以往介紹過許多的調色盤工具,可以幫助使用者在配色靈感缺乏時獲得一些幫助,不過大多都只單純提供配色建議,實際上搭配起來的樣子就得靠大家自行想像。而本篇要介紹的「Happy Hues」則會將所提供的各種調色盤組合全都實際運用在網頁中,讓你看看這些顏色可以如何的使用,看見更多搭配的可能!
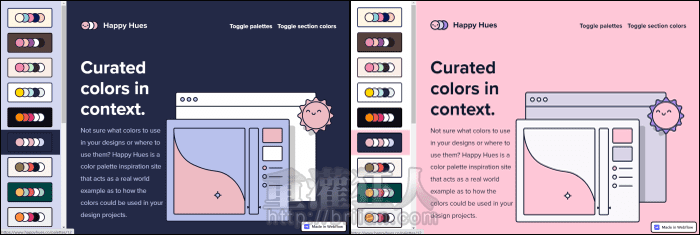
「Happy Hues」一共有 17 組的配色建議,每一組都包含 5 種顏色與背景色,,
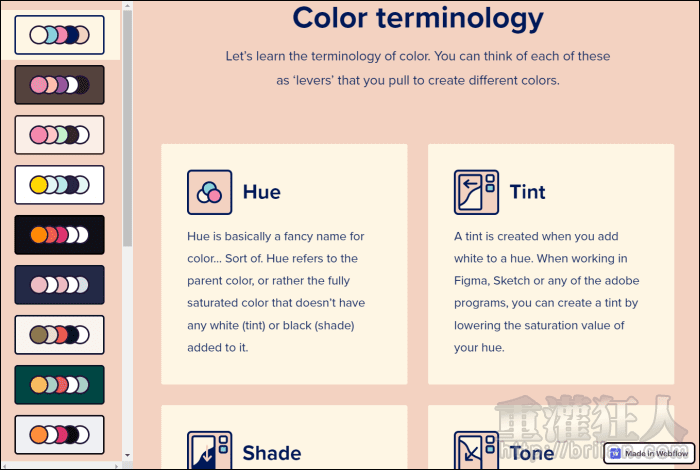
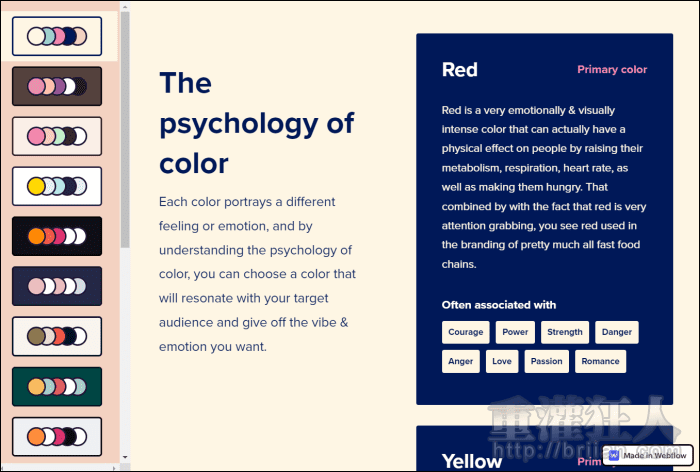
而這個網頁不止是用來演示各種配色組合,其中還包含站長的用心,介紹了一些顏色的術語,像是色調、陰影、飽和等名詞的說明,另外還有一些色彩心理學的內容,可以了解不同顏色所代表的情感與散發出來的氛圍,對初學者來說很有幫助,感覺也蠻有趣的哦!如果需要一些配色靈感的話,不妨可以到「Happy Hues」來試試。
網站名稱:Happy Hues 網站網址:https://www.happyhues.co/
網頁畫面:
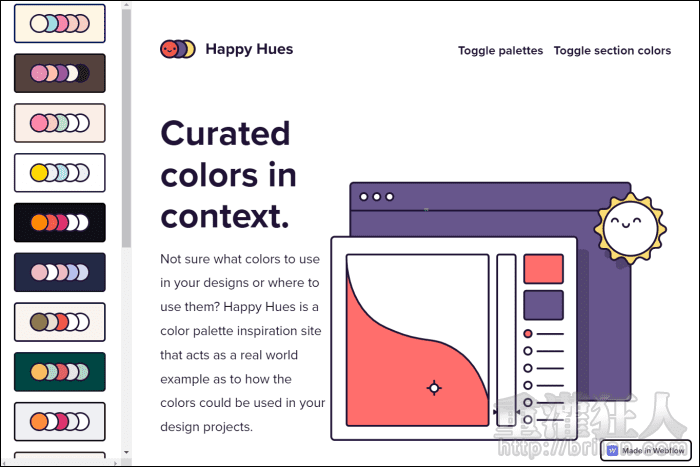
開啟網頁後,可在左側選取想要套用的顏色組合,右側就會自動套用演示效果。


