要將大圖縮小成特定的尺寸,通常都是使用修圖軟體或一些看圖軟體,整張圖片直接縮小,但這樣的做法會讓原本圖片中的景物都一起縮小,許多細節就都看不到了,如果不是等比縮小又回出現變形或扭曲的狀況,最後只能退而求其次的,,
如果想要盡可能的保留景物的原狀,但又不想要有變形或扭曲的狀況,可到「JS IMAGE CARVER」來試試!它可以在調整圖片大小的同時,又儘可能的保留圖片的原樣,透過 Seam Carving 演算法,感知圖片內容的分佈,找出適合縮放的空間來進行圖片尺寸的調整。
處理後的圖片尺寸縮小了,但其中的影像卻可保留原來的樣子與分佈,感覺相當有趣,如果圖片中有可以捨去的物件,還能手動選圈起來,在某些條件下處理的效果會更佳。不過這個縮圖的方式大概只適用在景物照上,包含人物的話就不太適合了,因為人物會有比較明顯的變形狀況,有興趣的朋友可以來試試看。

網站名稱:JS IMAGE CARVER 網站網址:https://trekhleb.dev/js-image-carver/
操作畫面:
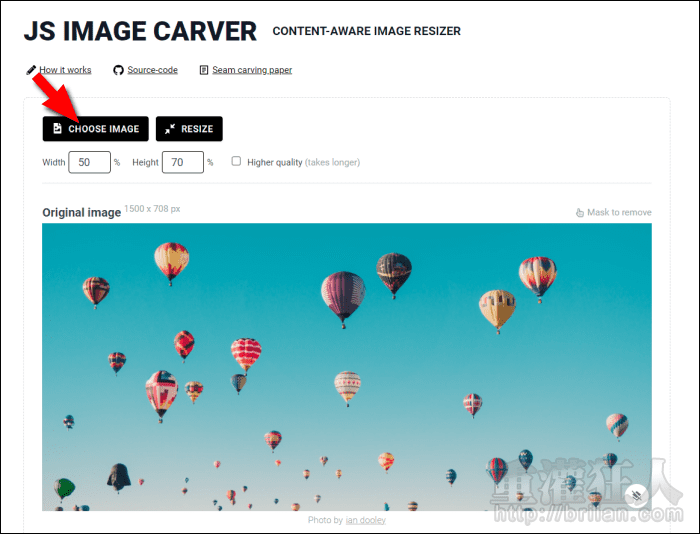
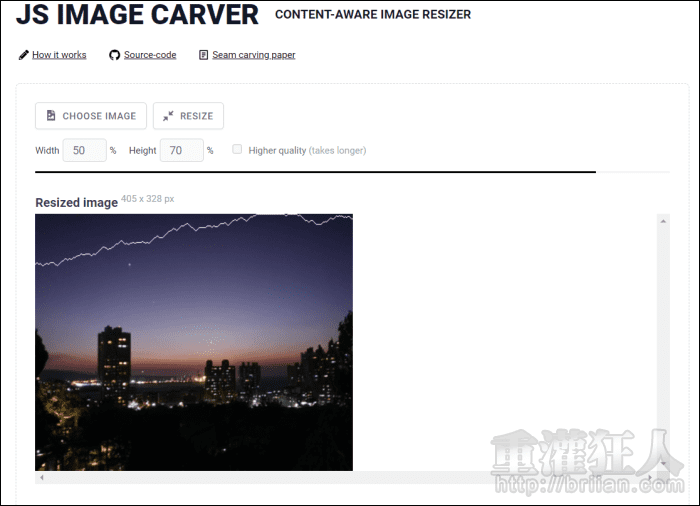
開啟網站後,可看到範例圖片,如果想先看一下它的效果,可直接點擊「RESIZE」。或是點擊「CHOOSE IMAGE」選取其它自己的圖片來縮圖。

