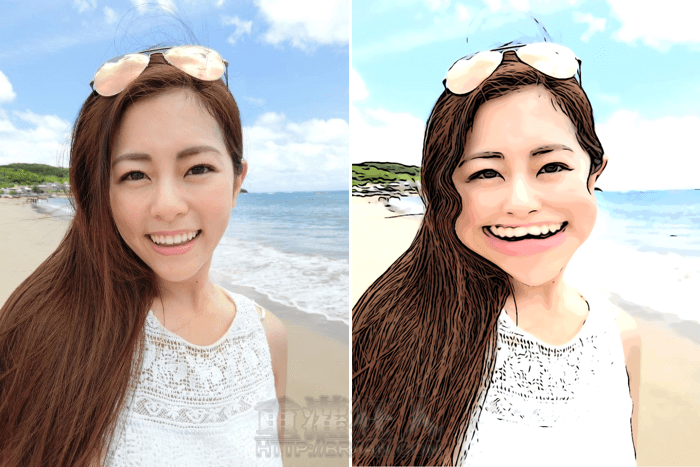
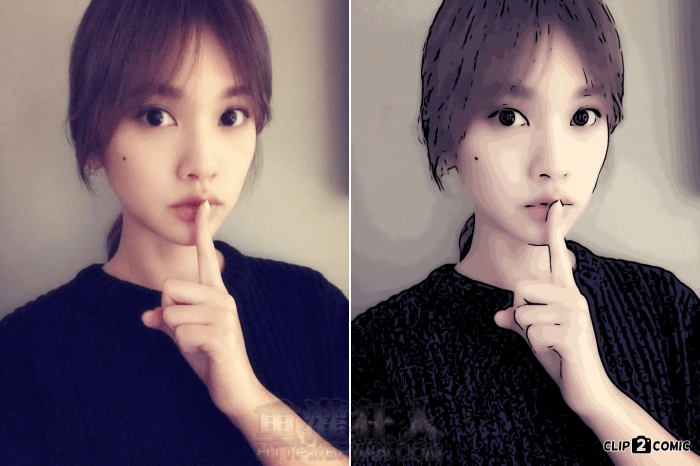
美肌開過頭的照片越看越膩嗎?那就動動手指用「Clip2Comic」把相機鏡頭裡的世界全都變成漫畫吧!
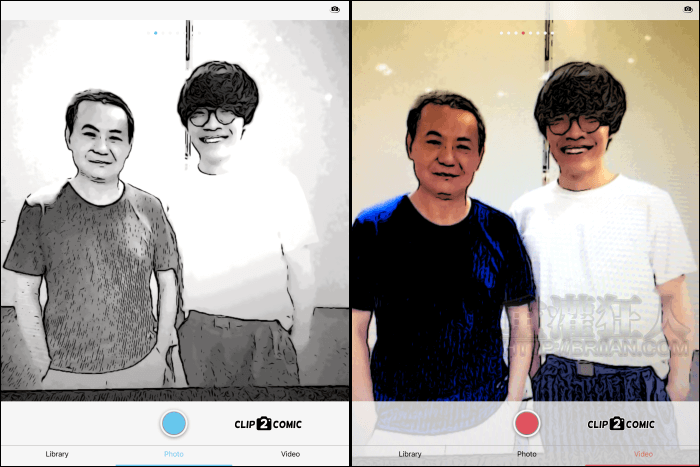
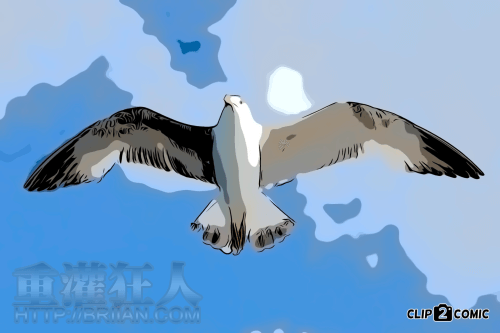
它的功能不複雜,編輯後的效果挺不錯的,只提供八種漫畫濾鏡,五款針對人像,三款則是設計給風景照用的,不過並沒有硬性的使用規定,套用後只要看的順眼都可隨意使用。其中有些筆觸細膩,有些灑脫不羈,還有兩款黑白色系的濾鏡可選用。
如果沒有特殊的要求,單純套入濾鏡後其實就可以儲存分享了,但若再經過手動微調亮度、對比或是飽和度,那麼將可以突顯更多的細節或是增加整體的層次感唷!除了編輯現成的照片外,也可用來拍照或錄影,在拍攝的同時就能挑選想要的濾鏡,讓動態影片也能直接變成動漫哦!
程式為免費下載,不過其中有兩個工具是需另外付費購買的,分別是「Retouch」(潤飾)及「Deform」(變形),可以增加漫畫圖像邊緣的線條感,或是加上誇張的變形讓人像看起來更有漫畫的感覺,雖然需付費才能存檔但仍有開放免費試用。
效果如下圖,不過變形工具需要多加練習調整,就可以玩出很多不錯的笑果哦!

