各位愛拍照的朋友,一般的照片編輯工具程式應該已經快要滿足不了你了吧?不管怎麼修片,不外乎幫照片加上各種濾鏡、邊框、調整亮度對比,不然就是貼上可愛的貼圖,當然這些都是基本且萬年不敗的功能,但如果你想要追求更不一樣的感覺,可以來試試這個「PopAGraph」特別的照片編輯程式。
「PopAGraph」一樣也有特效濾鏡可以讓你選擇套用,輕鬆轉換照片氛圍,不過它最獨特的功能是可以利用特殊的裁形工具,搭配各種相框及陰影特效,讓照片中的人物或景物從照片裡"跳"出來唷!
裁形工具非常的方便,只需要用手指快速的圈選要裁切的區域,就能聰明的幫你精準選取物件,並可以靈活運用濾鏡改變照片背景的感覺來突顯主物件的色彩立體感,是前所未有的照片編輯新體驗,當其他人還在各種濾鏡、貼圖間游移時,我們已經往更有創意、更具趣味的照片編輯方向前進囉!
▇ 軟體小檔案 ▇
- 軟體名稱:PopAGraph
- 軟體語言:繁體中文
- 開發人員:Flambe Studios LLC
- 軟體性質:免費軟體
- 系統支援:iOS 6.0 以上
- 軟體下載:在 iPhone、iPad 中開啟 App Store 並搜尋「PopAGraph」即可下載安裝,或「按這裡」透過 iTunes 安裝。
使用方法:
第1步 先由左上角的「選單」進入選擇照片開始編輯,其實初次使用程式,隨時都會有貼心的操作說明引導你。

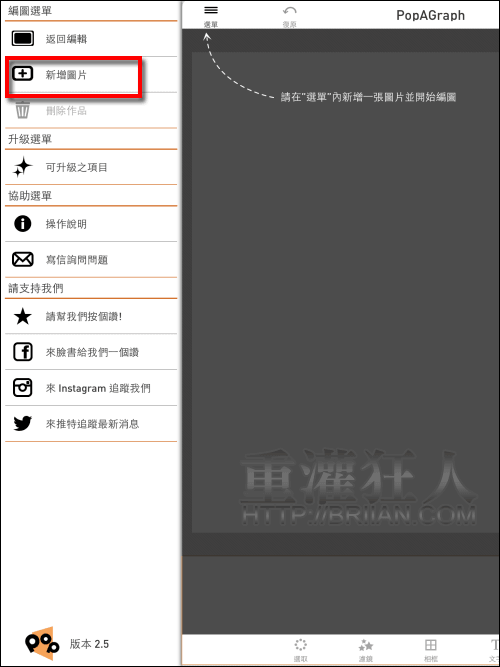
第2步 選擇「新增圖片」。

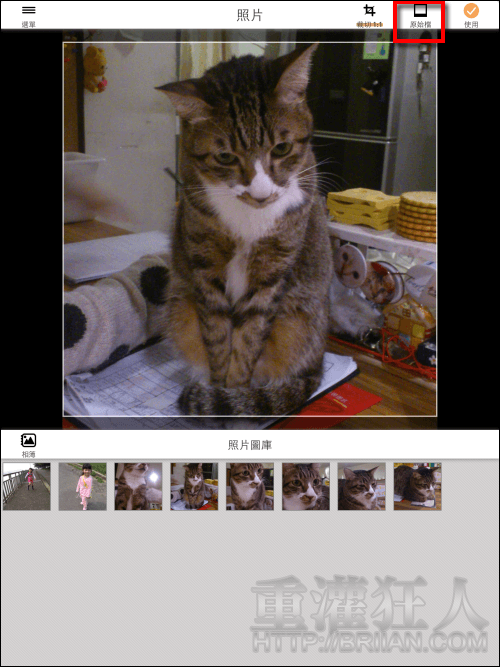
第3步 選擇照片時,可由右上角的按鈕來選擇要使用原照片尺寸或 1:1 的照片比例,選好後再按下最右上角的「使用」。

