Plurk的好玩之處,除了人與人的互動之外,他還可以像一般部落格一樣透過修改CSS控制碼的方式來讓你的個人頁面展現不同的風格。其中最多人問也最多人想改的應該就是個人首頁跟「河道(時間軸)」的背景圖了吧?以下用很簡單的方式介紹更換背景圖的方法,如果你想修改其他細節如字體顏色、大小與版面配色等等,可以再參考噗浪官方網站的說明。
延伸閱讀:
- 什麼是「噗浪」Plurk?
- Plurk噗浪語法、使用教學
- 我的Plurk帳號:按這裡 (請把我加入吧~)
一、將你的背景圖上傳到免費空間(可外連的空間)
首先,在我們開始設定背景圖之前,請先將你的背景圖上傳到Flickr或其他國外的免費空間。如果你懶得找,其實也可以先在發文時將圖片直接上傳到Plurk網站中(貼圖教學),再把他連過來用也可以。
要特別注意的是,不可以把圖片放在Yahoo!奇摩部落格或無名小站之類的部落格、網路相簿,這些網站並不支援「外連」,如果把其他網站的圖檔連結貼到這邊的話,會無法正常顯示。
以下以「http://xs.to/」這個免費空間為例,請先將你要當作背景用的圖檔上傳到xs.to,然後再依序完成後面的背景圖設定。
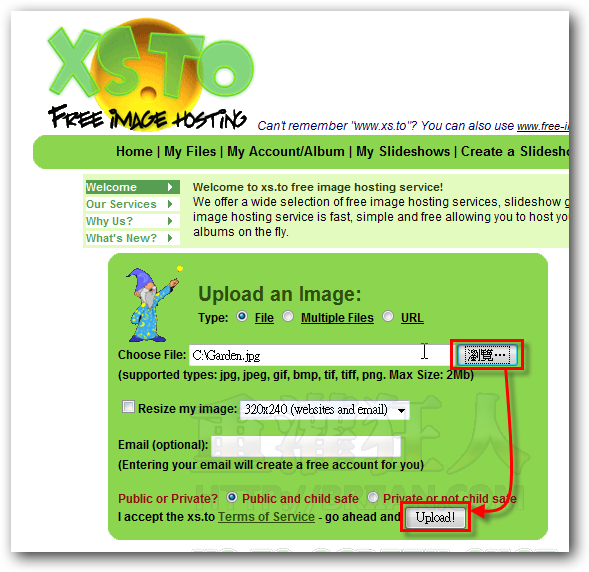
第1步 打開「http://xs.to/」網站,直接按一下〔瀏覽〕按鈕,選取你事先準備好的圖片,再按一下〔Upload!〕按鈕將圖片上傳到網站中。

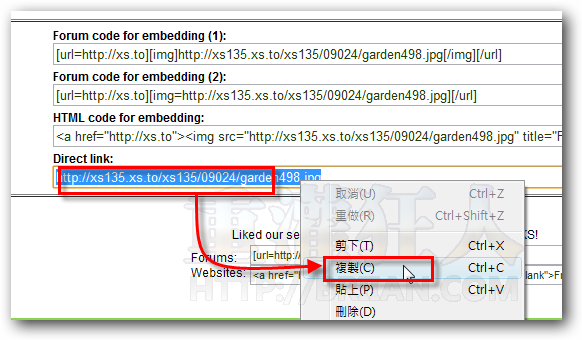
第2步 上傳上去之後,請捲動頁面到最下方,找到「Direct link:」這一行,下面的圖檔網址複製下來,準備等等貼上到Plurk成為背景圖。

