想要試試不一樣的照片編輯特效嗎?來點炫麗又多彩的如何?「SpaceEffect」裡提供70 多種的酷炫濾鏡特效,看起來都很炫目耀眼,在使用前你一定會擔心這些濾鏡難道不會太過強烈而搶了照片的風采嗎?但一點也不!反而能讓平凡無奇的照片變的獨特又亮眼!
照片在套用濾鏡後,程式會自動讓濾鏡與照片洽洽好的融合退居配角,能提升照片的視覺豐富度但又不過多的覆蓋照片中的景物,你可以自己的調整濾鏡的大小、位置,甚至可以依照景物的配置來旋轉或翻轉濾鏡。
再透過橡皮擦功能適當的去除部份的濾鏡,可以更加突顯照片中的主角或是讓部份的光影特效更融入照片當中產生奇幻的效果,一張照片可疊加多種不同的特效,讓你製作完成的作品肯定獨一無二唷!操作相當簡單,用膩了一般的濾鏡效果,不如就一起來試試看「SpaceEffect」吧!
▇ 軟體小檔案 ▇
- 軟體名稱:SpaceEffect
- 軟體語言:英文
- 開發人員:click2mobile
- 軟體性質:免費軟體
- 系統支援:iOS 6.0 以上
- 軟體下載:在 iPhone、iPad 中開啟 App Store 並搜尋「SpaceEffect」即可下載安裝,或「按這裡」透過 iTunes 安裝。
操作畫面:
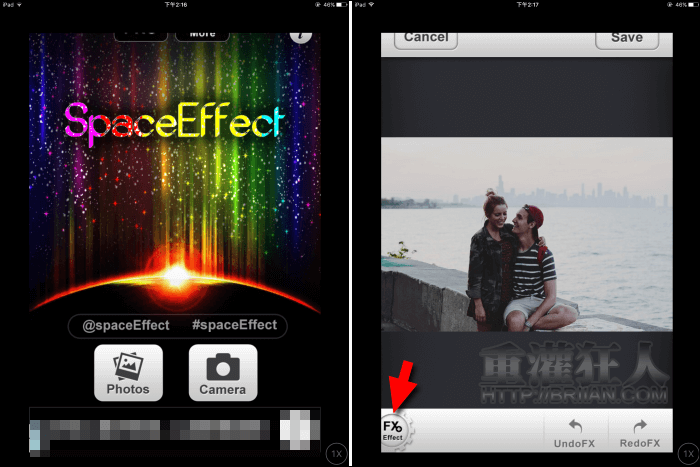
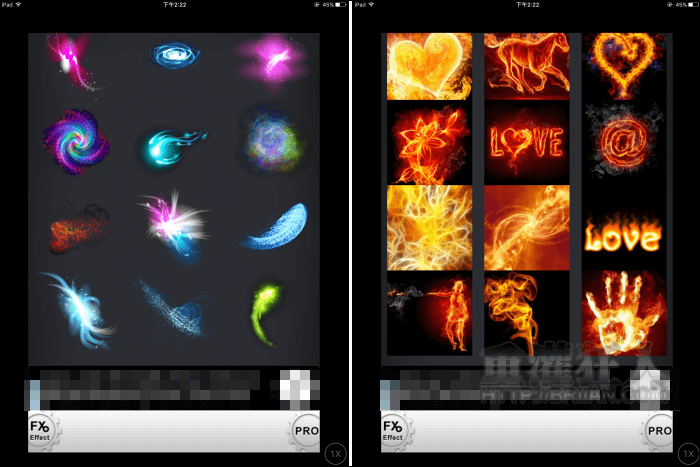
可由相機或相簿選取照片,接著按左下角的「FX」按鈕即可展開濾鏡特效選單。

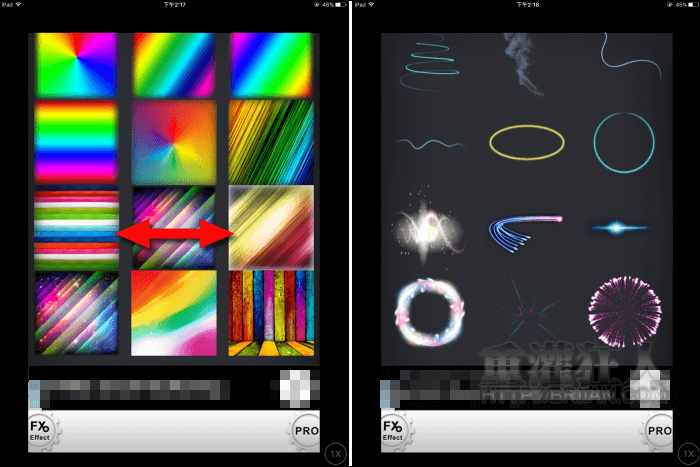
在濾鏡特效選單中可左右滑動看更多,是不是會無法想像這麼鮮豔的濾鏡真的能用嗎?


