一般報告裡的圖表大多都是利用 Excel 來製作的,在 Excel 裡建置好各種數據,再使用圖表工具按一按就能快速的做出需要的長條圖或是曲線圖等圖表,不過如果你不太會操作 Excel 又或手邊沒電腦但臨時需要製作一張圖表的話,「Chartistic」這個圖表製作 App 應該可以幫上你的忙!
它是一個簡單就能製作圖表的工具程式,提供長條圖、線形圖、面積圖與餅狀圖四種常見的圖表類型,另外還有圖形百分比,可以用來製作只有單純百分比數據的配圖,有提高報告吸睛度的效果哦!與用 Excel 製作的方式不同,在「Chartistic」裡,你可以直覺式的將數據、標題填在它們應該在的位置,甚至不用輸入數字,直接拖曳就能調整數值的高低,對於老是搞不懂 Excel 圖表怎麼弄的人來說,這真是天使般的降臨啊!(笑)
圖表提供多種配色,外觀的細節也可以做許多客製化的調整,像是背景顏色、網格、框線……等,皆能依需求來做微調,一個圖表最多可輸入 12 筆資料,同一組數據可任意切換四種不同的圖表類型,以便選擇最佳的呈現方式。而最後製作好的圖,就可以匯出到相簿中,方便運用在簡報、書面報告或 Email 等處,非常方便哦!
▇ 軟體小檔案 ▇
- 軟體名稱:Charting App – Chartistic
- 軟體語言:法文、簡體中文、繁體中文、英語
- 開發人員:Zoho Corporation
- 官方網站:https://www.zoho.com/
- 軟體性質:免費軟體
- 系統支援:iOS 9.0 以上
- 網路需求:不需網路即可使用
- 軟體下載:在 iPhone、iPad 中開啟 App Store 並搜尋「Chartistic」即可下載安裝,或「按這裡」透過 iTunes 安裝。
使用方法:
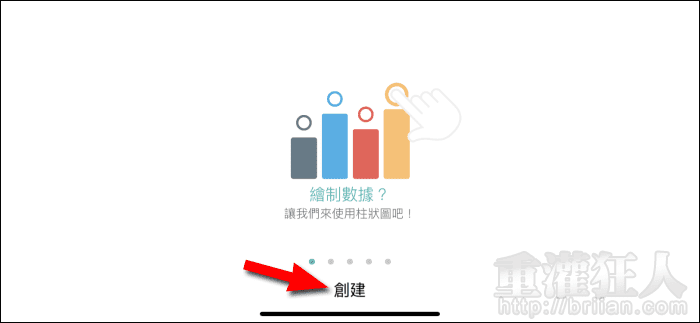
第1步 初次開啟可以看到簡介,點擊「創建」即可開始使用。

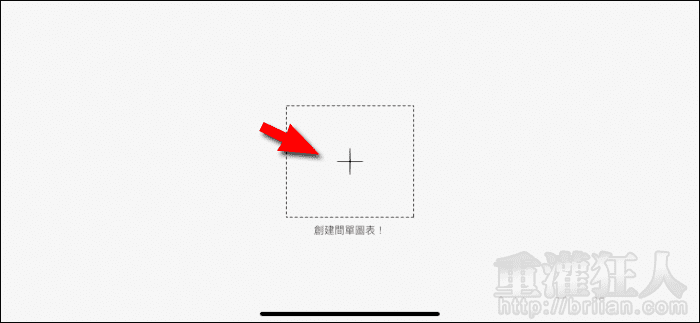
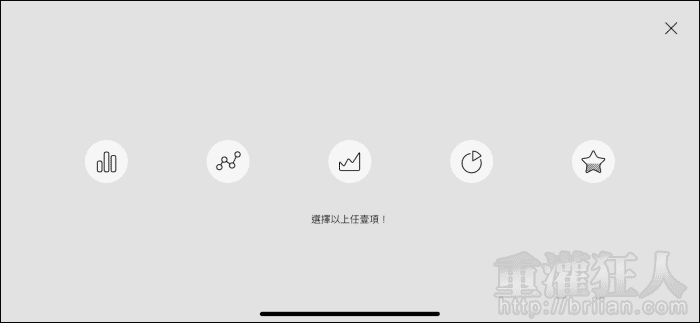
第2步 點擊「+」再選擇想要製作的圖表類型。