二、修改全站背景圖:
第1步 接著請打開並登入Plurk,在網頁左上方的「編輯」按一下。
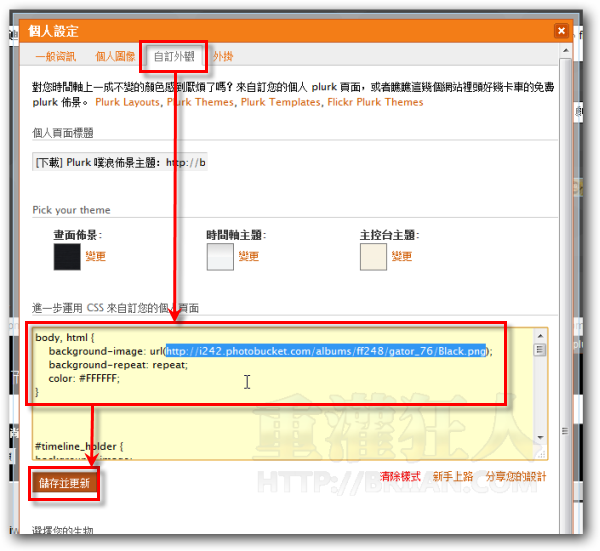
第2步 開啟「個人設定」視窗後,請先切換到〔自訂外觀〕頁面,在「進一步運用CSS來自訂您的個人頁面」方框中找到以下的程式碼,並將「url();」括弧裡的圖片網址換成新的圖片網址。 (修改以下範例中標示為紅色的那個網址)
body, html {
background-image: url(http://i242.photobucket.com/albums/Black.png);
background-repeat: repeat;
color: #FFFFFF;
}
如果沒有「background-image:」這一行,請自行加上即可。只要是放在「body, html { }」這一段裡面的就可以。修改完後,請再按一下〔儲存並更新〕按鈕即可完成。 (如果你的CSS欄位裡面都是空的沒有任何控制碼,可以直接複製以上範例程式碼貼上去,改掉圖檔網址就可以囉)

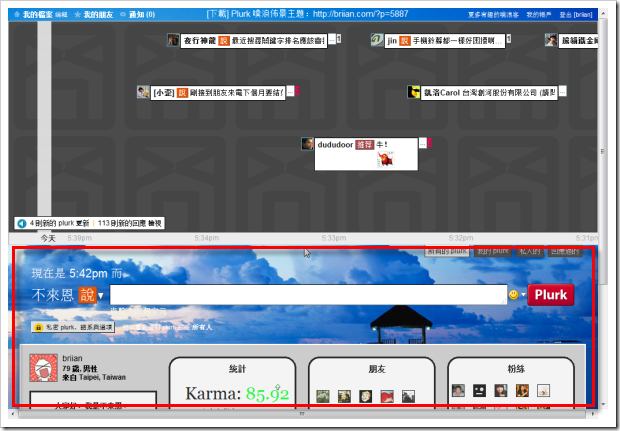
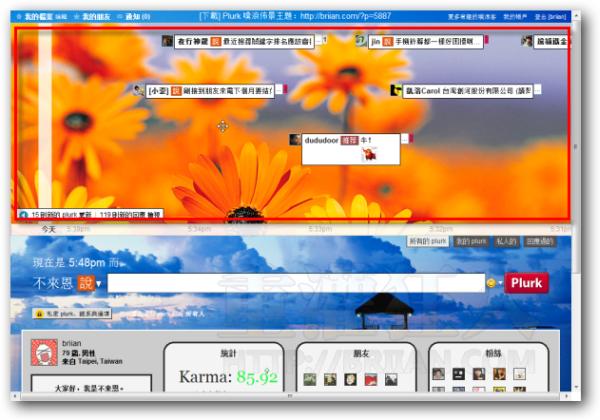
第3步 改好並存檔之後,我們可以看到整個網站的背景圖都變不一樣囉。

二、修改噗浪「河道」的背景圖:
第1步 如果你想修改噗浪「河道」的背景圖,則可修改「#timeline_holder」這一段中的背景圖控制碼,如果找不到「#timeline_holder」的設定,可以自行增加,只要將以下程式碼中「url();」括弧裡的圖片網址換成新的圖片網址即可。 (修改以下範例中標示為紅色的那個網址)
#timeline_holder {
background-image: url(http://s3.amazonaws.com/17148/12-26-49.png);
background-repeat: repeat;
border: 1px solid #CCCCCC;
}
如果你的CSS欄位裡面都是空的沒有任何控制碼,可以直接複製以上範例程式碼貼上去,改掉圖檔網址就可以囉。
第2步 如圖,修改好並存檔之後,可以按一下鍵盤上的〔F5〕讓網頁更新過後,整個噗浪河道就變得完全不一樣囉。 當然,你要放什麼蔡依林、周杰倫、費玉清、秦漢、林青霞的...什麼偶像明星都可以,或者自己畫一張圖再擺進去也可以,只是不要弄的太花,不要搞到沒法順利閱讀上面的訊息就可以了。

延伸閱讀:
