一般情況下,要跟朋友聊MSN的話必須得安裝MSN或Windows Live Messenger軟體,且需把對方加入成為自己的好友,才能順利跟對方聊天。不過如果你希望大家能直接從部落格或網頁中傳訊息到MSN給你,且不希望透漏你自己的MSN帳號的話,那該怎麼做呢?
2008/1/10更新:MSN聊天面板新增彩色佈景主題,並可自由設定面板尺寸大小。
以下介紹微軟所提供的「嵌入式MSN聊天視窗」,讓我們可以直接將自己的MSN帳號聊天視窗嵌入到你的網頁或部落格中,讓大家可以直接從網頁上傳訊息到你的MSN跟你聊天,而且設定方法相當簡單,只要先開放顯示MSN上線狀態,然後再把HTML程式碼貼到你的部落格文章或面板中即可。 (在Opera瀏覽器中似乎不太正常)
順便一提,使用這個嵌入式MSN聊天面板,發訊息的人可以不用安裝MSN軟體就可以直接從網頁或部落格中發出訊息給部落格站長,這是多對一的形式(網友發給站長),而不是讓網友對網友互相聊天唷!當然,上面還有選項可以讓我們選擇使用自己的MSN帳號跟對方對談,不管是用自己帳號,或者用訪客的帳號,都可以做即時傳訊唷。 (對了,Yahoo即時通也有網頁版的唷,參考:http://briian.com/?p=904 )
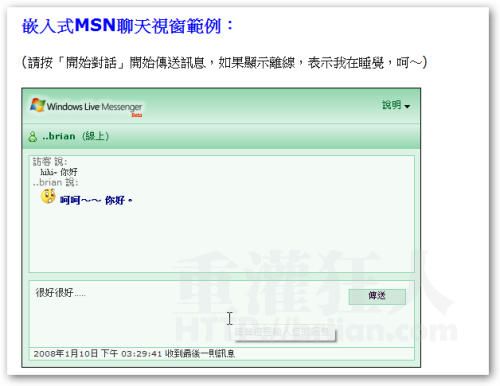
嵌入式MSN聊天視窗範例:
(請按「開始對話」開始傳送訊息,如果顯示離線,表示我在睡覺或不能見人,呵~)
本文篇章:
一、啟用「顯示Messenger線上狀態」功能
二、嵌入MSN聊天視窗用的程式碼
三、開始聊天
一、啟用「顯示Messenger線上狀態」功能
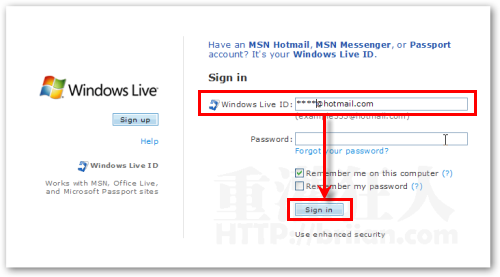
第1步 首先,請按這邊開啟Windows Live的網頁,用你的MSN帳號(Windows Live ID)登入網站。
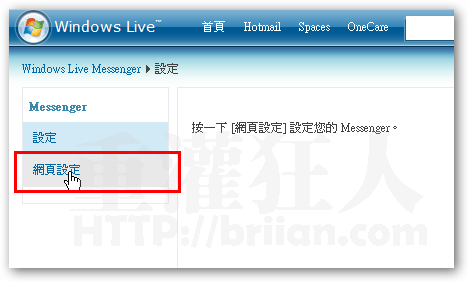
第2步 登入之後,請按一下「網頁設定」,準備修改MSN線上狀態的顯示設定。
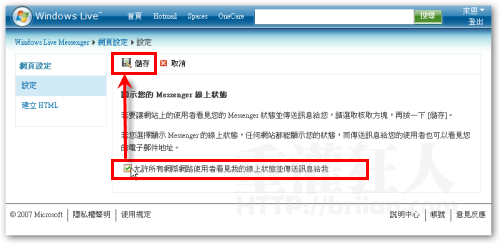
第3步 如圖,請勾選「允許所有網際網路使用者看見我的線上狀態,並傳訊息給我」這個項目,接著再按一下〔儲存〕按鈕,確定讓網友可以從網頁上看到你的MSN上線狀態。
二、嵌入MSN聊天視窗用的程式碼
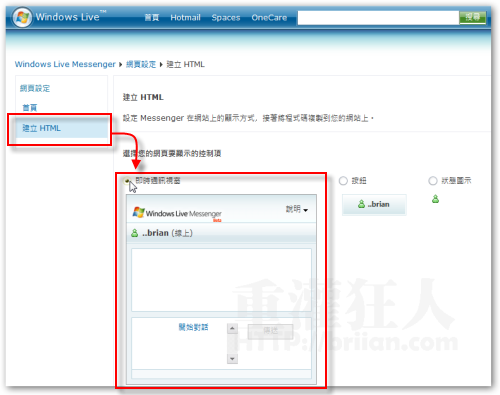
第1步 依照上面的方法設定好線上狀態之後,先按一下左邊的〔建立HTML〕,再點選「即時通訊視窗」。

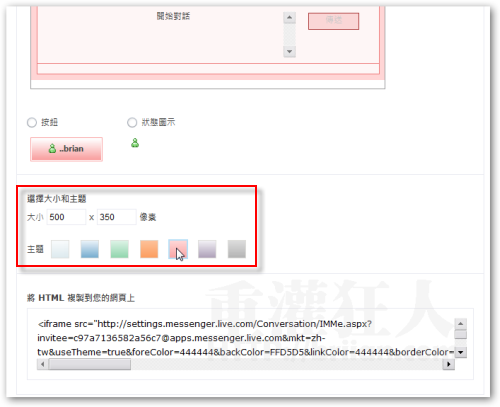
第2步 將頁面捲動到下方,在「大小」欄位中設定你喜歡的對話框尺寸,尺寸大小可以任意設定,當然盡量符合你要放置的版面尺寸囉。下面的「主題」部份請點選你喜歡的顏色,目前有7種顏色可供選擇。

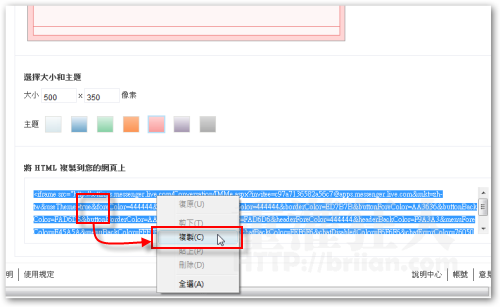
第3步 接著捲動頁面到最下方,將頁面中的HTML程式碼全選後複製下來,準備貼到你的網頁或部落格面板中。

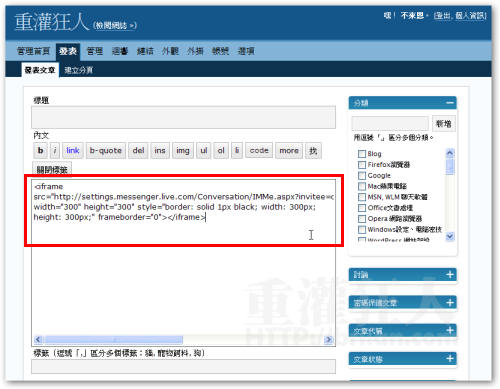
第4步 如圖,這裡以貼到部落格的文章為範例,將剛剛的HTML程式碼貼上到文章中。或者你也可以直接將程式碼貼到網站的THEME面板中,讓網友隨時可以從你的網站發訊息給你。(對了,無名小站跟一些比較龜毛的網站不支援這個語法唷)
本文篇章:
一、啟用「顯示Messenger線上狀態」功能
二、嵌入MSN聊天視窗用的程式碼
三、開始聊天
三、開始聊天
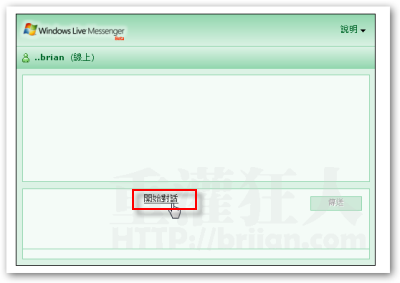
第1步 如圖,當網友在你的網頁中看到下面這個MSN聊天視窗後,可以點一下視窗中的「開始對話」,準備傳訊息給你。

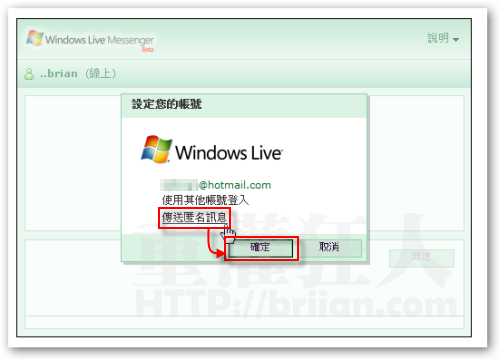
第2步 接著我們選擇以目前電腦的使用者來傳訊(如果你的電腦有裝MSN的話),或者用匿名的訪客來傳訊。下面以匿名訪客為範例來示範,按一下「傳送匿名訊息」繼續下一步。

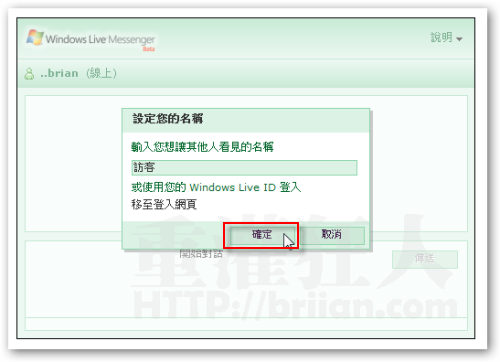
第3步 接著你可以自行輸入你的暱稱,讓對方知道你是何方神聖,輸入完畢再按一下〔確定〕按鈕。

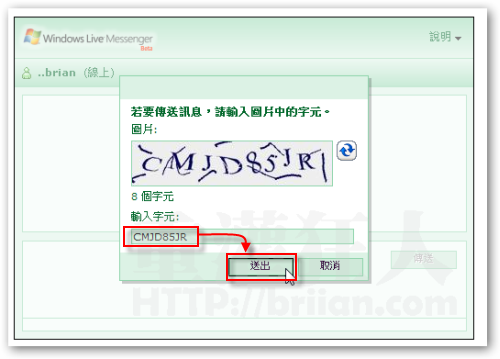
第4步 接著需輸入驗證碼,避免提供聊天視窗的站長被人用程式大量灌水、丟垃圾訊息,請輸入圖片中的文字,然後再按下〔送出〕按鈕即可。

第5步 如圖,我們就可以在網頁上像MSN一樣聊天囉!

第6步 對方收到時,會長得像這樣,跟平常沒兩樣,只是帳號的部份會顯示對方是來自「網路」的訪客。有了這功能,以後要在網路上做客戶服務,就方便多囉,而且還可讓大家很方便的跟你聊天,就算對方沒安裝MSN軟體也可以聊唷!