說也奇怪,明明是一個相當簡單且基本的部落格功能,不過在無名小站上卻變成相當麻煩且難用,剛好今天有朋友是使用無名小站,且剛好在側邊欄加入圖片的功能上有疑問,順便簡單介紹一下這個功能,可能很多非VIP的無名小站會員剛好也會遇到類似狀況,就大概看看囉。
一、什麼是「側邊欄」?
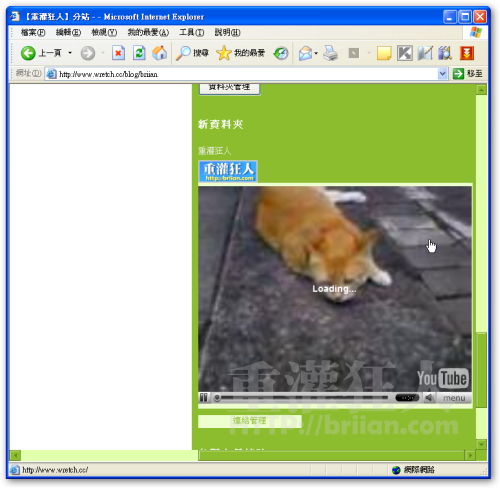
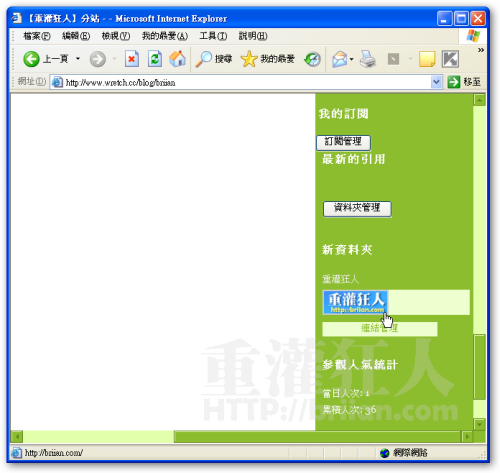
如下圖,網站右邊或左邊那長長的一條,就是一般BLOG所謂的「側邊欄」,通常會拿來放一些活動貼紙、最新文章、友站連結等等資訊。

二、如何在無名小站的側邊欄放圖片?
在無名小站中的側邊欄功能不但相當陽春,而且操作起來也相當不便,看起來似乎只能放連結網址與文字說明而已,並無法直接加上圖片、影片或其他JavaScript等部落格寵物或小玩具,不過透過下面的變通技巧還是可以勉強加上圖片或影片,不過這種狀況大概只有在無名小站不臨時改變他的功能為前提。
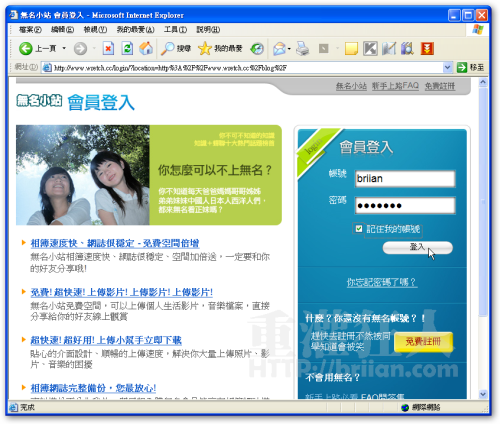
第1步 首先當然要先登入網站囉,登入網站進入你的無名小站網誌。

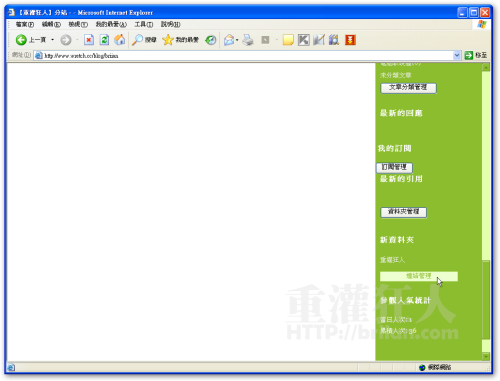
第2步 登入網站後,開啟你的部落格首頁,在右邊的側邊欄中找到〔連結管理〕這個按鈕(需登入自己的部落格才會出現,一般訪客無法使用),直接按一下〔連結管理〕按鈕。

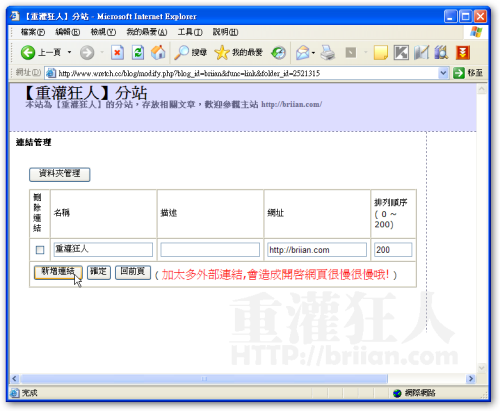
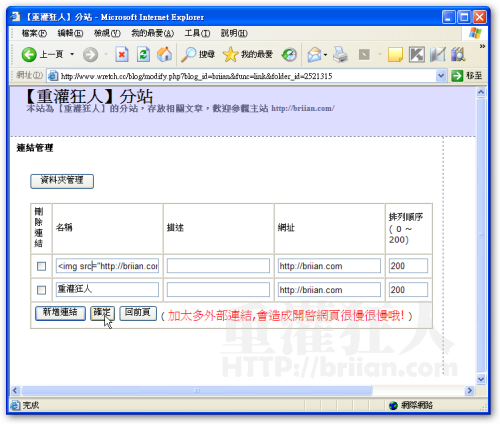
第3步 如圖,如果你想加入一般純文字連結,可以在「名稱」中輸入網站名稱,然後在「網址」欄中輸入該網站的網址,這樣側邊欄中,就可以出現你的朋友的網址連結。側邊欄同時可以設定很多組的連結,只要按一下〔新增連結〕按鈕,新增一個新的空白欄位。

