所謂的佔位圖就是在設計網頁排版時,會暫時用來填補版面的圖片,基本上使用什麼樣的圖片都可以,雖然準備起來不困難,但還是得花費一番時間,因為必須依照需求事先裁切好適當的尺寸,如果需要各種不同尺寸的佔位圖,,
不過現在有許多提供佔位圖的線上服務,只要在網址後方設定需要的尺寸,就能隨機獲得一張佔位圖,「Lorem Picsum」就是其中之一,最基礎的使用方式就是在網址加入需要的圖片寬與高即可,圖片的內容會隨機變換,使用的圖片皆來自採 CC0 授權的 Upsplash 線上免費圖庫,所以可以完全放心的取用。
而除了可以設定圖片的寬高尺寸外,若想要使用圖庫中特定的某張圖片,也可以透過加 id 來指定,另外加入灰階效果或是不同程度的模糊效果等,還有提供 API 參數,以上各種不同的使用方式在網頁中都有詳細的說明可以參考。
網站名稱:Lorem Picsum 網站網址:https://picsum.photos/
網頁畫面:
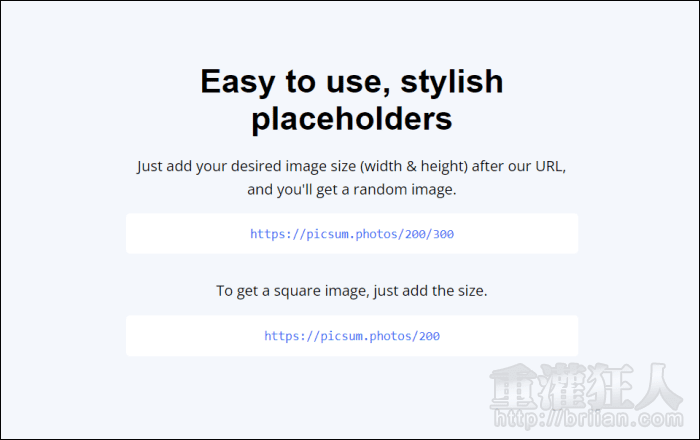
開啟網頁後,往下拉一點就可以看到最基本的使用方式,只要在「https://picsum.photos/」網址後方加入「寬/高」尺寸,就能獲得需要的佔位圖,若是需要正方形的圖片,那麼只需要輸入一個數字即可。

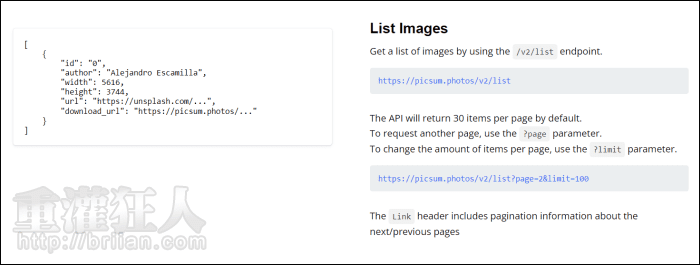
再往下拉,可看到指定圖片的教學,只要在網址後方加上「/id/圖片編號」,後方再加上圖片寬高,就能使用特定的圖片來做為佔位圖。點擊下方的「here」可以查看圖庫列表。

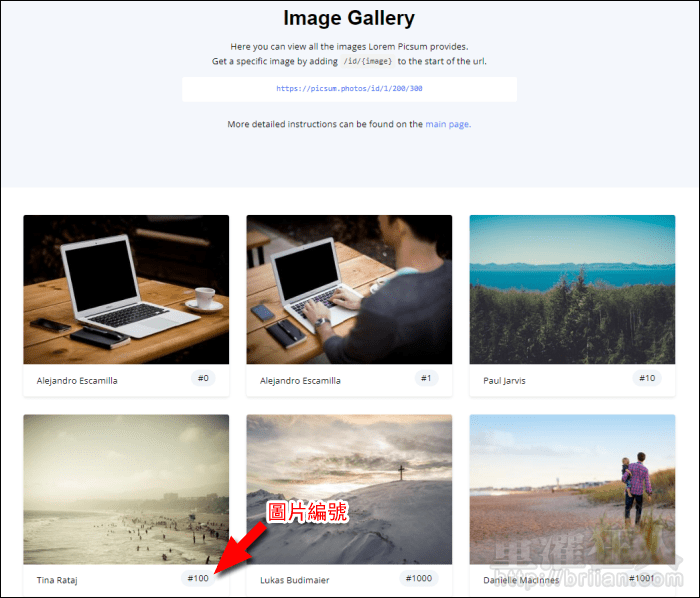
在圖庫列表中,每張圖片的右下角會列出圖片的編號,例如若想要使用編號 625 的 400×300 圖片,就可以將網址寫為「https://picsum.photos/id/625/400/300」。

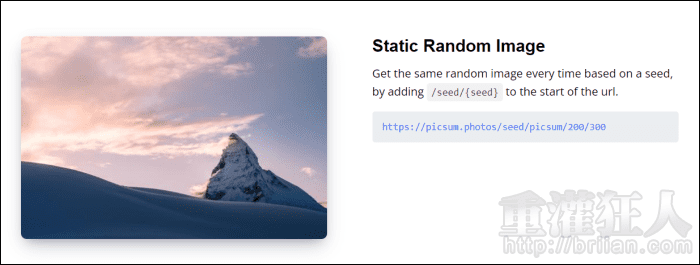
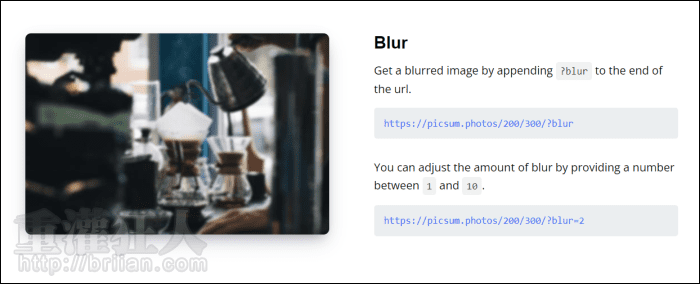
再往下還有更多的使用教學,像是靜態隨機圖片、加入灰階、模糊效果、API 參數等,有需要可再進行了解。