現在想幫照片去背再也不需要有什麼專業的照片編輯技術,有太多厲害的線上工具就可以輔助我們達到照片去背的需求,除了之前介紹過的 remove.bg、Trace by Sticker Mule、Removal.ai 等網站外,Adobe 的免費線上照片編輯器 Adobe Photoshop Express 中,也有一項「移除背景」的功能,操作方式同樣超級簡單,只要會把將照片丟入網站即可進行去背!
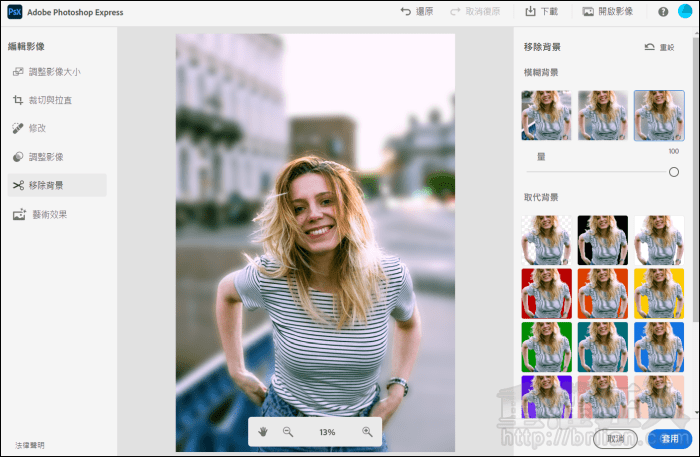
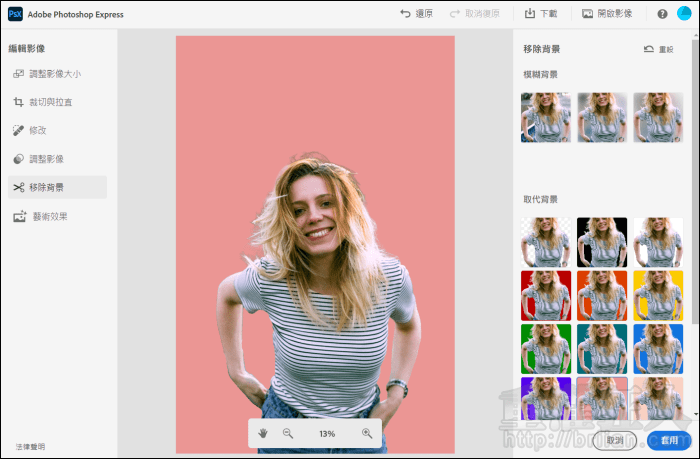
在去背後,可選擇三種不同程度的模糊背景效果,或是套入各種不同的單色背景,當然也可以保留透明背景以便後續的使用,完成背景的選擇後,就可以保存為 JPG 或 PNG 圖檔。
大多數的線上去背工具,在上傳圖檔並去背後,通常解析度都會有所縮減,而透過 Adobe Photoshop Express 來移除背景,雖然圖檔的解析度也會稍微的縮減,但與原圖相去不遠,這點對於設計人員來說是相當友善的唷!
雖然 Adobe Photoshop Express 的服務都是免費的,不過仍必須先進行註冊,除了可利用 Email 來註冊外,也可選擇 Google、Facebook 或是 Apple 帳號直接連結登入,就能使用完整的功能了。有去背需求的朋友可以參考看看。

- 網站名稱:Adobe Photoshop Express
- 網站網址:https://photoshop.adobe.com/
使用方法:
第1步 開啟網頁後,點擊「上傳檔案」從電腦選取欲去背的照片,或是直接將照片拖曳到網頁中。(若開啟網頁是英文介面,在註冊登入後就會自動轉為繁體中文了。)

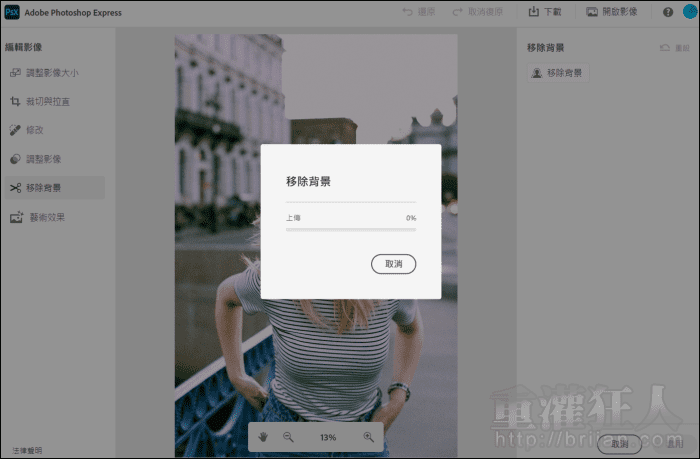
第2步 照片上傳後,在左側就可以找到「移除背景」的功能,點擊就會引導你進行登入註冊的步驟。


第3步 可選擇用 Email 註冊,或是連結 Google、Facebook、Apple 帳號登入。

第4步 成功登入後,回到原來的網頁就會自動進行「移除背景」的動作。雖然需要稍等一下,但是值得的。

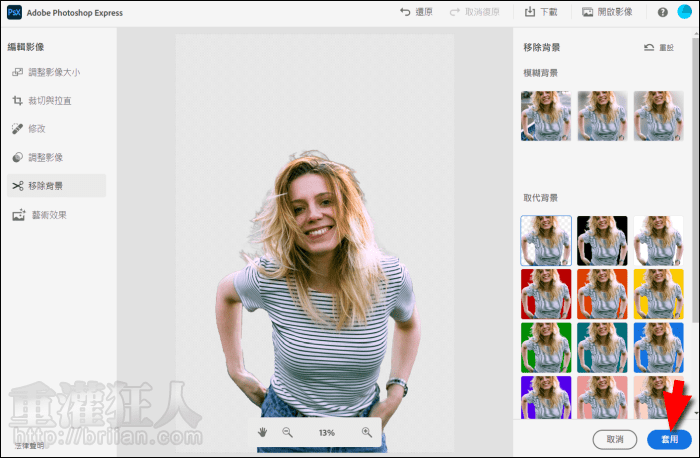
第5步 去背的效果相當不錯,在右側還可以選擇要模糊背景、單色背景或是保留透明背景。選擇後,再按下「套用」。



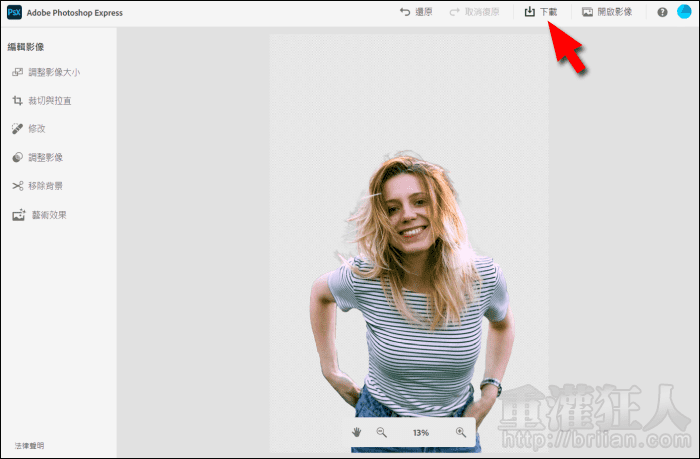
第6步 左側還有一些其它的編輯工具可以選用。完成編輯後,就可以點擊上方的「下載」。

第7步 接著選擇需要的格式後,就可以點擊「下載」將圖片保存下來使用。