第4步 如果你要新增圖片式的連結,或貼上一般部落格常用的小貼紙的話,可以在「名稱」欄位中輸入以下程式碼:
<img src="http://briian.com/briian-logo.gif">
以上程式碼中的 「<img src=" ">」是一般HTML網頁中插入圖片的語法,中間的「http://briian.com/briian-logo.gif」則是已上傳道網站中的圖片網址。輸入好之後,在「網址」處輸入按下去會連過去的網站網址,最後再按下〔確定〕。

第5步 如圖,設定好之後,原本只有純文字連結的側邊欄,現在多了一個圖片連結囉,按一下圖片,即可開啟你所設定的網址。

[gads]
三、如何在側邊欄加入YouTube影片?
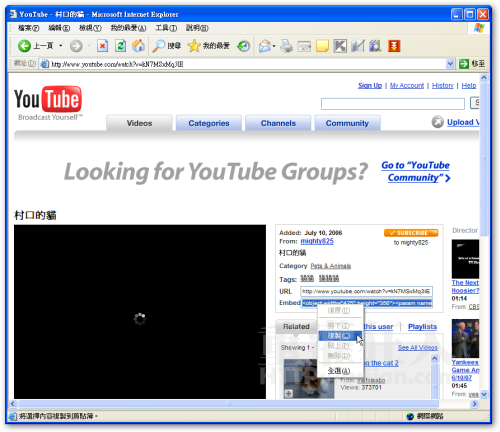
第1步 如果你想在無名小站側邊欄中嵌入YouTube影片的話,該怎麼作呢?首先,開啟你要先入的影片網址,在右邊的「Embed」欄位中按一下滑鼠右鍵,再點選【複製】,將嵌入程式碼複製下來。

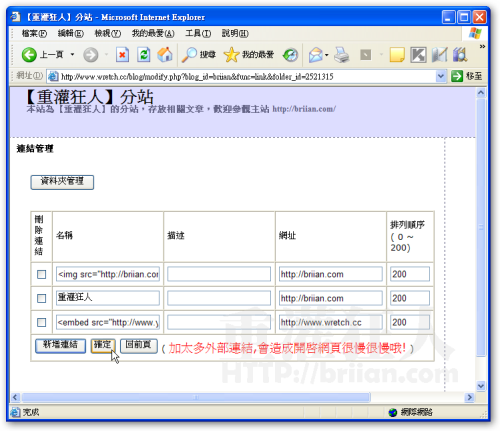
第2步 接著回到無名小站的「連結管理」頁面,按一下〔新增連結〕按鈕讓他出現新的空白欄位後,在新的「名稱」空白欄位中貼上剛剛複製下來的YouTube程式碼,然後再按一下〔確定〕。
注意!由於無名小站在這個個欄位中限定只能輸入200個字元數,所以,如果你的YouTube程式碼太長的話,則會塞不進去,所以得稍微剪短一下。下面是原本複製到的YouTube程式碼:
<object width=”425″ height=”350″><param name=”movie” value=”http://www.youtube.com/v/WofFb_eOxxA”></param><param name=”wmode” value=”transparent”></param> <embed src=”//www.youtube.com/v/WofFb_eOxxA” mce_src=”//www.youtube.com/v/WofFb_eOxxA” type=”application/x-shockwave-flash” wmode=”transparent” width=”425″ height=”350″></embed> </object>
但是這麼長的程式碼中,只取其中的一小段其實也可以讓電腦正常播放影片,也就是上面粗體字的那一段,從「<embed>」開始到「</embed>」結束這一段,如:
<embed src=”//www.youtube.com/v/WofFb_eOxxA” mce_src=”//www.youtube.com/v/WofFb_eOxxA” type=”application/x-shockwave-flash” wmode=”transparent” width=”425″ height=”350″></embed>
所以只要把上面這段比較短的程式碼貼到「名稱」欄位中,再按下〔確定〕即可。

第3步 如圖,原本的側邊欄就可以播放影片囉,當然,如果你覺得影片尺寸太大,還是可以調整的:
<embed src=”//www.youtube.com/v/WofFb_eOxxA” mce_src=”//www.youtube.com/v/WofFb_eOxxA” type=”application/x-shockwave-flash” wmode=”transparent” width=”425″ height=”350″ ></embed>
上面的 width=”425″ 代表寬度,height=”350″代表高度,數字越大,尺寸越大。可以根據實際需求調整個兩個數字,讓他配合版面的寬度即可。