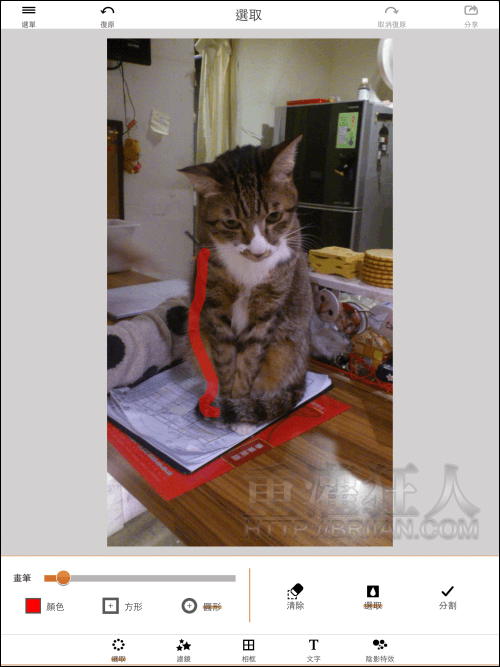
第4步 接著開始圈選要突顯的物件。

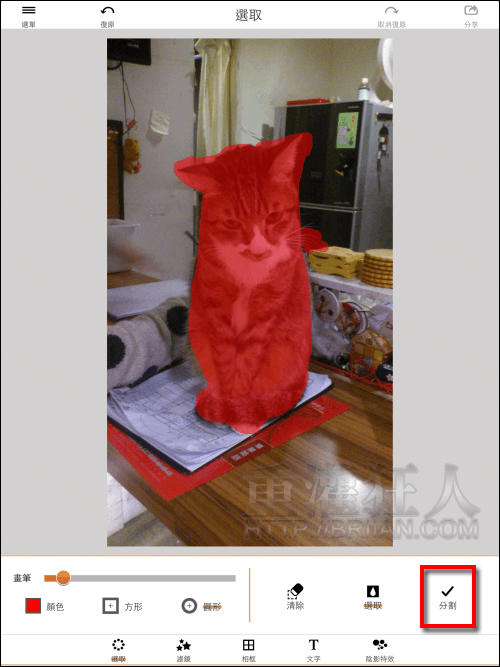
大概的圈好即可,然後按下右下角的「分割」。

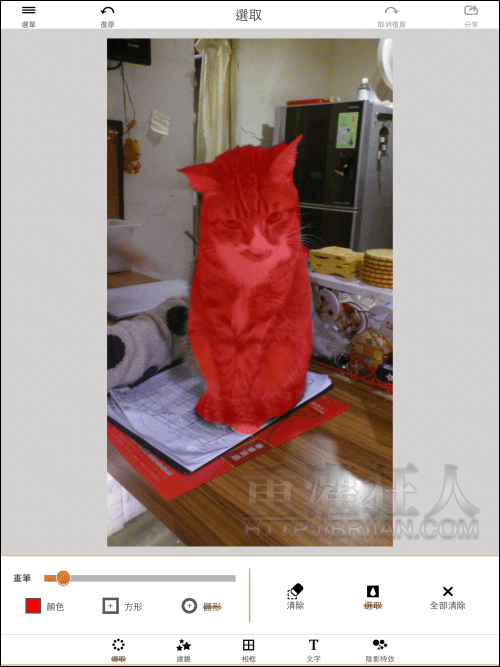
就會自動判斷將不小心多選到的部份去除掉。

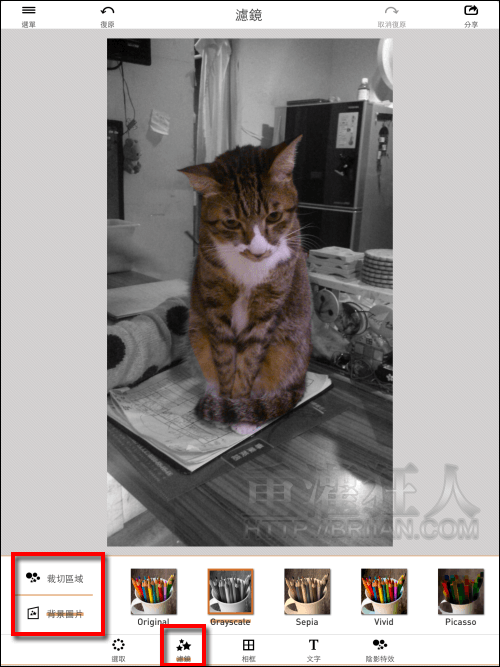
第5步 選取好後,由下方切換到「濾鏡」功能,由左下角來選擇要將選取區以外的部份套用濾鏡突顯主物件,或是要改變「裁切區域」的視覺感。

貓咪是不是整個都跳出來了呢?

