如果你的網站是圖很多的那種,可能每次一開啟網頁就會自動載入幾百 KB 甚至幾 MB 的圖檔,但並不是每個人一開啟網頁後就會完整看完全部內容再走,可能看了標題、讀了前幾行就覺得不是我要的,立刻關掉網頁了。但這時整個網頁的全部圖片都已經被下載,頻寬浪費掉了、使用者的也花了時間下載了對他來說不必要的圖檔(因為沒拉到下面看完全部嘛)。
因此很多論壇或網站會有一個設計,就是讓使用者手動按「顯示圖片」的按鈕之後,才顯示該頁面的圖檔。而在 WordPress 裡面,也有個類似的外掛程式,他可以幫我們將網頁中的圖片「延時載入」,也就是當使用者捲動頁面到有圖片的位置時才下載、顯示該圖片。
這樣一來除了可以減少網站頻寬的浪費,也可以讓每個使用者不必每次一開網站就載入全部圖檔,省下網頁全部內容的下載時間,也讓家裡網路頻寬較小、硬體等級較舊的電腦可以跑起來更順一點。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
- 軟體名稱:jQuery Image Lazy Load WP
- 軟體版本:0.21
- 軟體語言:英文
- 軟體性質:免費軟體
- 檔案大小: 6KB
- 系統支援:支援 WordPress 2.8 以上版本,目前 3.6 可正常使用
- 官方網站:http://wordpress.org/plugins/
- 軟體下載:按這裡
使用方法:
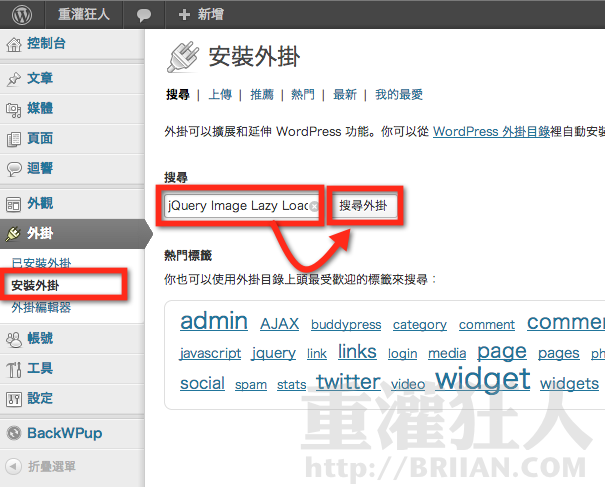
第1步 開啟 WordPress 網站後台,在「外掛」→「安裝外掛」頁面中輸入「jQuery Image Lazy Load WP」再按「搜尋外掛」。
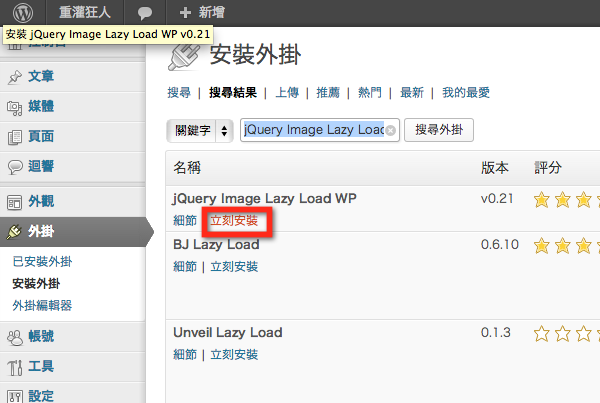
第2步 找到「jQuery Image Lazy Load WP」後按「立刻安裝」,將外掛程式下載、安裝到你的 WordPress 網站中。
第3步 安裝完成後,點一下「啟用外掛」即可。沒有其他設定,裝好外掛就可以使用。下次當你開啟網頁時,還沒被瀏覽到的圖片會自動延遲載入。