若想將文字轉成圖片,一般必須透過繪圖軟體來操作,或者如果你對於視外觀設計上沒有特別要求的話,也能使用之前介紹過的「Image your text!」線上工具來快速處理,它能在輸入文字後,生成一張 1:1 的方形文字圖片,不過背景就只有五種顏色可以選擇,,
而本篇想要介紹給大家的「Text to image」是一款 Google Chrome 瀏覽器的擴充功能,在安裝後只需先選取想要轉成圖片的文字,再按下「Copy」或「Download」按鈕,就可以快速將文字轉換成圖片。
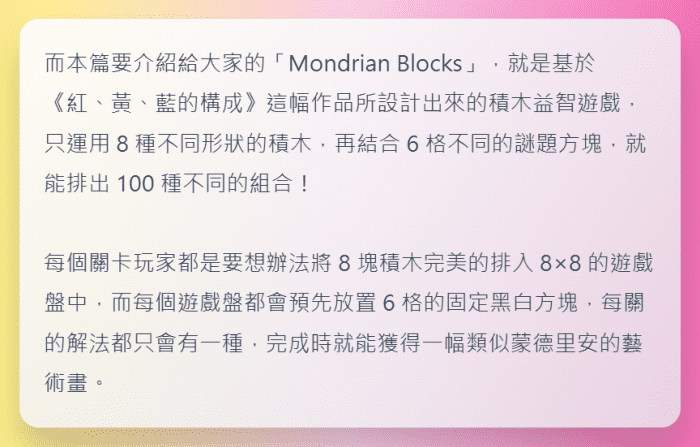
提供深色與淺色兩種模式,背景則有七種不同的漸層配色可以選擇,並可依需求調整字卡與背景的間距,使用上非常簡單,如果想在轉成圖片後直接發佈到社群平台上,甚至連儲存圖片的步驟都可以省下哦!
▇ 軟體小檔案 ▇軟體名稱:Text to image 軟體版本:1.0.0 軟體語言:英文 軟體性質:免費軟體 檔案大小:30.23KiB 系統支援:此為 Google Chrome 瀏覽器專用擴充套件(下載 Google Chrome) 軟體下載:用 Google Chrome 瀏覽器開啟「這個」網頁,點一下右上角的「加到 Chrome」按鈕即可將程式安裝到電腦中。
使用方法:
開啟下載頁後,按右上角的「加到 Chrome」再點擊「新增擴充功能」完成安裝。

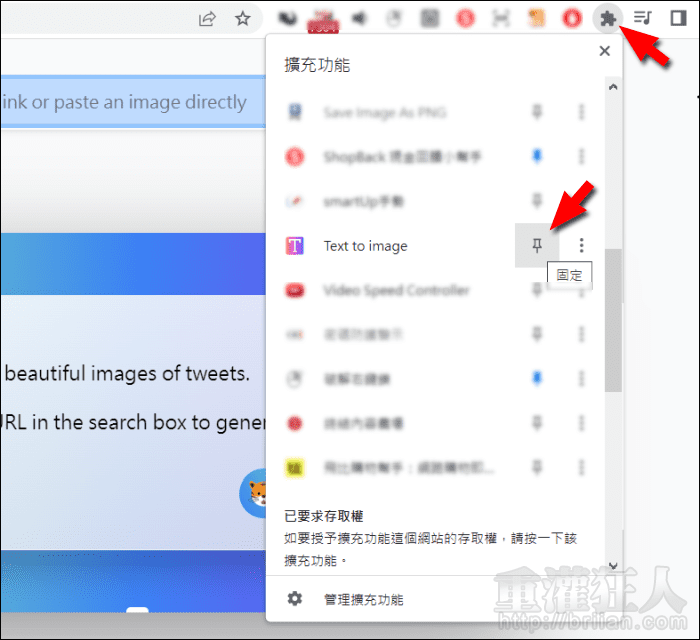
接著可以到工具列的「擴充功能」列表中,將「Text to image」釘選到工具列上,方便日後使用。

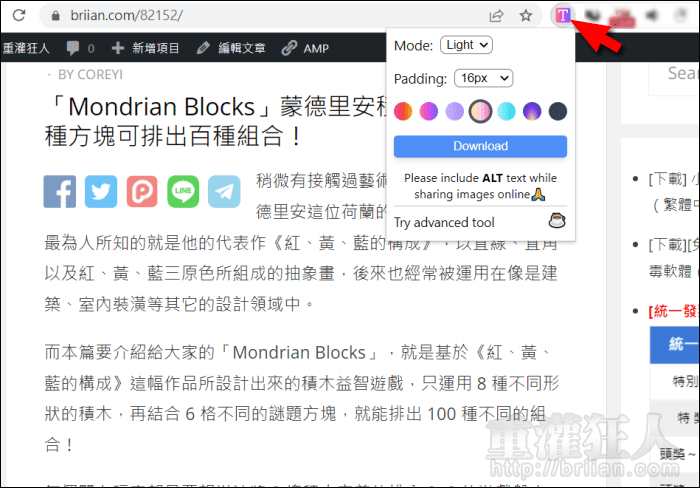
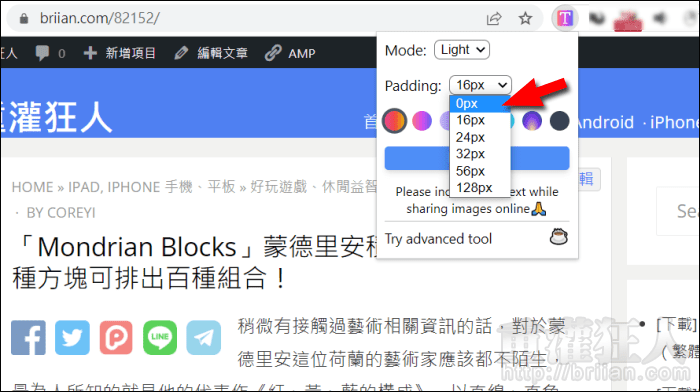
點擊工具列上的「Text to image」圖示,就可以展開功能表,可以設定想要的深淺模式、間距以及背景色。

