由於iPhone與Android手機的熱賣,越來越多人開始使用這類智慧型手機上網,不過一般網站大部分都是設計給電腦來連線瀏覽的,並不適合手機或行動裝置來閱讀。除了版面寬度、字體大小、配色與網頁元件、按鈕的尺寸...等因素之外,還有一部分原因是一般網頁的版面設計花樣與裝飾太多,造成每次手機要開網頁時都要下載很久才看到內文。
如果你是使用WordPress架站系統自行架站,也希望能幫自己的網站多增加一個手機版的瀏覽介面,,
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:MobilePress 軟體版本:1.1.5 軟體語言:英文 軟體性質:免費軟體 檔案大小:68.6KB 系統支援:此為WordPress架站系統專用外掛,支援WP 2.86~3.0.x 官方網站:http://mobilepress.co.za/ 軟體下載:按這裡
安裝好MobilePress外掛程式之後,當網友開啟你的網頁時,MobilePress會自動判斷使用者所使用的裝置是一般電腦還是手機等行動裝置,如果是手機則會提供行動版的網頁讓該使用者瀏覽,如果是一般電腦則會顯示預設的網頁內容。
除此之外,MobilePress還提供了多重佈景主題的設置功能,我們可以自行修改網頁版的版面配置、新增新的佈景主題,然後在後台任意選用你喜歡的theme。
使用方法:
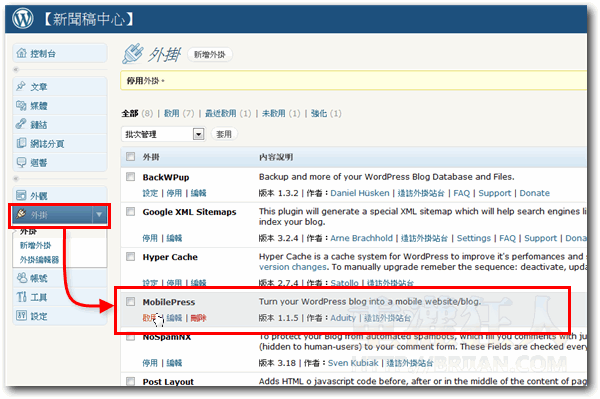
第1步 將外掛下載回來、解壓縮後,直接把「mobilepress」整個資料夾上傳到WordPress網站的「/wp-content/plugins/」資料夾中,然後到網站後台啟用MobilePress外掛程式。

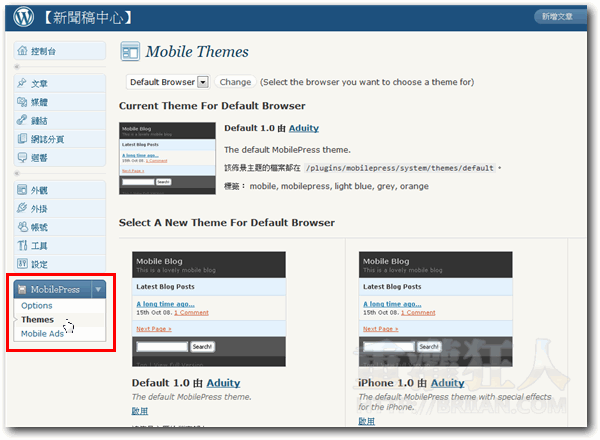
第2步 啟用MobilePress外掛之後,網站後台左側的管理選單裡面會多出一些MobilePress的設定功能,如果你有自行設計手機版專用的佈景主題,可以在「Themes」裡面啟用你特別設計的Theme。
佈景主題存放在: /wp-content/plugins/mobilepress/system/themes

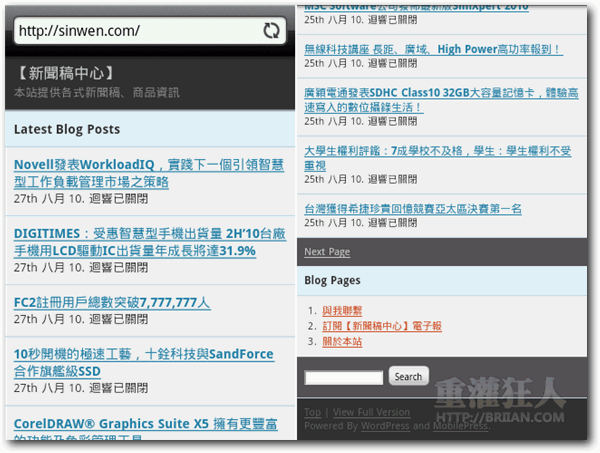
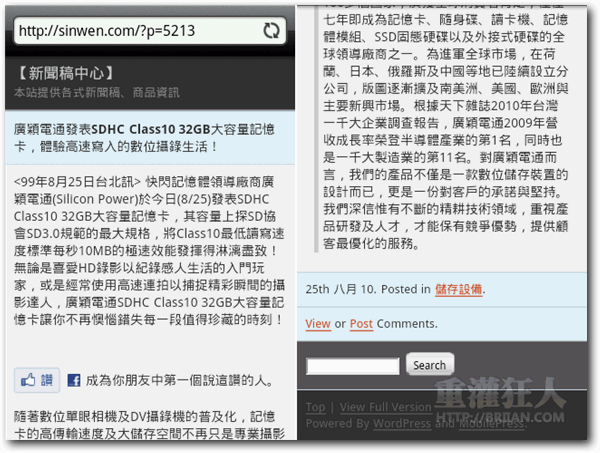
第3步 安裝設定好MobilePress外掛之後,當我們再用iPhone或Android手機開啟網頁時,便可自動顯示比較適合手機閱讀的行動版網頁。


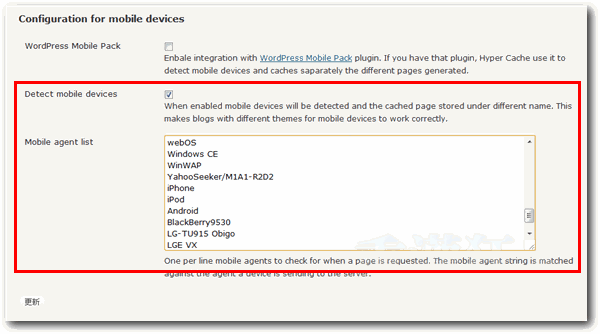
第4步 另外,如果你的網站有安裝網頁靜態化、快取程式的話,記得到快取程式的管理介面去啟動行動裝置的偵測、快取功能,避免一般網頁與手機版網頁的快取頁面互相搞混。
如果你的網頁靜態化外掛不提供手機版頁面偵測與快取機制的話,可以改用下面這個Hyper Cache外掛:
,