「Stories by Freepik」是一個很不錯的免費插圖素材庫,提供包含商業、科技、教育、網路、工作、社交……等多樣化的情境主題,網站除了有提供主題標籤可使用外,也可透過關鍵字輕鬆搜尋找到需要的插圖。
而這個素材庫最大的特點在於它提供給使用者很大的自訂空間,例如你可以變換插圖的主要色系,以便讓插圖更融合於自己的設計當中,也可以選擇去除背景色塊或是隱藏部份的圖層,,
另外還可以加入各種的動態效果,像是淡入、拉近、左右滑入、上滑、下滑等,針對特定的部份可使用抖動、漂浮、跳動、旋轉等循環效果來加強印象,每個圖層都能分別設定不同的動態效果,並能巧妙的使用延遲時間,讓插圖以更活潑多元的方式呈現,適合運用在簡報、網頁等設計當中,用來增加更多視覺上的樂趣!
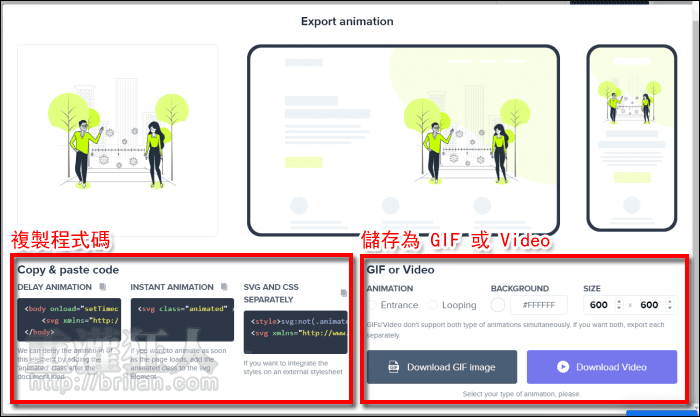
靜態插圖的部份可儲存為透明背景的 PNG 檔,也可存為 SVG 向量格式,圖片大小為 2000×2000。動態的部份則可選擇存為 GIF 或 MP4 影片檔,在儲存前可設定需要的背景色與尺寸大小,或者也能直接複製程式碼來使用哦!使用時需要標註來源,無論個人或商業用途皆可。

- 網站名稱:Stories by Freepik
- 網站網址:https://stories.freepik.com/
使用方式:
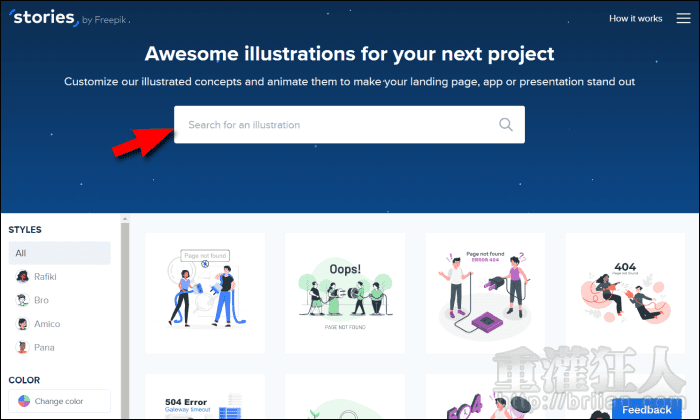
第1步 開啟網站後,可直接在上方的「搜尋欄」輸入關鍵字查找需要的情境插圖。

