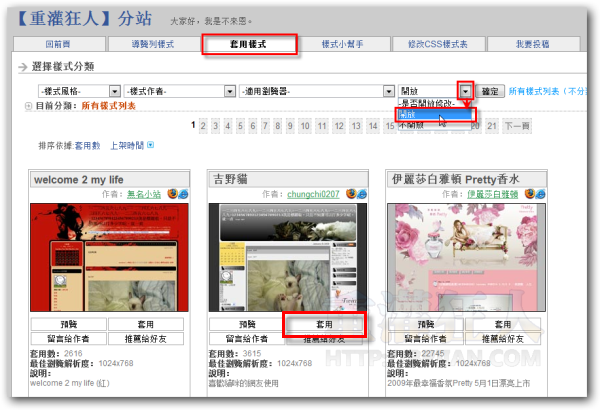
第3步 首先請先將你的舊的部落格樣式更換成可開放修改的部落格樣式,請在「套用樣式」頁面中選擇「開放」修改的樣式清單,隨便找一個可供修改CSS的樣式再按一下〔套用〕,換成新樣式。

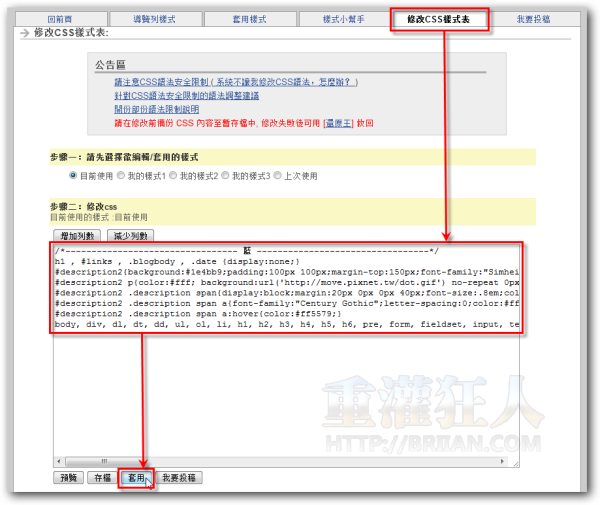
第4步 接著切換到〔修改CSS樣式表〕頁面,將方框中的一堆CSS控制碼全部都清除,貼上以下控制碼之後再按一下〔套用〕。
搬家公告樣式碼:
h1 , #links , .blogbody , .date {display:none;} #description2{background:#1e4bb9;padding:100px 100px;margin-top:150px;font-family:”Simhei”;font-size:2.4em;color:#fff;letter-spacing:-2px;height:110px;} #description2 p{color:#fff; background:url(‘http://move.pixnet.tw/dot.gif’) no-repeat 0px 12px; padding-left:30px;} #description2 .description span{display:block;margin:20px 0px 0px 40px;font-size:.8em;color:#a4bcf7;} #description2 .description span a{font-family:”Century Gothic”;letter-spacing:0;color:#ff0;} #description2 .description span a:hover{color:#ff5579;} body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {margin:0;padding:0;}table {border-collapse:collapse;border-spacing:0;}fieldset, img {border:0;}address, caption, cite, code, dfn, em, th, var {font-style:normal;font-weight:normal;}ol, ul {list-style:none;}caption, th {text-align:left;}h1, h2, h3, h4, h5, h6 {font-size:100%;font-weight:normal;}q:before, q:after {}abbr, acronym {border:0;}pre{font-size:1em;}

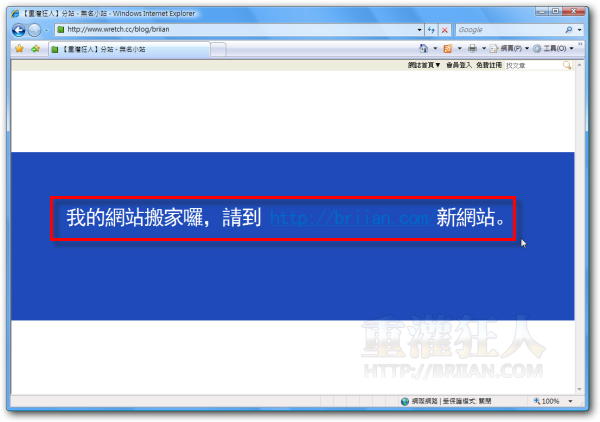
第5步 如圖,當我們貼上搬家公告後,不管網友跑到哪個頁面都會顯示這樣的公告訊息,讓大家轉到新網站來瀏覽。雖然沒有自動轉址的方便,不過還是清清楚楚、明明白白的跟過去做個切割,一切都重新來過吧!