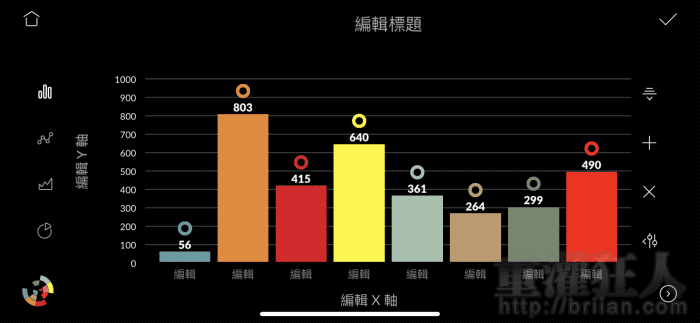
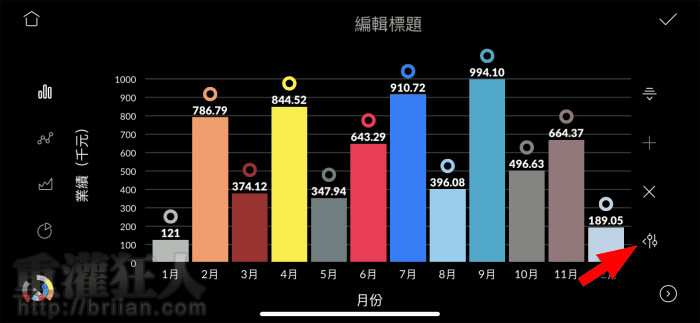
第3步 這邊先以長條圖示範。選擇後會套入隨機的數值,這些都可以自行修改或在長條圖上用拖曳的方式來調整。

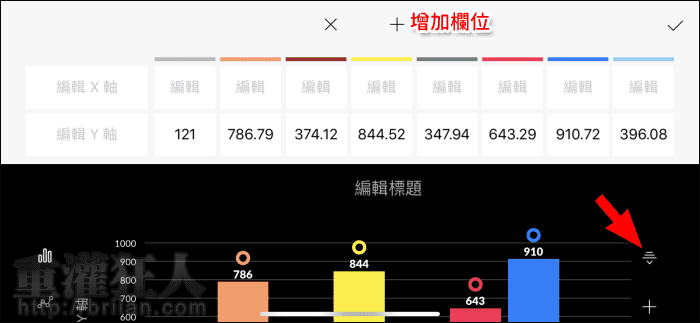
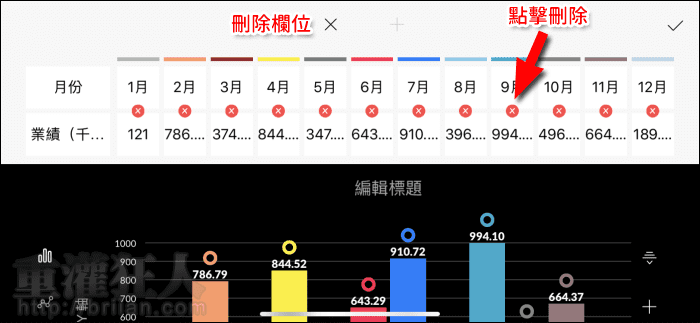
第4步 點擊右側第一個圖示可展開上方的資料輸入功能,在這邊即可編輯 X 軸與 Y 軸的標題,並可手動輸入數據,點擊上方的「+」可增加欄位,「X」則可刪除不需要的欄位。


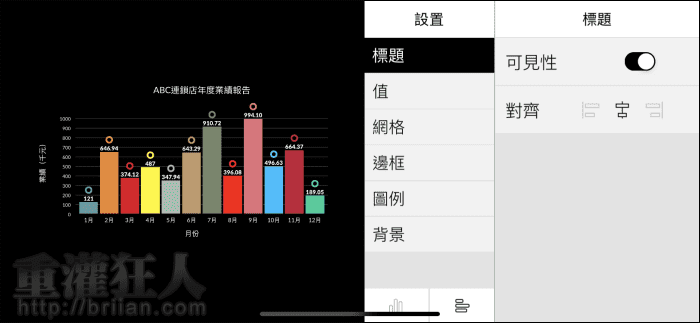
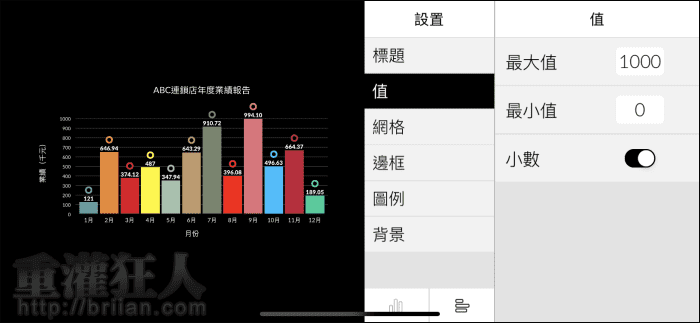
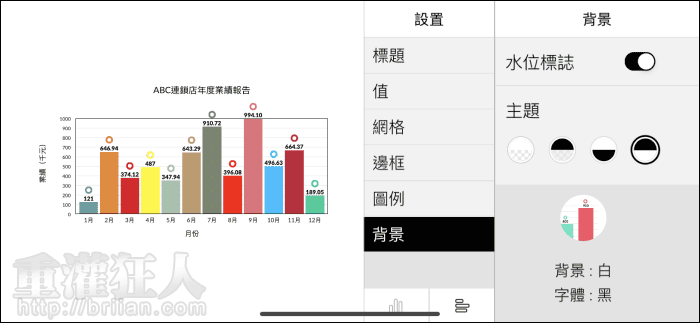
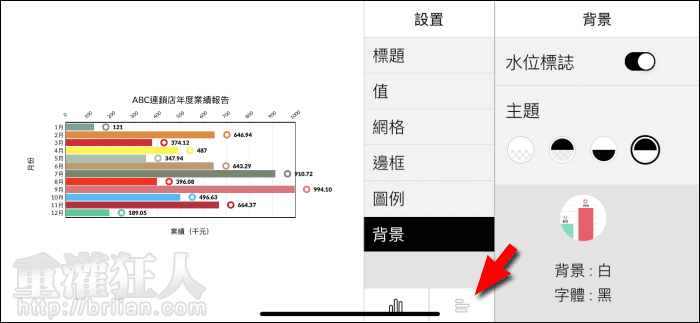
第5步 點擊右側最下方的按鈕則可展開更多的調整項目。可以針對圖表外觀、背景做一些修改。