▇ 軟體小檔案 ▇
- 軟體名稱:Clip2Comic
- 軟體語言:英文
- 開發人員:DigitalMasterpieces GmbH
- 官方網站:http://www.digitalmasterpieces.com/
- 軟體性質:免費軟體
- 系統支援:iOS 9.0 以上
- 網路需求:不需網路即可使用
- 軟體下載:在 iPhone、iPad 中開啟 App Store 並搜尋「Clip2Comic」即可下載安裝,或「按這裡」透過 iTunes 安裝。
操作畫面:
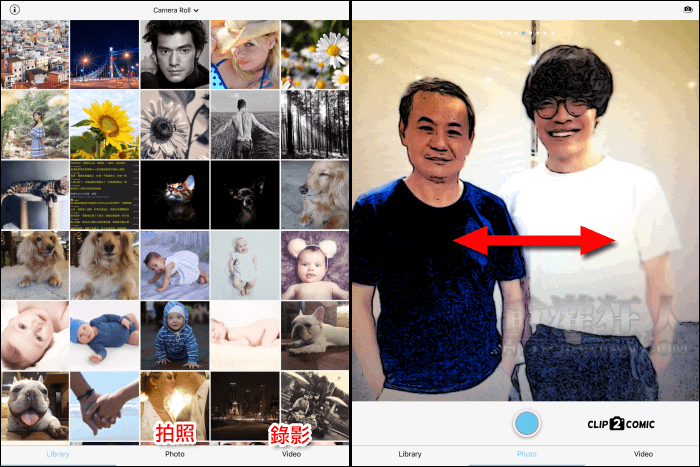
開啟程式預設顯示相簿照片,可由下方切換成拍照或錄影功能。在拍攝前可左右滑動選取濾鏡效果。


拍照或選擇照片後可由下方選擇不同的濾鏡效果。

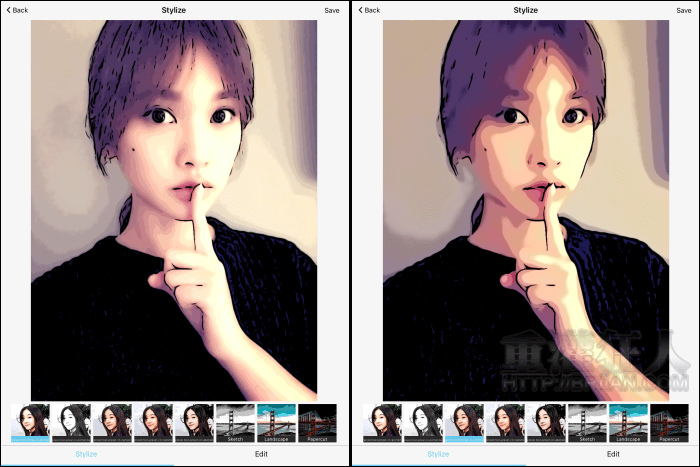
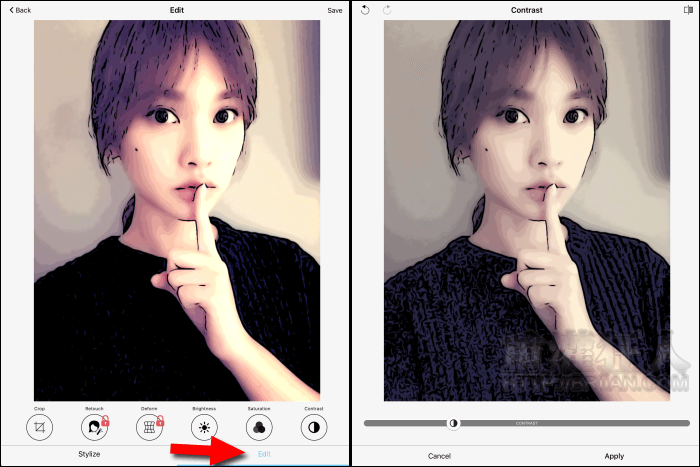
最下方可切換到編輯功能,可裁切、調整亮度/對比/飽和度,呈現更多細節與層次。

