講「以拉」大概有人會不清楚是什麼東西,它其實是就是大家對 illustrator 向量繪圖軟體的暱稱,一般人也會稱之為 AI,主要就是用來繪製向量圖的工具,大多是平面設計師才比較會去使用,一般人沒有一點底子,大概是完全無法操作的,但如果你的公司、機構、社團或是個人…等真的經費有限,千萬千萬千萬!不要用小畫家畫拜託,快點下載「Assembly」輕鬆就能製作美美的向量圖。
想要將「Assembly」使用的上手,首先還是得要先跟著程式內的教學熟悉功能與練習操作方式,程式很可愛的提供許多練習試題,透過提示來完成指定的題目,把這些練習題都做過一遍,相信就能將「Assembly」摸透啦!
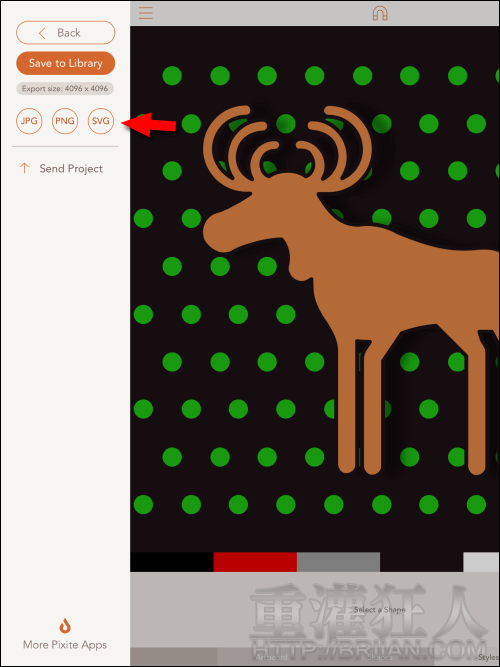
程式提供超過 180 種的圖案,你可發揮美感與創造力用來組合出各種向量圖形,不論是要製作海報、設計 Logo、廣告牌…等都沒問題,所有的圖案皆可調整顏色,縮放大小與角度的操作都十分直覺,更詳細的操作功能只要跟著教學練習過就能了解囉!製作完成的圖檔可儲存為 JPG、PNG 圖檔,還有 SVG 向量檔,便於後續製作使用,有需要的朋友快趁限時免費下載吧!
▇ 軟體小檔案 ▇
- 軟體名稱:Assembly
- 軟體語言:英文
- 開發人員:Pixite LLC
- 官方網站:http://assemblyapp.co/
- 軟體性質:限時免費,超過指定日期後將調回原價
- 系統支援:iOS 8.0 以上
- 軟體下載:在 iPhone, iPad 中開啟 Apple Store,搜尋「Assembly」即可下載安裝,或「按這裡」從網頁遠端安裝。
操作畫面:
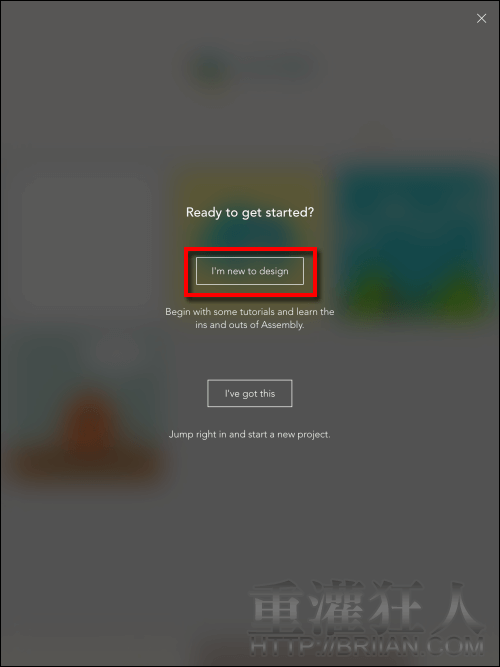
初次使用的朋友建議先按下「I’m new to design」,透過練習來熟悉操作。