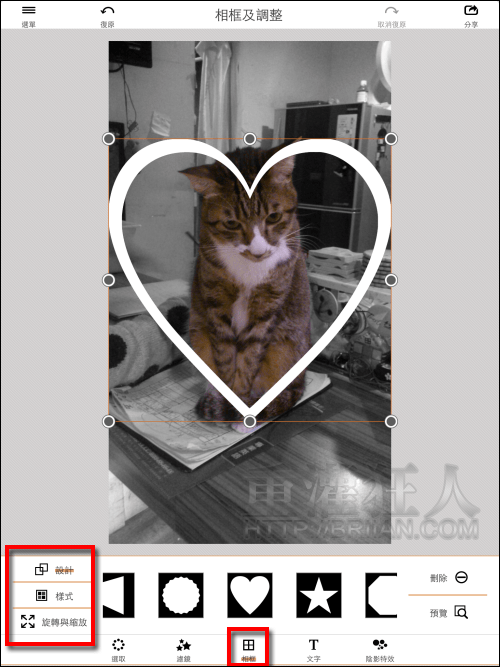
第6步 接著切換到「相框」的部分,先選擇要使用的相框形式。

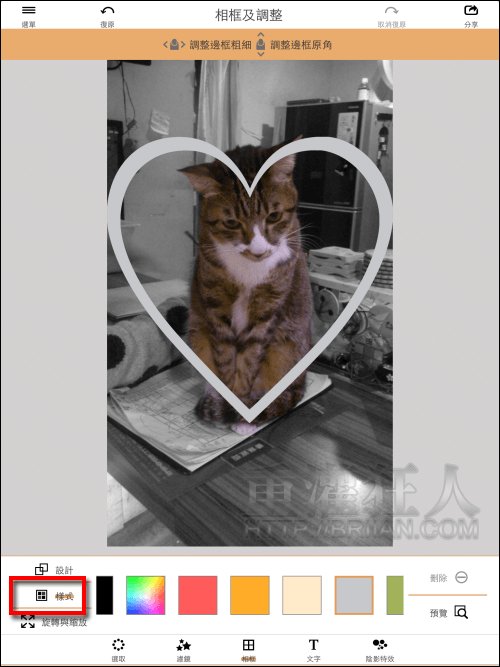
可在左下角切換到「樣式」來調整相框,左右滑動來調整粗細,上下滑動可調整圓角,下方則可更換相框的顏色。

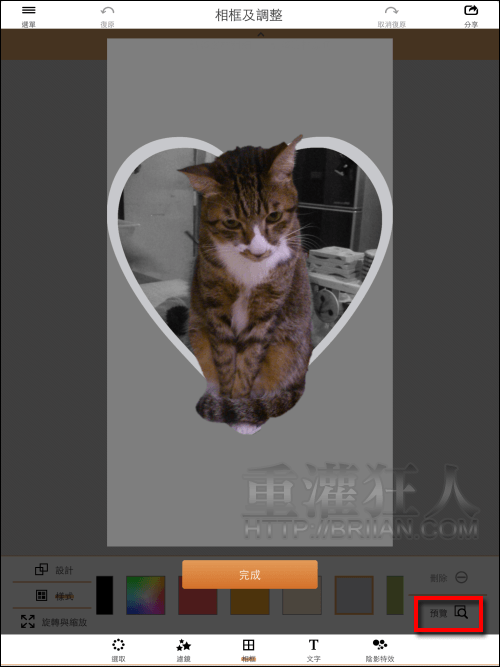
第7步 按右下角的「預覽」可先看一下效果。(唷!貓咪真的要跳出照片了!)

