當缺乏配色靈感時,網路上有許多調色盤工具可以提供協助,但是往往取得喜歡的配色組合後,並無法直接確定它們實際運用在網站上會是什麼模樣,有些顏色搭起來好看,可是也許不適合使用在網頁中,於是「Cheeky Palettes」這個網站就誕生了。
「Cheeky Palettes」是可以與各種調色盤工具搭配使用的網頁用色預覽工具,,
每個項目都還有提供亮色與暗色兩種模式,可分別切換查看它們之間的差異。當確定目前的配色都符合需求後,就可以直接複製 CSS 程式碼來使用,也可以複製某個色碼來運用到設計當中。對於網頁設計人員來說,是一個很實用的輔助工具。
網站名稱:Cheeky Palettes 網站網址:https://cheekypalettes.com/
網頁畫面:
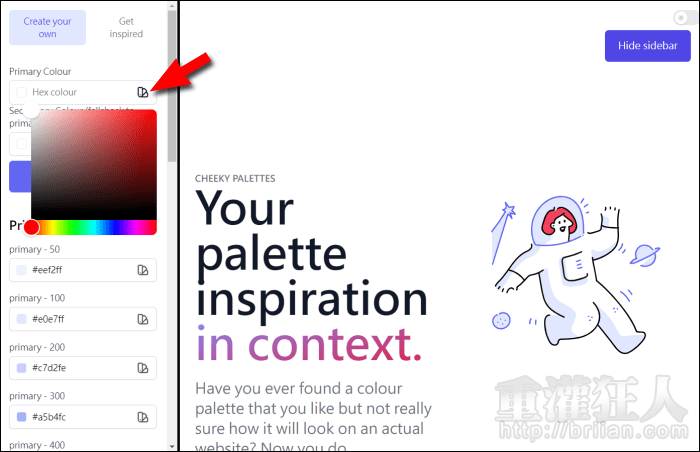
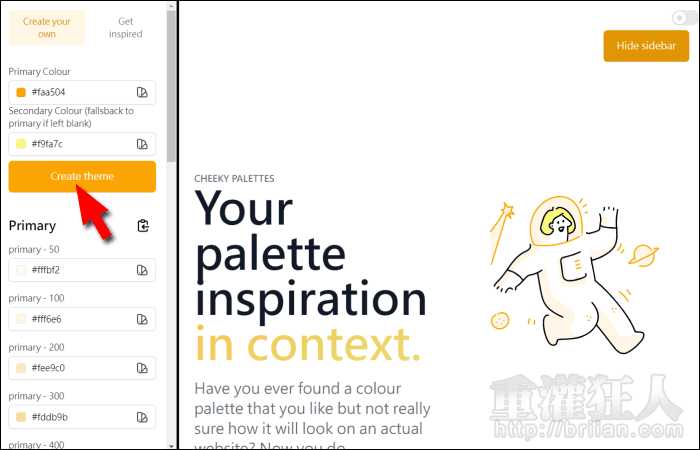
開啟網站後,在左側邊欄中設定「Primary Colour」以及「Secondary Colour」,可手動輸入色碼,也可以點擊右邊的「色票」圖示展開選色器。