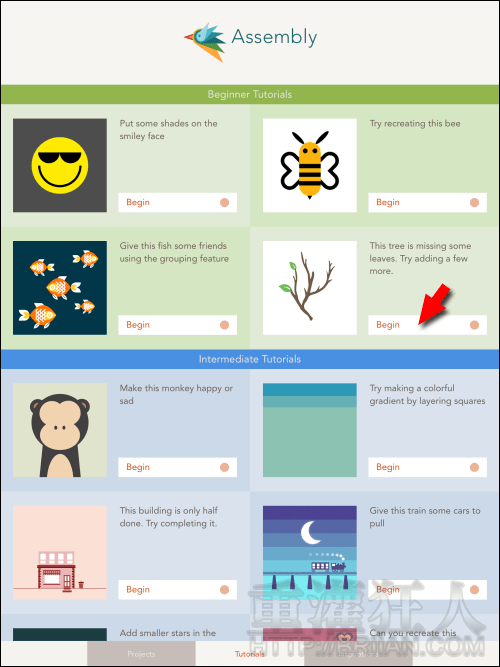
按下「Begin」跟著程式提供的教學範例一一練習吧!

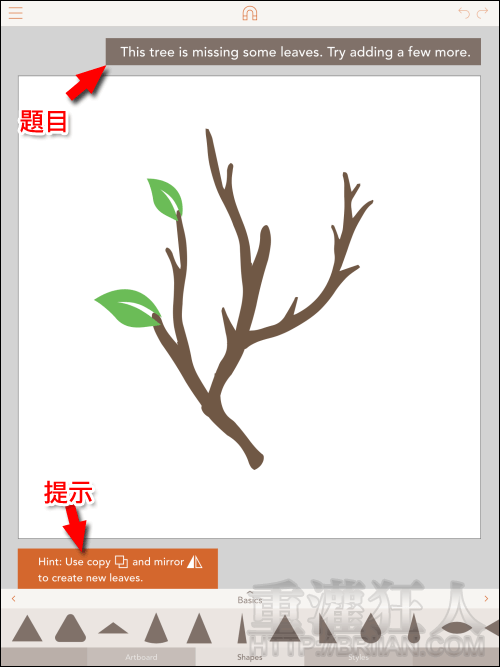
每一個範例練習重點都不一樣,在上方會有說明,例如下圖就是要請你利用「複製」功能,幫樹枝多添加一些葉子,在左下角則會有提示,告訴你要運用哪些工具來完成。

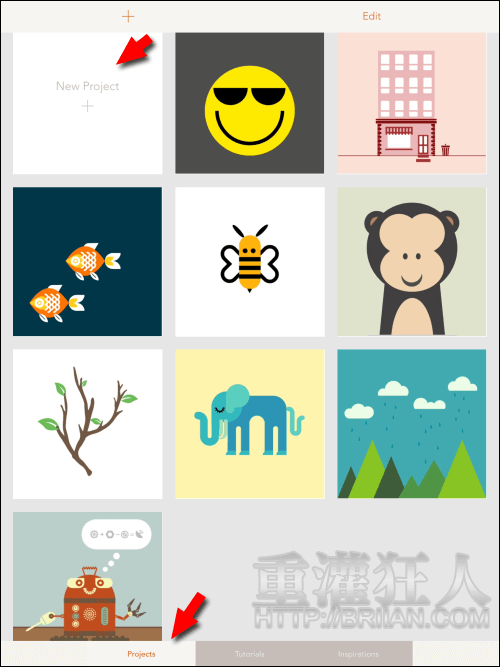
當你練習的差不多,就可以由下方切換到「Projects」,按下「New Project」新增專案,開始設計自己的圖案囉!

