圖檔格式從最基本的 jpg, png, gif, bmp 到 webp, svg, ico 等,有越來越多不同的格式出現,有些免費的圖庫甚至不再提供 jpg, png 格式,而以 svg 這種可縮放的向量圖檔為主(如 The Doodle Library),但若想要編輯 svg 圖檔必須使用 Illustrator 來處理,Photoshop 或是 InDesign 等則需另外安裝相關的外掛才能支援 svg 檔的編輯。
對於一般人來說使用上好像有那麼一點門檻在,不過其實只要使用圖片轉檔工具,,
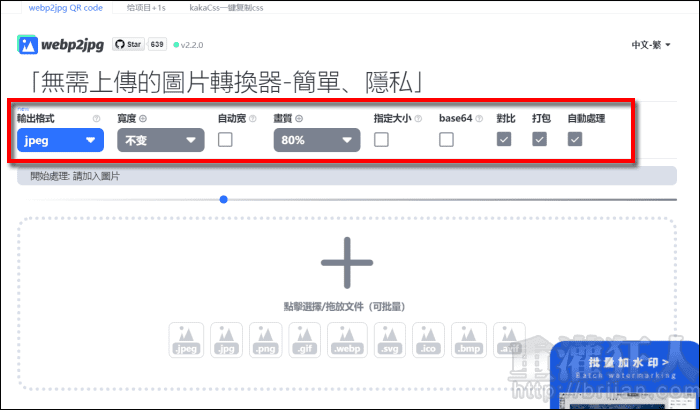
支援的圖檔格式包含 jpeg, jpg, png, gif, webp, svg ico, bmp, avif 九種,輸出格式則有 jpeg, png, gif, webp, webp 動畫, png-8, mozjpeg, avif 八種可選擇,在將圖片丟入網頁之前,先將需要輸出格式、寬度、畫質等設定好,依所選擇的輸出格式不同可設定的項目會有些微的差異。
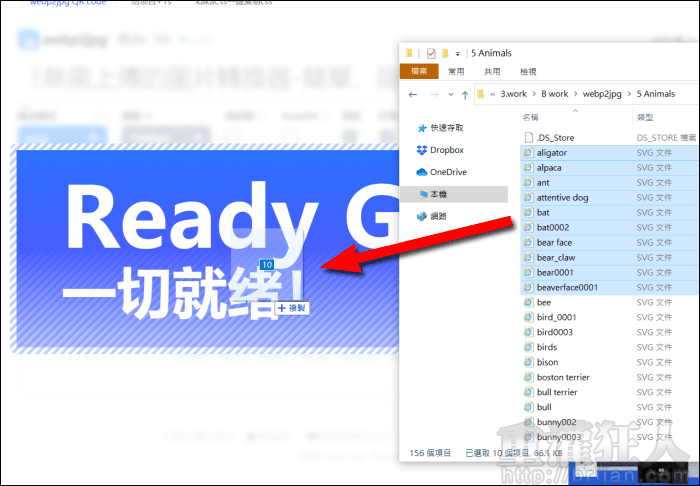
將圖片格式都設定好後,就可以將圖片直接選取拖曳到網頁中,可一次處理多張圖片,處理速度也相當快,測試時一次丟入 10 張圖片,2.6 秒就完成了。完成後會自動彈出保存視窗,直接就能將處理後的圖片壓縮檔儲存到電腦中使用。有圖片轉檔需求的朋友,可以參考看看。
網站名稱:webp2jpg 網站網址:https://renzhezhilu.github.io/webp2jpg-online/
操作畫面:
開啟網站後,先調整上方的圖片輸出設定,包含輸入格式、寬度等,依所選擇的輸出格式不同,設定項目也會不同。

輸出格式有八種可選。

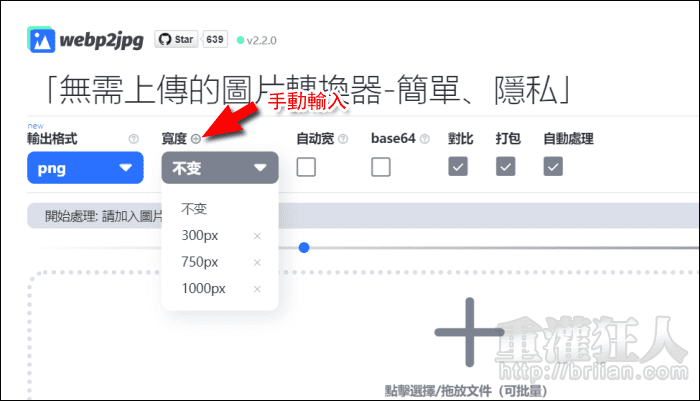
這邊以 png 檔為例,還可設定圖檔的寬度,預設有不變、300px、750px 以及 1000px 可選擇,若都不適合,可點擊上方的「+」手動輸入其它的數值。


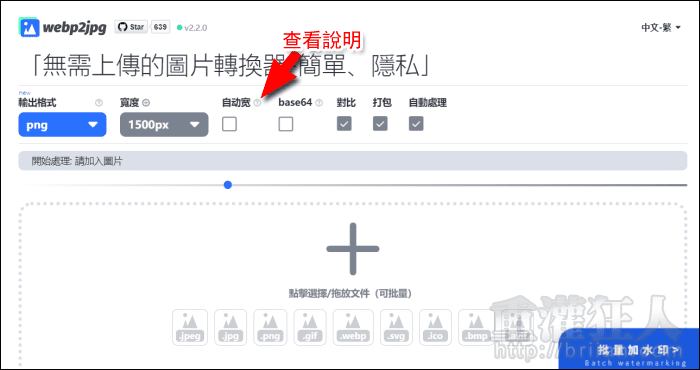
其餘的項目若不了解的話,可點擊「?」查看詳細的說明再做決定。最右側的對比、打包以及自動處理則是預設勾選的,若沒有特別的需求,保持原狀即可。

設定完成後,就可以直接將要轉檔的圖片一次選取拖曳到網頁中。

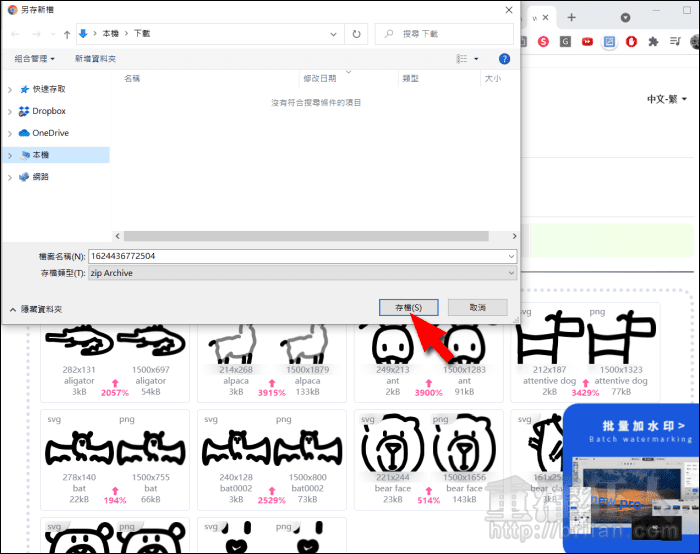
完成轉檔後,會自動彈出「另存新檔」的視窗,直接就能將壓縮檔儲存到電腦中。

原本連瀏覽都無法的 svg 圖檔,轉換成 png 後,就可以更方便使用囉!