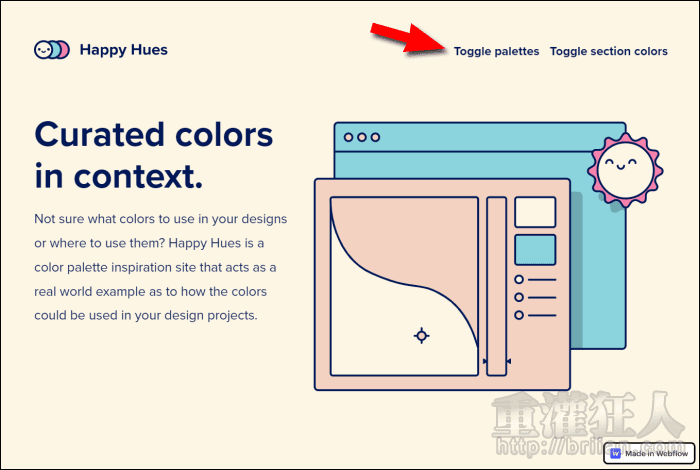
點擊右上角的「Toggle palettes」可隱藏左側的調色盤。

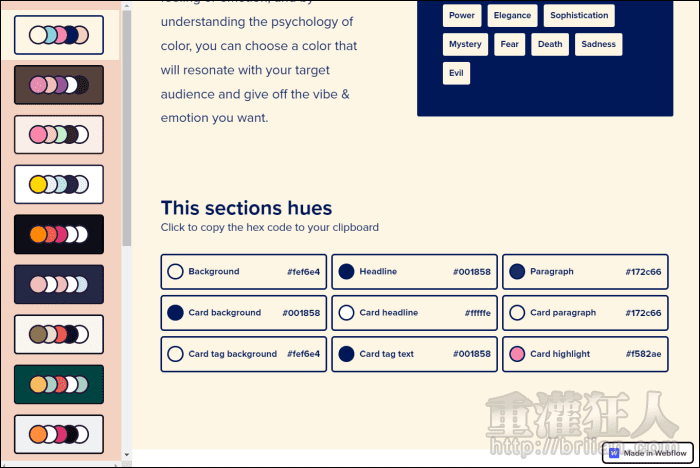
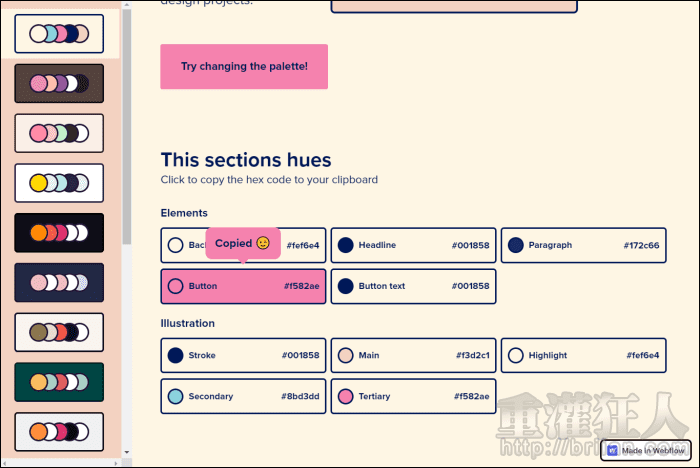
示範的網頁分為 5 個區塊,每個區塊下方都會顯示該區塊的用色組合,點擊就能直接複製顏色色碼。

往下每個區塊除了可看到不同的顏色使用方式外,還可以看到一些顏色術語的介紹、色彩心理學等內容。