先前 Google 幫自家的部落格系統 Blogger 做了一個超實用的 Google+ 留言板,除了可以像平常一樣留言討論之外,還可以幫我們整合整個 Google+ 社群網站裡全部網友對於同一篇文章的回應,讓我們的每一篇發言都更能與 G+ 社群互動、串連。
儘管當時推出的 G+ 留言板僅支援 Blogger 系統,不過後來國外有網友還是找出了非正式的方式,讓他可以支援一般網站如 WordPress, Drupal 或各種架站系統,就算一般網頁也能直接掛上 Google+ 的留言板,用 Google 的登入機制與龐大的 G+ 社群接軌。
使用 Google+ 留言板有很多好處,因為得用 Google 帳戶登入後才能留言,所以一些 SPAM 攻擊、垃圾留言會先少掉一半,伺服器的負擔也會減輕一些,重點是整個 Google+ 上面關於同一篇文章的討論、轉貼與回應都可以直接在文章下方看到,也方便我們馬上回應或處理。
只不過目前這個 Google+ 留言板暫時還不支援新留言通知與整合管理功能,也就是說當有人在某篇文章發表回應時我們還不會收到通知,而且也沒有像 Facebook 那樣可以在同一個一面中看到整個網站全部文章的全部留言。重點是…. 留言管理功能似乎還不完整,也就是說還不能刪留言。
總之,堪用,但還不算真的很完整、很好用。想嘗鮮的可以先裝來玩玩看。
一、任在意網頁外掛 Google+ 留言板
使用方法很簡單,請將下面的程式碼修改後貼上到你的網頁或 WordPress 佈景主題中「single.php」檔案裡的適當位置:
一般網頁外掛 Google+ 程式碼的方法:
<script src="https://apis.google.com/js/plusone.js">{lang: 'zh-TW'}</script>
<g:comments
href="該頁面的網址"
width="留言板寬度"
first_party_property="BLOGGER"
view_type="FILTERED_POSTMOD">
</g:comments>
WordPress 網站外掛 Google+ 程式碼的方法:
<script src="https://apis.google.com/js/plusone.js">{lang: 'zh-TW'}</script>
<g:comments
href="<?php the_permalink(); ?>"
width="680"
first_party_property="BLOGGER"
view_type="FILTERED_POSTMOD">
</g:comments>
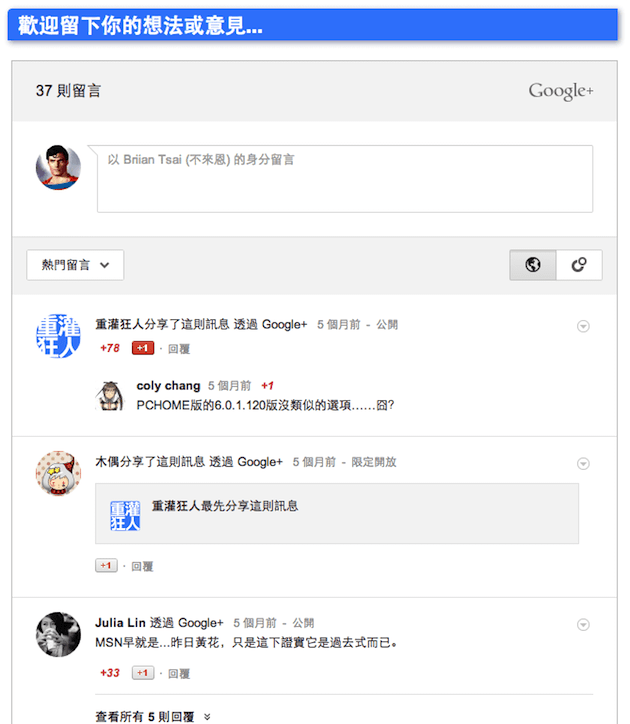
弄好之後就像下圖這樣….
另外還有一些延伸用法或說明,請參考「How to add Google+ Comments to any website」。
二、WordPress 或 Drupal 的G+ 留言板外掛程式
另外,如果你用的是 WordPress 或 Drupal 等架站程式,也有一些外掛可以用:
Drupal 外掛程式:按這裡。
WordPress 外掛程式:按這裡(Google+ Comments)。
最近幾天 WordPress 的 G+ 留言板外掛程式越來越多了,大家可以用 Google Plus, Google+, Comments… 等關鍵字去找找。
目前這個「Google+ Comments」是我自己覺得比較好用一點的,這外掛除了可以自定留言板的寬度之外,還可選擇在單篇文章、首頁或獨立頁面中顯示 Google+ 留言板,也可設定留言板上方的標題,顯示類似「歡迎留下你的想法或意見…」這樣的文字敘述,很方便。