自從智慧型手機盛行之後,越來越多網站懂得在一般電腦用的桌面版網頁之外再另外做個「行動版」網頁,讓手機或平板電腦的使用者可以在小小的螢幕中順利、流暢、沒有負擔的瀏覽網頁內容。
行動版網頁有很多種作法,有些人會用 RWD (Responsive Web Design, 或稱:響應式網頁設計) 的方式在同一個頁面自動偵測、適應不同連網裝置與螢幕尺寸,這是較先進、較聰明的作法。有些網站則是會替使用者設計兩套不同的網站版面,一個給電腦等大螢幕連網裝置用,另外一個給 iPhone , Android 或其他螢幕較小的行動裝置用,當使用者開啟網頁時,自動在同一個網址顯示不同版面的相同內容。這樣也很貼心,只是維護起來也是不輕鬆。
不過有些網站除了設計兩種不同版面之外,還會用不同網址顯示不同內容,如一般電腦用的桌面版頁面就以「http://www.briian.com/…..」這樣的網址開頭,手機用的就以「http://m.briian.com/….」行動版網址,看起來好像也很合理。但實際使用時,確有一個很大的問題!當網友以電腦開啟「m」開頭的行動版網頁時,網站卻不會自動轉成桌面版的介面,用手機開啟桌面版的網頁時也不懂得自動切換成行動版介面,搞得大家一頭霧水..
網站很笨沒關係,不體貼讀者也沒關係,我們自己來轉址!
下面這個 Redirector 小工具是 Google Chrome 瀏覽器的擴充套件,安裝好之後,可依照自己的需求幫常見網站做網址自動轉址,可支援「^」、「(.*).」、「$1」、「$1」…等進階用法,只要設定好一次,下次再開啟行動版網頁,都能自動轉成桌面版的介面。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
- 軟體名稱:Redirector
- 軟體版本:1.0
- 軟體語言:英文
- 軟體性質:免費軟體
- 檔案大小:14.77KB
- 系統支援:此為 Google Chrome 瀏覽器專用擴充套件(下載 Google Chrome)
- 官方網站:Ben Davis Media
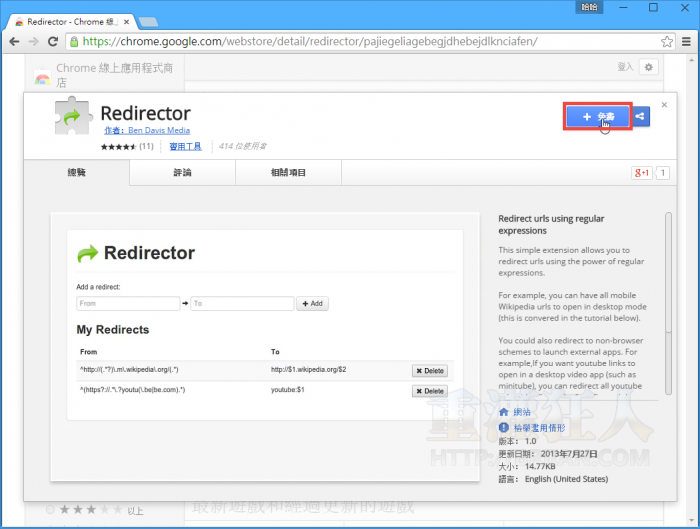
- 軟體下載:用 Google Chrome 瀏覽器開啟「這個」網頁,點一下右上角的「+免費」按鈕即可將程式安裝到電腦中。
使用方法:
第1步 用 Google Chrome 瀏覽器開啟「這個」網頁,點一下右上角的「+免費」按鈕即可將程式安裝到電腦中。
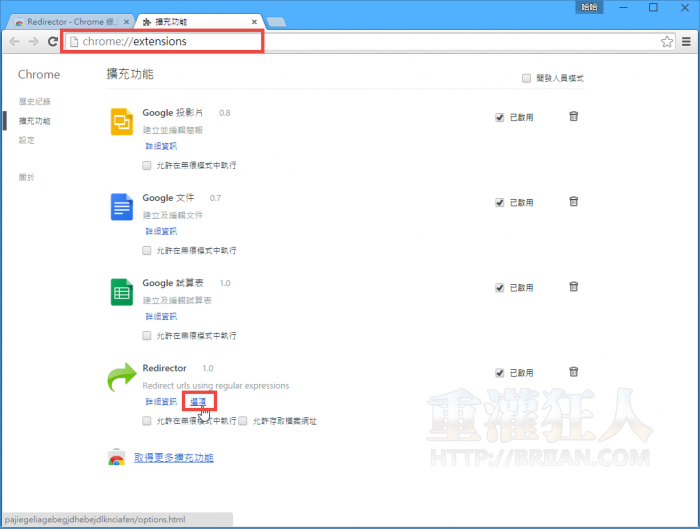
第2步 在網址列輸入「chrome://extensions/」並按「Enter」,開啟「擴充功能」頁面。
找到「Redirector」之後點一下「選項」。

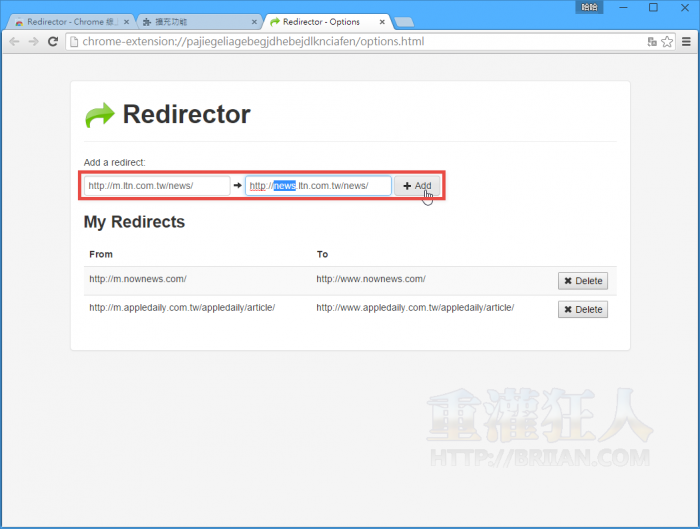
第3步 接著在 Redirector 設定頁面中輸入原始網址與轉址後的新網址,最後再按一下「+ Add」按鈕即可完成。以後當你開啟指定網址時,Google Chrome 便會自動幫你轉址到你要的另外一個頁面,拿來嚇人或惡作劇也很好玩!
其他進階用法與說明:按這裡。