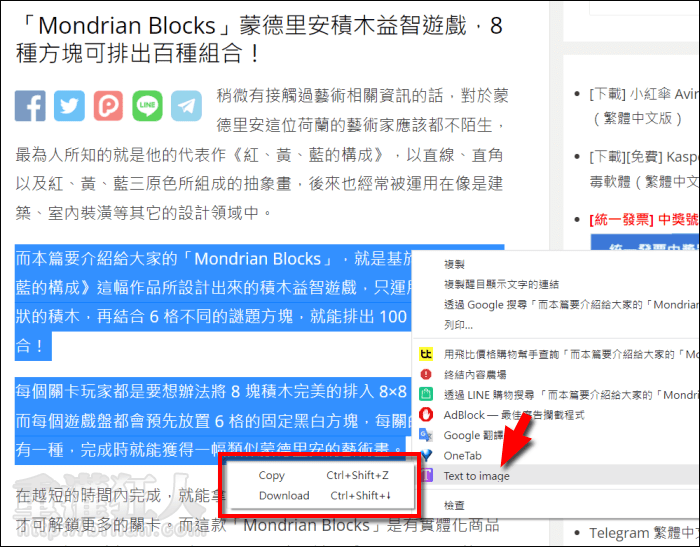
接著在網頁中選取想要轉換成圖片的文字,再按下滑鼠右鍵,在「Text to image」選擇「Copy」或「Download」,也可以在選取後,到工具列的「Text to image」下,點擊「Downlaod」就能將文字圖片保存下來。選擇「Copy」則可直接將文字圖片複製到剪貼簿中。



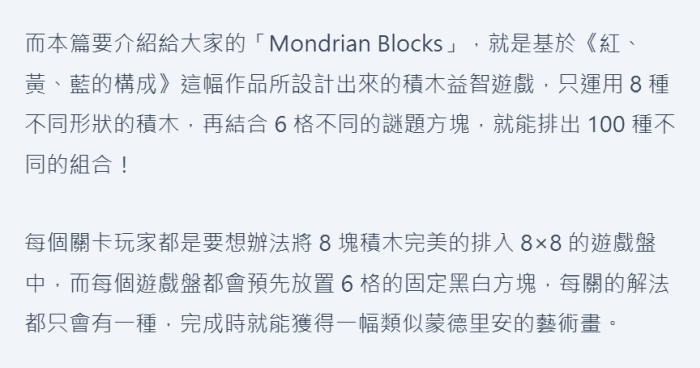
如果只想要像下圖這種純色背景不需要漸層的話,只要將「Padding」設置為「0px」就可以囉!


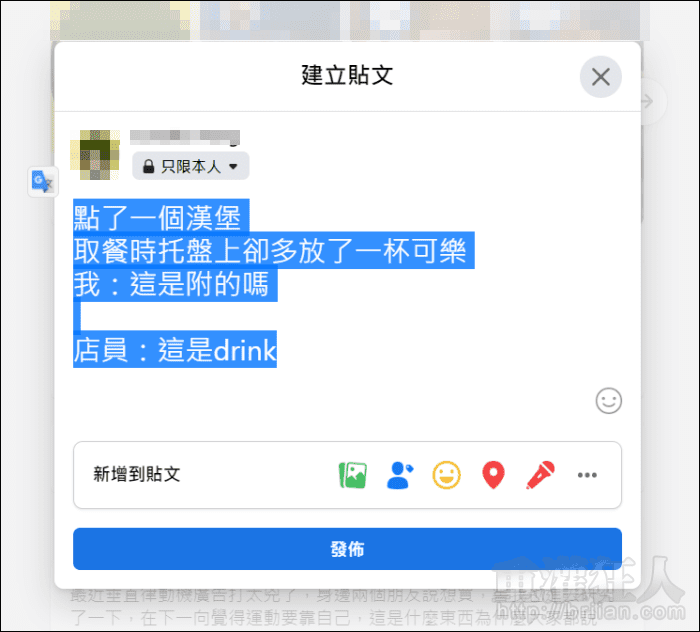
若是在社群平台發文時,想將文字轉成圖片,同樣可在輸入好文字後選取,按下滑鼠右鍵,並於「Text to image」中選擇「Copy」,就可以再使用 Ctrl + V 直接將圖片貼上使用哦!