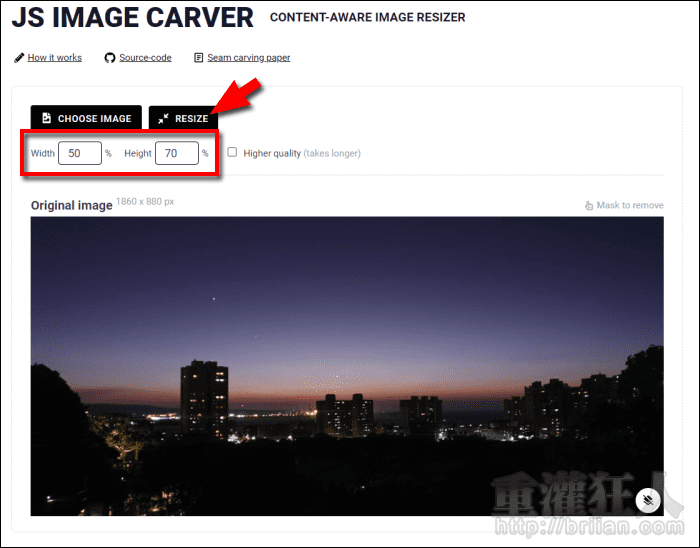
在上方可設置長與寬要縮小的百分比,設定好後,就可以按下「RESIZE」。

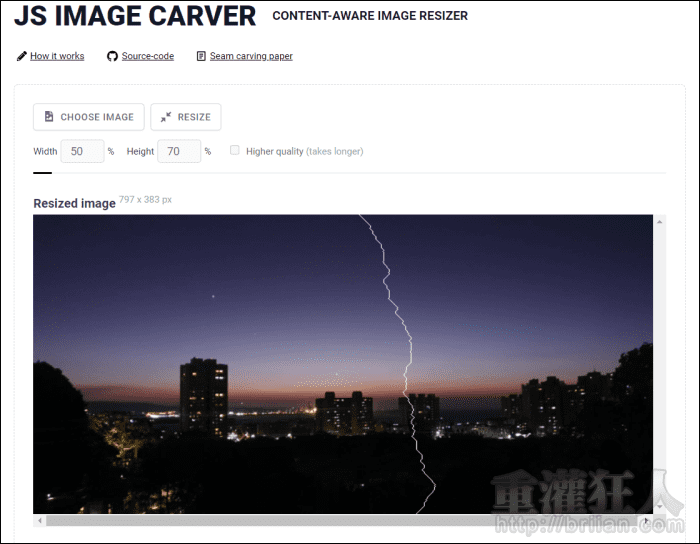
接著圖片上就會開始出現一些閃電條紋,代表該位置正在進行縮圖的動作。

寬度調整完畢,就會再調整高度,整個過程需要數秒的時間。

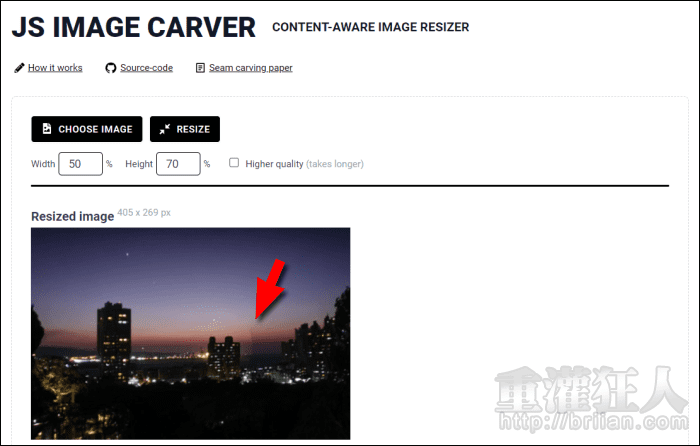
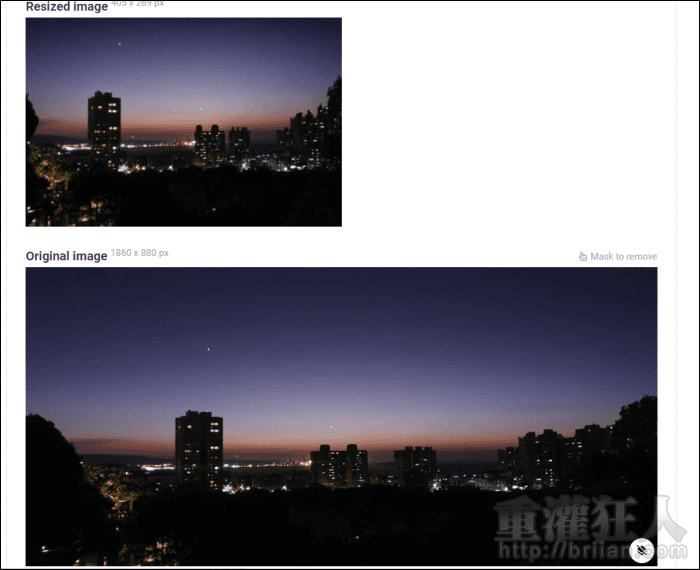
調整後,可與原圖做比較,直接在圖片上使用滑鼠右鍵點擊選擇「另存圖片」即可保存到電腦中。

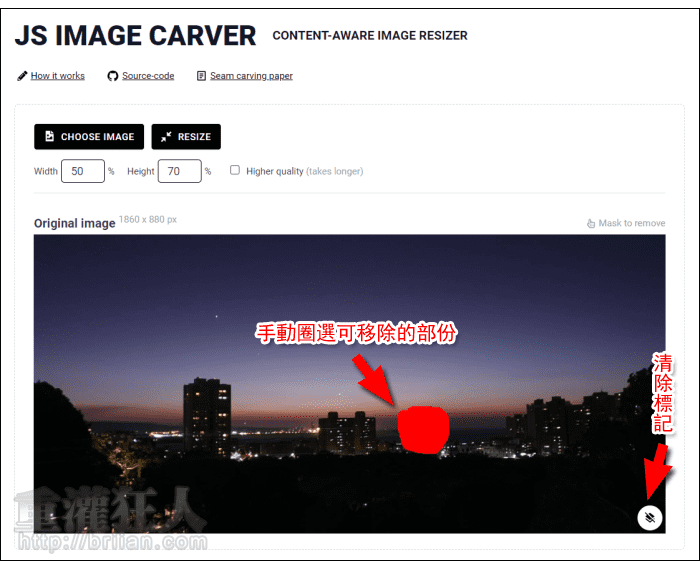
若圖片中有可移除的部份,可直接使用滑鼠塗抹圈選後,再進行縮圖動作。點擊圖片右下角的按鈕可清除標記。

標記後再執行縮圖,就會將剛剛標記的部份去除,不過這還是得視圖片內容的狀況使用,像下圖左右兩側的顏色有差異,就很容易看出破綻。