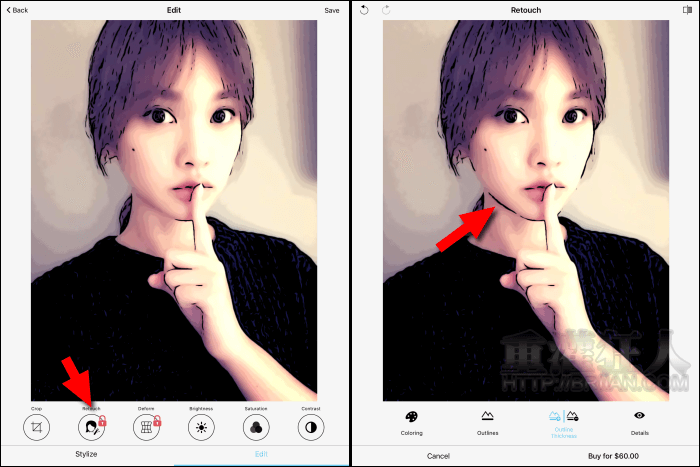
其中「Retouch」與「Deform」為上鎖狀態,但仍可點入試用。「Retouch」可在需要的地方加上描邊線條或是讓圖像更細緻。

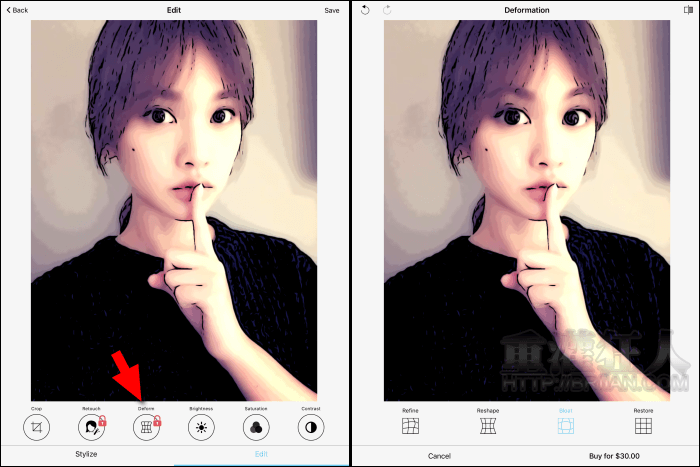
「Deform」則可加入變形效果,有三種變形工具,有的需用手指推,有的則需兩指斜拉,另外還有一個是可以讓局部還原的工具,可以用來調整變形的效果。

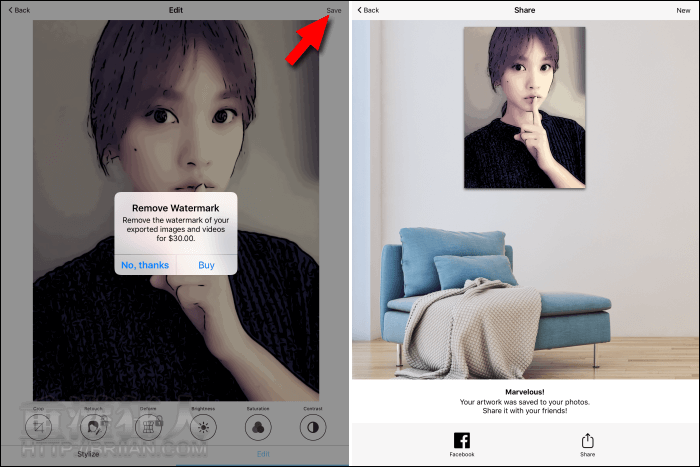
完成後按右上角的「Save」即可儲存。不過免費版會加上浮水印,想去除的話就需付費囉!

偶爾玩點不一樣的也不錯!是不是有種《W 兩個世界》的感覺呢?




如果用來拍攝影片的話,效果就會像下面的影片這樣。