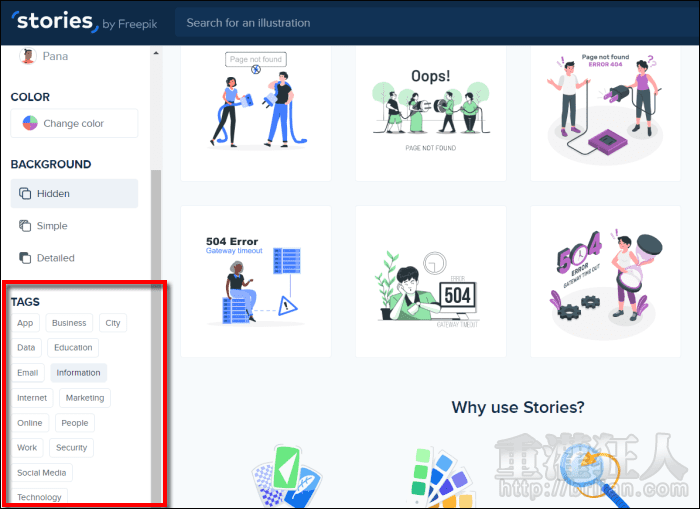
第2步 也可在左側邊欄拉至底部,用預設的主題標籤來篩選。

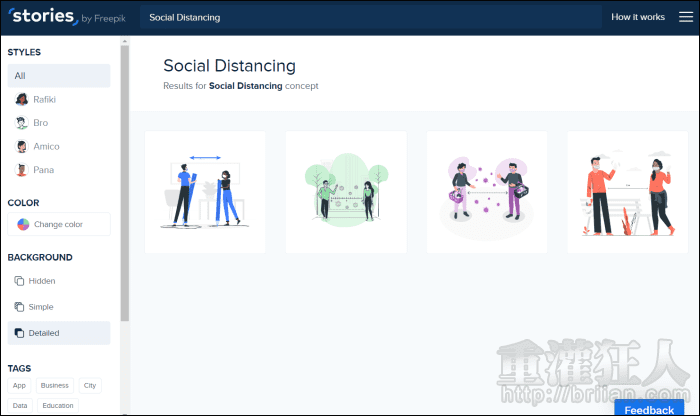
第3步 例如我想找與社交距離有關的插圖,就可以輸入「Social Distancing」來找到相關的插圖。