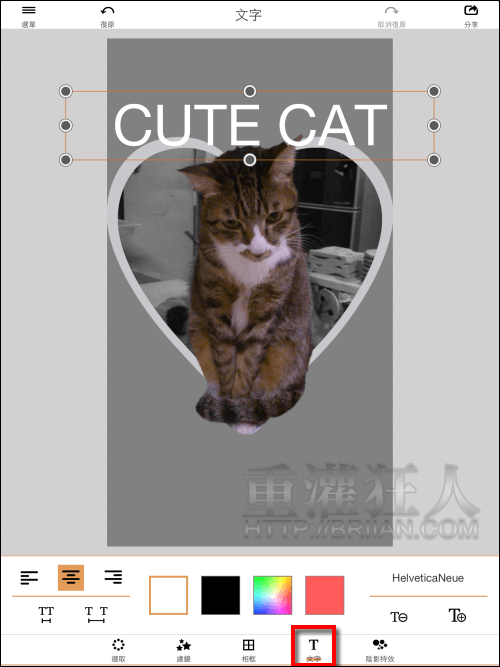
第8步 接著還可以加上「文字」,輸入文字後可調整文字的間距以及尺寸大小、顏色、字體…等。

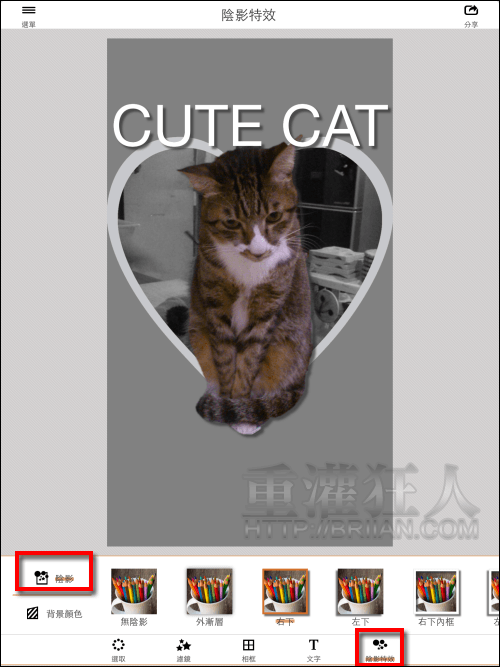
第9步 最後來設定一下陰影以及背景顏色。加上陰影後整隻貓好像活生生的好立體唷!有很多陰影模式可選擇。

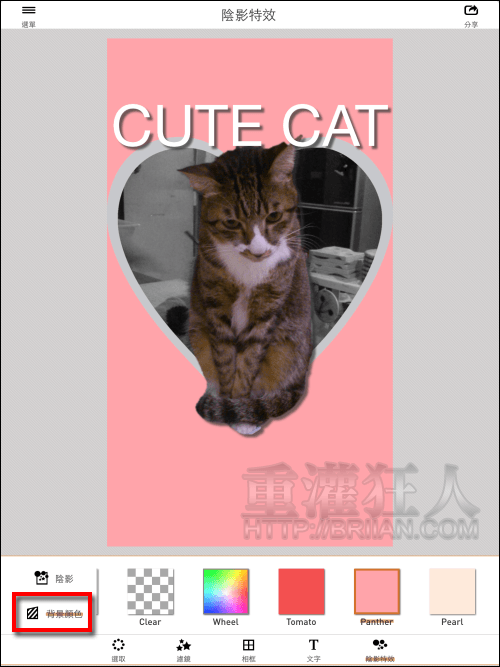
改變背景顏色整個就可以拿來做卡片或名片的感覺了。

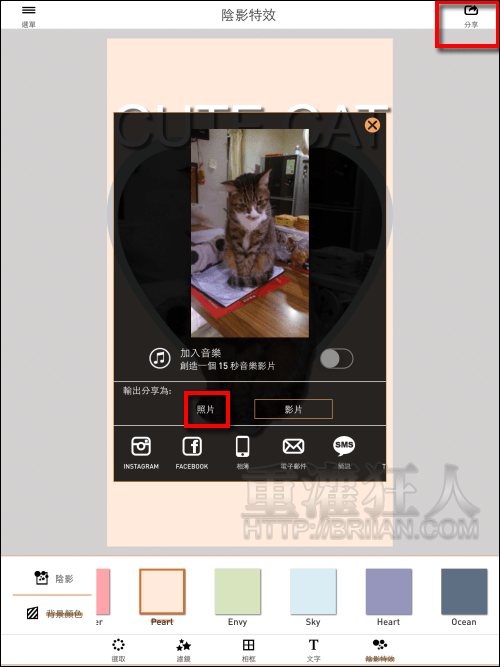
第10步 完成後,按下右上角的「分享」即可選擇要直接分享「照片」或以「影片」加上音樂的模式分享出去囉!