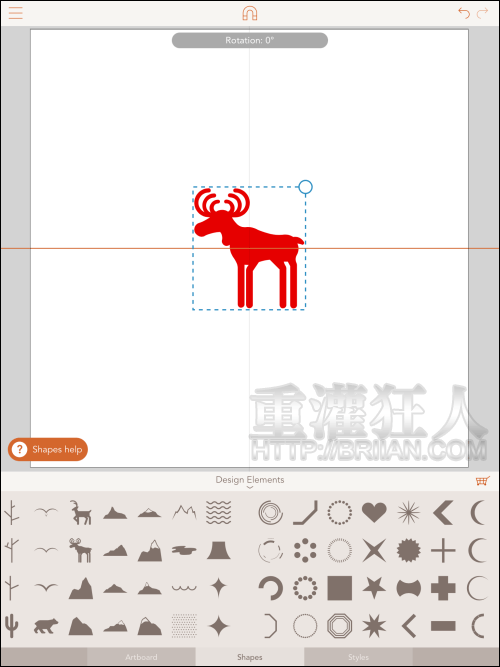
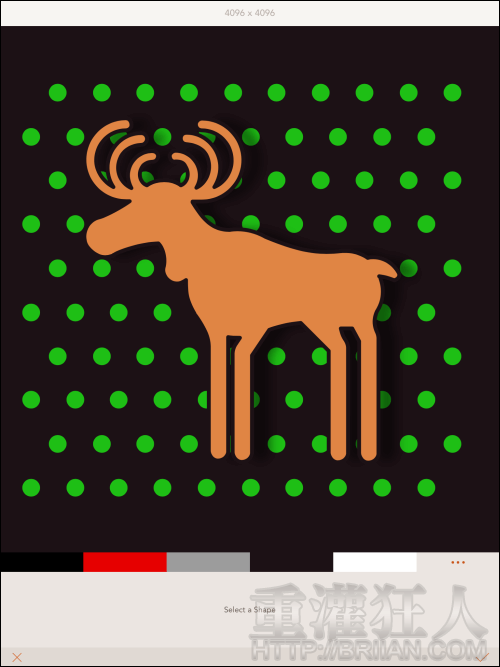
程式提供相當多的圖案元素,想要製作出什麼樣的圖案,就全靠你的美感與創作力囉!

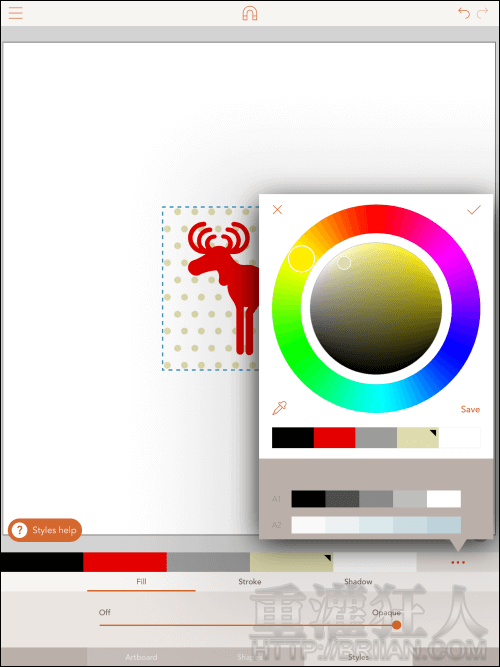
每個元素都可以改變顏色、透明度、加上邊框或是陰影。

可任意的調整大小與角度,背景色也可隨意修改。

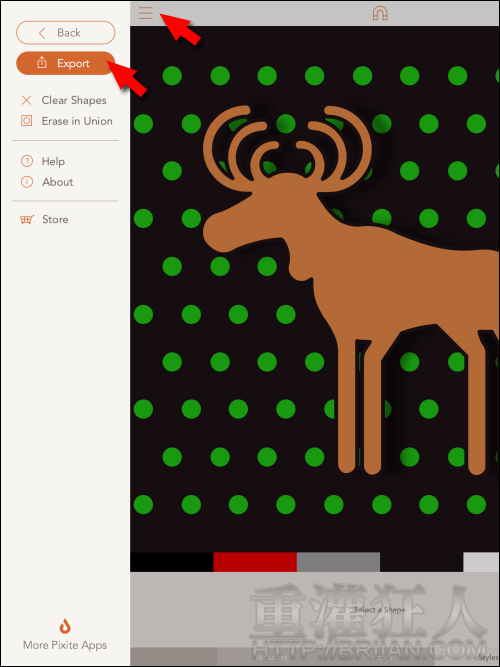
完成後按左上角的按鈕,再點擊「Export」即可儲存為 JPG、PNG 或是 SVG 囉!