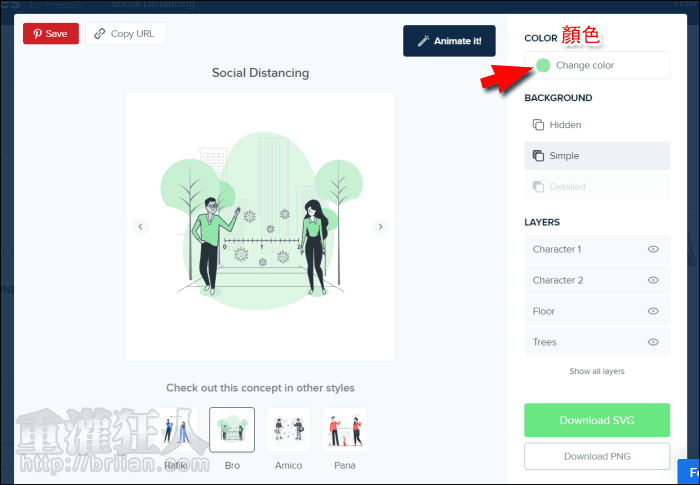
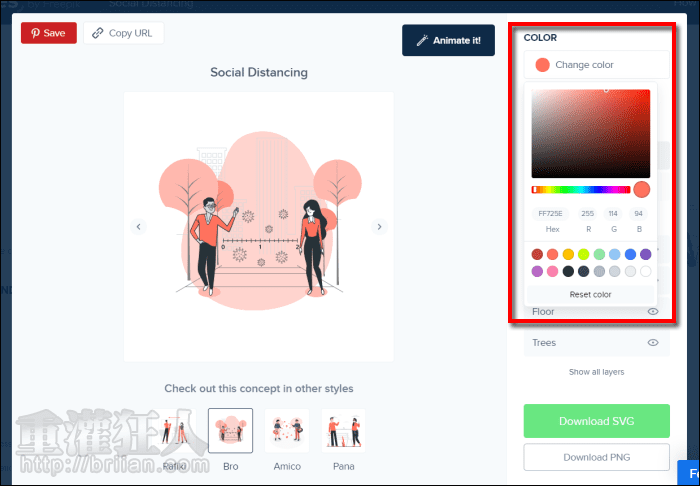
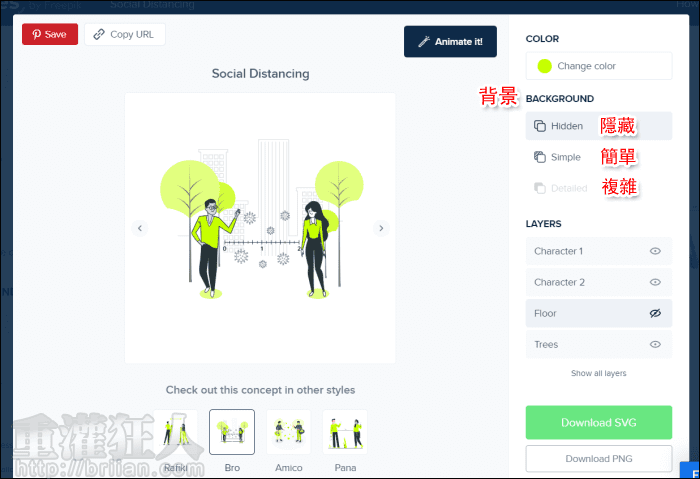
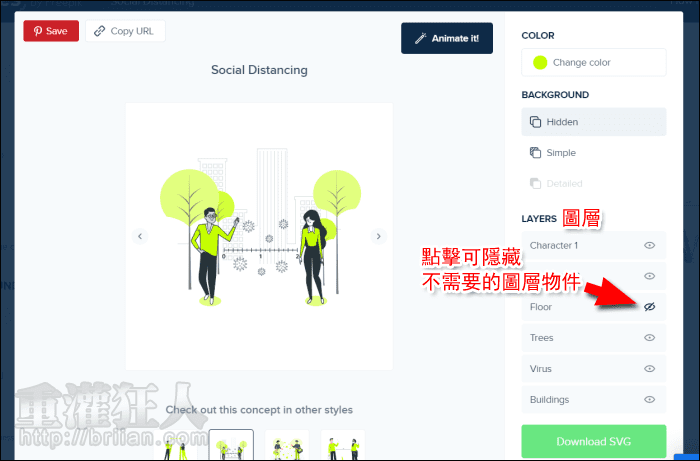
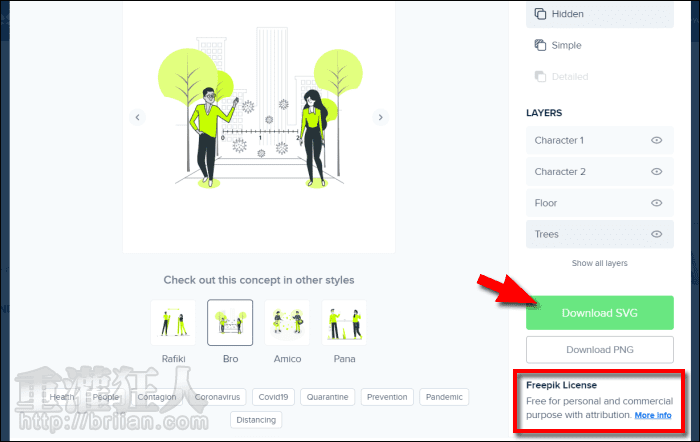
第4步 點入想要的插圖後,就可以在右側邊欄中自訂想要的顏色、是否要隱藏背景色塊或是去掉一些不需要的圖層物件。




第5步 設定好後,就可以在右下角選擇儲存為 SVG 或 PNG 檔。在右下角同樣可看到網站的 License 說明,使用時記得標註來源,點擊「More Info」可了解更多。