設定好後,按下「Create theme」就可以將選色立即套用到整個網頁中。

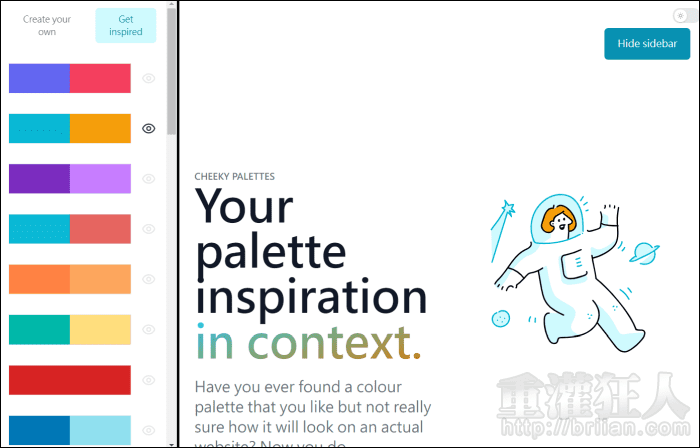
在右側的預覽畫面中,每一個項目區塊右上角都會有個開關,可以切換亮/暗色模式。

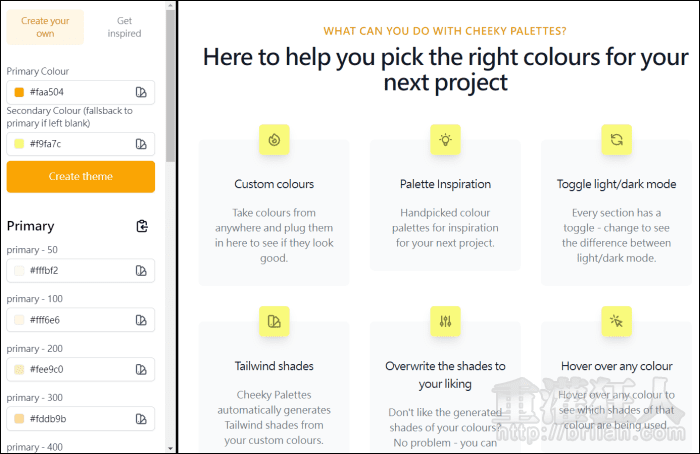
往下滑還可以看到更多不同的運用。


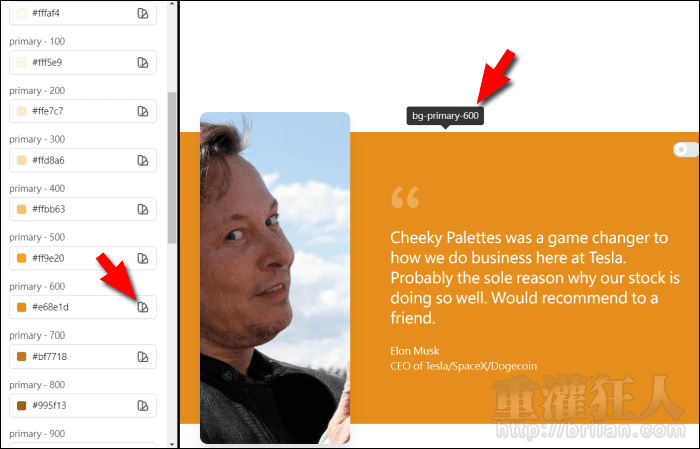
將滑鼠游標移動到項目上,就可以看到它所使用的顏色,如果不喜歡當前的顏色,也可以在左側找到對應的用色並點擊右邊的「色票」圖示展開選色器,重新設定想要的顏色。

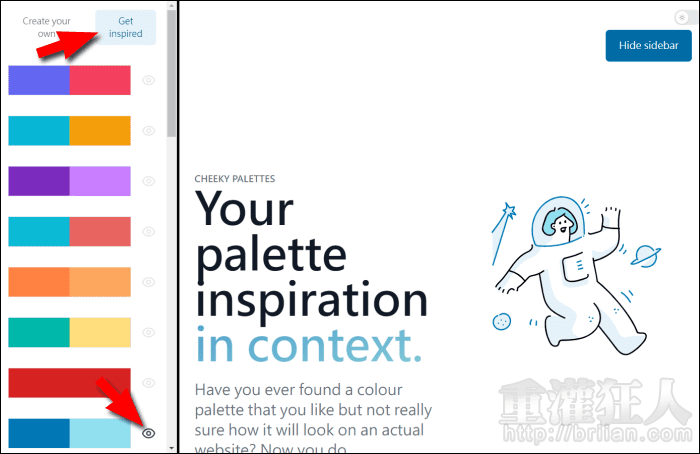
如果想要來點配色的靈感,可切換到「Get inspired」,站長在這裡提供了八款的顏色建議,點擊其右側的「眼睛」符號,就能立即在網站中查看效果。