第6步 每一種圖表都有兩種形式可選擇,像長條圖就可以變成橫向的。

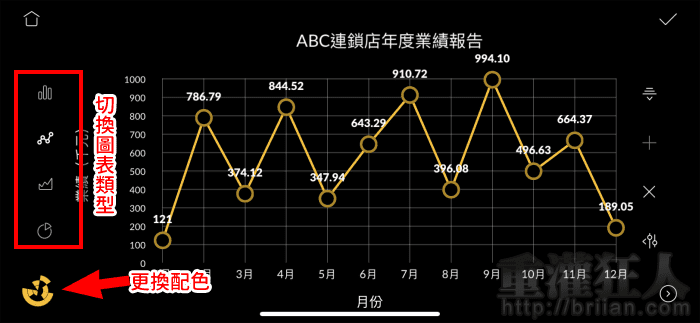
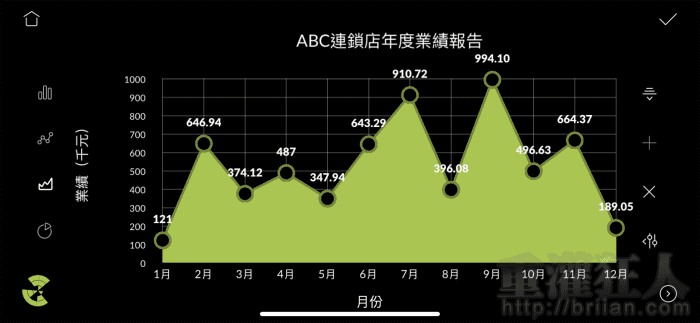
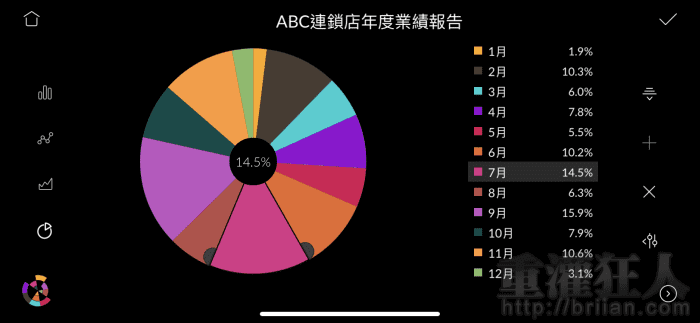
第7步 在左側可以切換不同的圖表類型,左下角的按鈕則可變換配色。



第8步 製作好後,點擊右上角的「V」即可保存,再點擊右上角的按鈕就能儲存到相簿或透過其它的方式分享出去。


第9步 所有製作的圖表都會保存在程式中,可點入再重新編輯使用。點擊右上角的「+」則可再製作新的圖表。

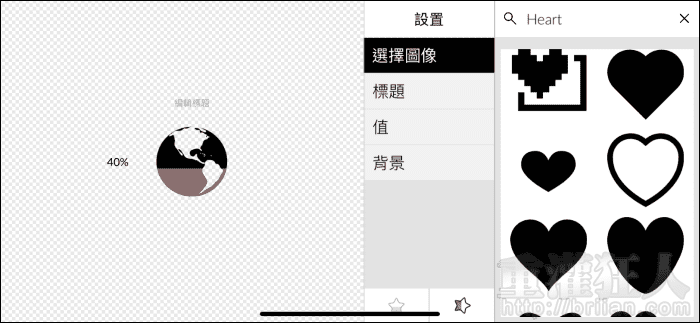
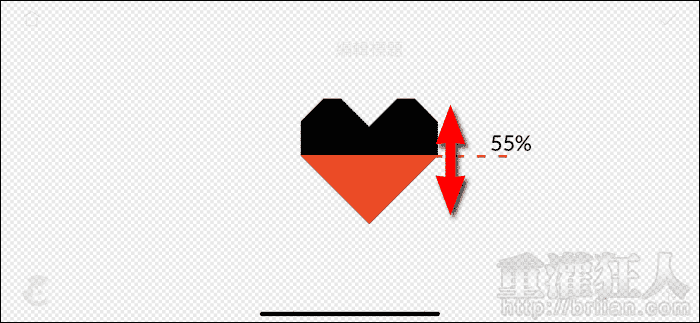
第10步 若只有單純的百分比資料,可以使用下圖這種圖形百分比來呈現,預設使用地圖圖案,可用英文關鍵字搜尋其它的圖像,百分比數值可直接拖曳調整。