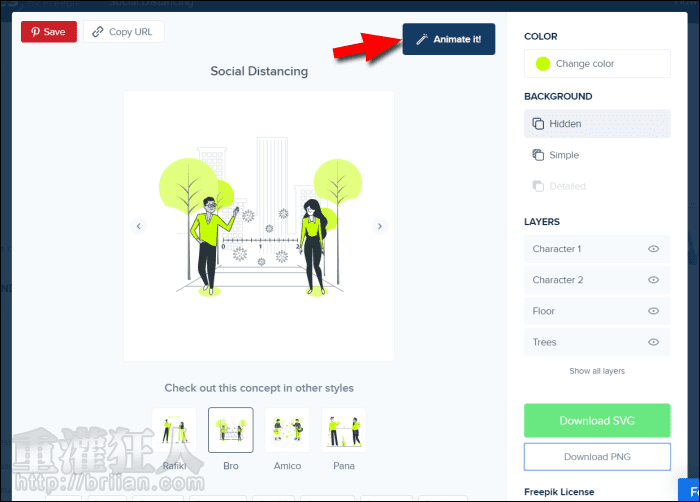
第6步 若想要加入動態效果,可在上方點入「Animate it!」。

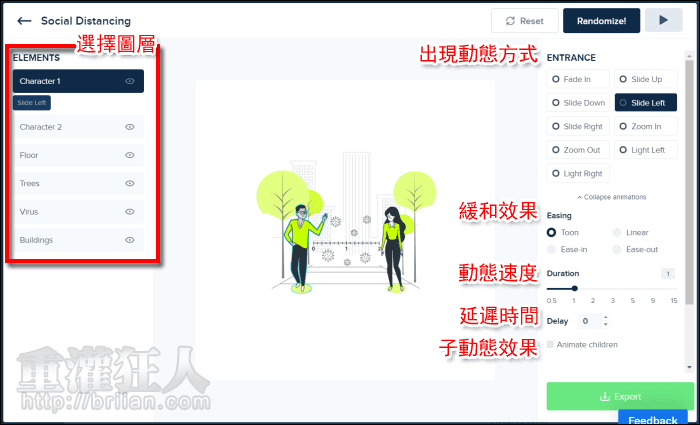
第7步 在動態設定頁面中,可直接在插圖上點選想要設定的物件,或在左側選擇圖層,使用鍵盤的「Ctrl」可一次選擇多個圖層。接著在右側就可以設定想要的動態效果,還可加入緩和、子動態效果或是延遲時間。

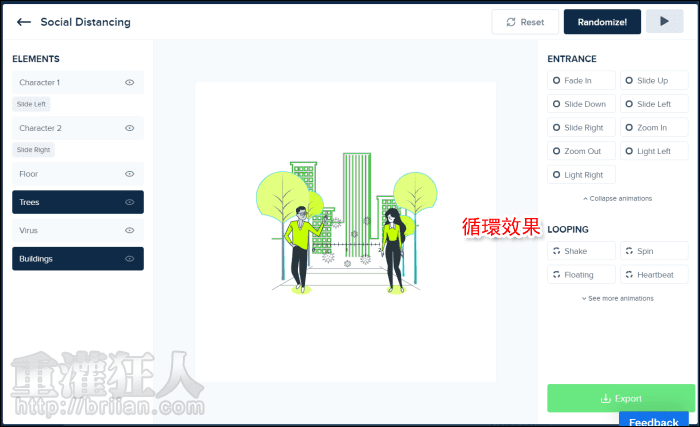
第8步 再往下拉還可以加入「循環效果」的選項,但在為插圖加入動態效果的時候,要注意不要太貪心,不僅可能會造成視覺混亂的反效果,也可能會因為動態效果秒數過長(超過 6 秒)而有無法儲存的問題。

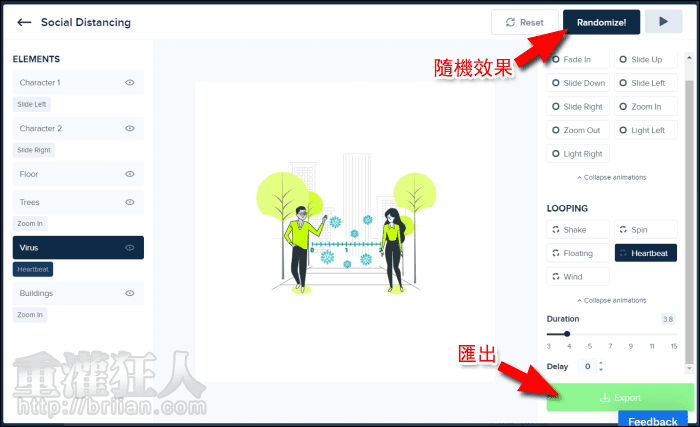
第9步 如果不知道該怎麼加入動態效果比較好,也可以點擊右上角的「Randomize!」讓程式為你隨機套用。編輯完成後,就可以點擊右下角的「Export」準備匯出圖檔。

第10步 在左半邊可直接複製程式碼使用,右半邊則可設定要儲存的模式、背景色與大小後,選擇儲存為 GIF 或 Video。