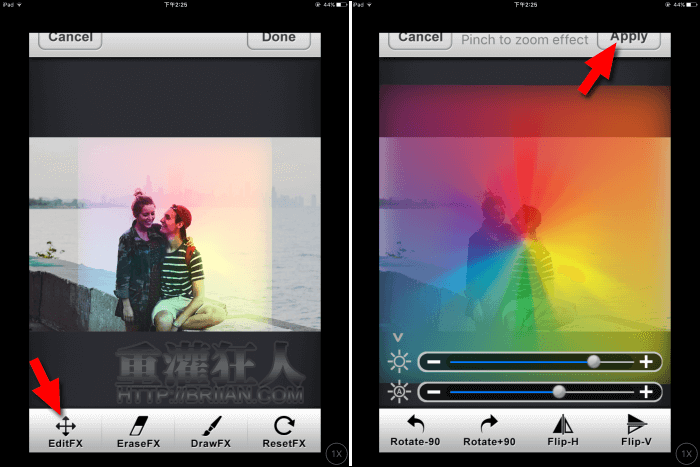
選擇濾鏡後,預設都只會是個固定的方形,點擊「EditFX」可進入編輯功能,此時就可以用兩指縮放或是旋轉角度,下方也有翻轉功能並可調整濾鏡的亮度、透明度。調整完畢記得按右上角的「Apply」。

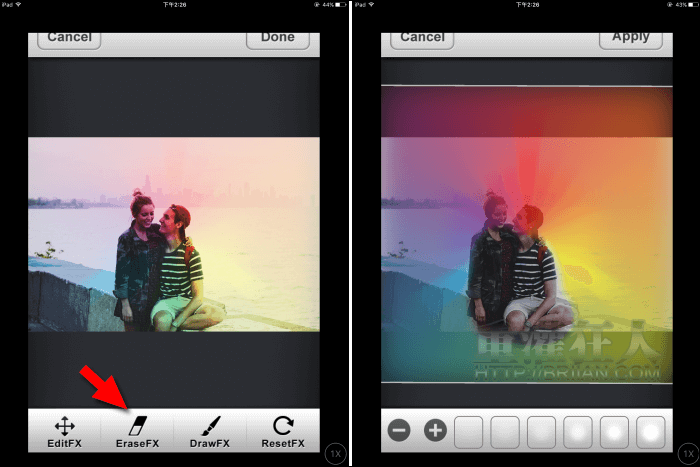
接著可使用「EraseFX」橡皮擦功能將一部份的濾鏡擦除,讓主角可以更突顯或是讓特效與照片更融合。有六種強度模式並可隨時調整筆粗,不過缺點就是沒有退回上一筆的功能,要是不小心擦去太多,就必須整組重來。

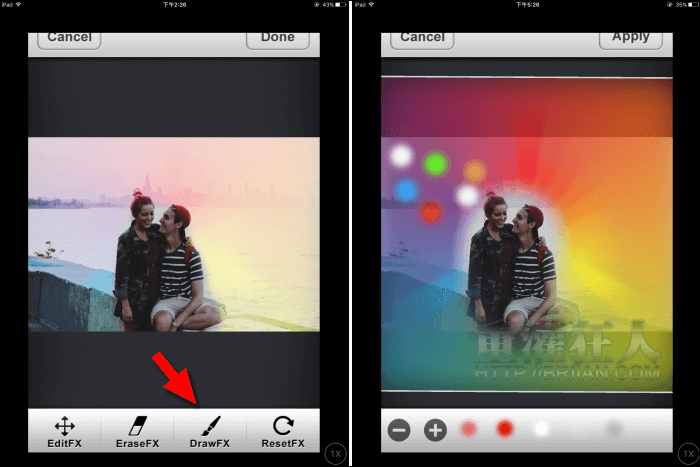
或也可以使用「DrawFX」來補救,但個人認為並不是太好補,不過這個功能卻很適合拿來製作夢幻泡泡唷!隨便點個幾筆來看看效果。

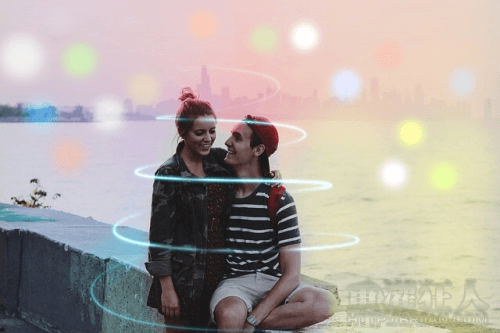
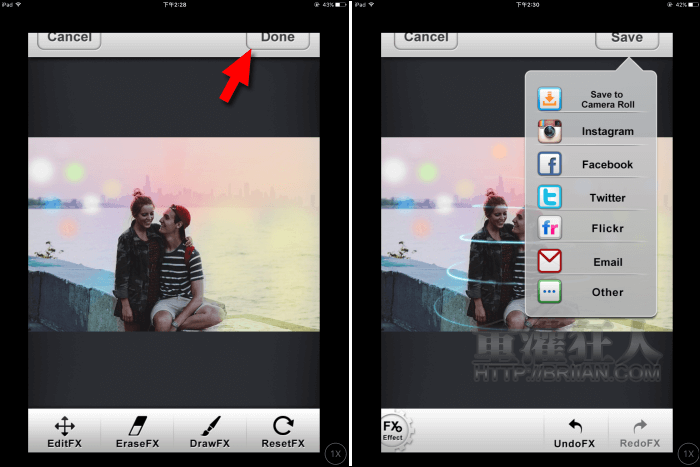
剛剛的那些點點,就會變的很夢幻唷!如果覺得差不多了,就可以按下「Done」確定合成,回到主畫面後,就可以再透過左下角的「FX」再加入其它的特效,完成後按右上角的「Save」即可儲存或分享囉!

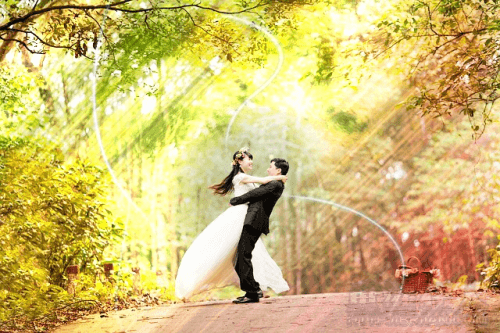
貼上幾張給大家參考看看,效果還不錯,有興趣的可以玩玩看。(好啦~最後一張是來亂的 XD)