2024/4/7 更新:WebSite-Watcher 軟體版本更新至 v24.1 最新版。
一般 BLOG 或新聞網站都會有 RSS 可以訂閱,我們隨時可透過 RSS 來獲得新文章的通知訊息。不過一般網頁或購物網站如果上面的資訊有更新過的話,我們要怎樣才能第一時間得知更動的訊息呢?
每天固定開網頁人工檢查也可以,不過如果數量很多的話,會非常的累人。下面這個非常實用的網站監控軟體 WebSite-Watcher,可以幫我們自動監控每個指定網頁的一舉一動,只要有更新,,
軟體名稱:WebSite-Watcher
軟體版本:24.1.0.100
軟體語言:中文(多國語系)
軟體性質:30天試用版
檔案大小:135 MB
系統支援:Windows 7/8/10/11
官方網站:http://www.aignes.com/
軟體下載:Download 下載
WebSite-Watcher主要功能:
- 監控網頁是否更新
- 監控需密碼登入的網頁
- 監控論壇是否有新文章
- 監控RSS是否有新文章
- 監控新聞群組是否有新文章
- 監控zip或exe…的檔案大小與更新日期
以下以一個簡單的範例頁面來示範如何監控某個網頁的某一段文字或數字(價錢),WebSite-Watcher內建的過濾器可以選擇固定監控某幾個字,或略過某些你所選取的文字,方便我們不被頁面上其他亂七八糟的訊息所干擾,讓我們可以最快得知最想知道的訊息。
另外WebSite-Watcher還有一個相當方便的東西,就是可以匯入IE、Fiefox、Opera…等瀏覽器的書籤(我的最愛),我們可以直接用WebSite-Watcher來監控之前蒐集到的喜歡的網站,如果這些網站有發佈新訊息的話,WebSite-Watcher一樣會即時通知我們。
本文篇章:
一、新增要監控的網頁
第1步 當我們安裝好WebSite-Watcher軟體並重新啟動IE或Firefox瀏覽器視窗之後,會看到視窗右上角會多出一個長得像眼睛的小按鈕 ![]() ,當你要將某個網頁列為監控名單的時候,可以在該按鈕
,當你要將某個網頁列為監控名單的時候,可以在該按鈕 ![]() 上按一下滑鼠左鍵,再點選【加到書籤】。
上按一下滑鼠左鍵,再點選【加到書籤】。

第2步 出現WebSite-Watcher視窗後,先在「名字」欄位中輸入標題,然後再按一下〔確定〕按鈕,即可將該頁面列入監控名單中。

第3步 在桌面右下角的WebSite-Watcher圖示 ![]() 上按一下,準備開啟WebSite-Watcher軟體主視窗。
上按一下,準備開啟WebSite-Watcher軟體主視窗。

第4步 我們可以在WebSite-Watcher視窗中看到剛剛的網頁目前正在監控名單中,我們可以隨時按一下上方的綠色按鈕 ![]() ,更新目前被監控的網頁的最新狀態。
,更新目前被監控的網頁的最新狀態。

二、設定自動更新頻率
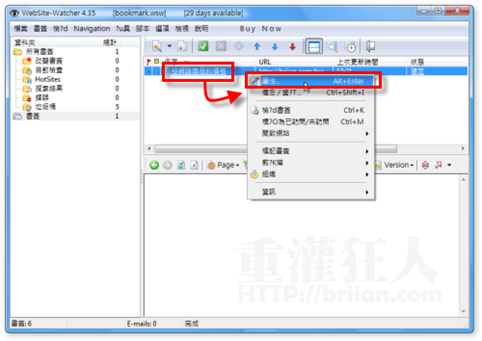
第1步 如果你要為某個網頁設定自動監控的頻率,可以在WebSite-Watcher視窗中該網頁標題上按一下滑鼠右鍵,再點選【屬性】。

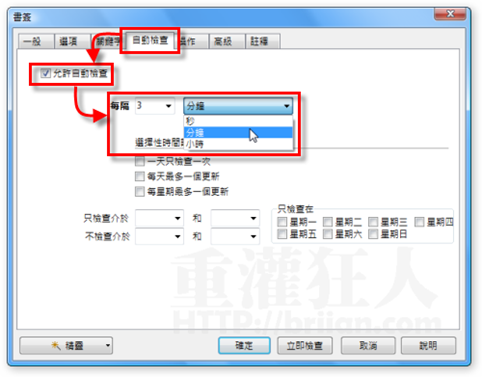
第2步 切換到〔自動檢查〕功能頁面後,先勾選「允許自動檢查」功能,然後在下方設定每隔多久自動檢查一次。

本文篇章:
三、選取要監控(或略過不檢查)的關鍵字
WebSite-Watcher內建一個相當方便好用的過濾精靈,我們可以設定只抓取特定關鍵字來監控是否有更動,也可將網頁中的日期、不重要的資訊、不相關的更新…等等訊息過濾掉,避免因為網頁中非所需的更動擾亂我們的監控計畫。
以下以「選取要監控的關鍵字」為範例,如果你要過濾掉某些會自動變動的文字也可以,操作方法都差不多。
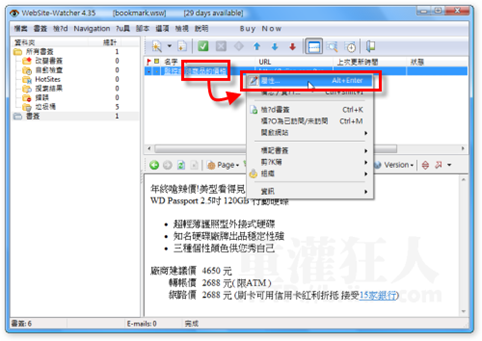
第1步 在你要設定過濾功能的監控頁面上按一下滑鼠右鍵,再點選【屬性】。

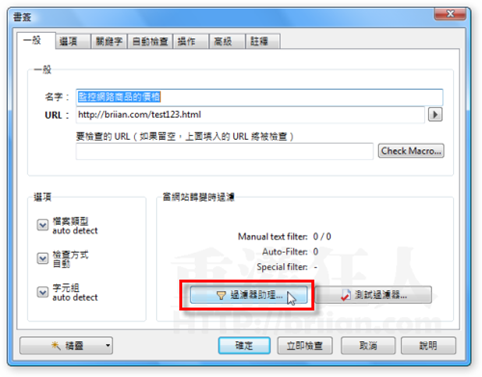
第2步 接著在〔一般〕功能頁面中的〔過濾器助理〕按鈕按一下。

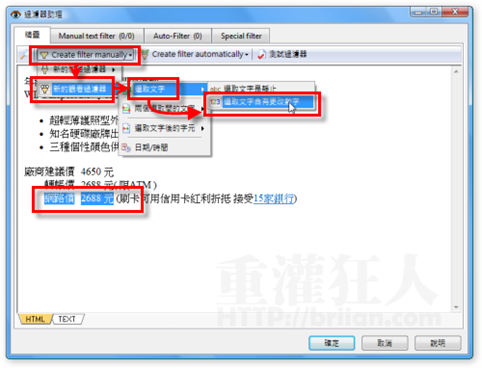
第3步 先在「過濾器助理」頁面中將你要過濾或監視的文字選取,使其反白後,再依序按下〔Create filter manually〕→【新的觀看過濾器】→【選取文字】→【選取文字含有更改數字】。

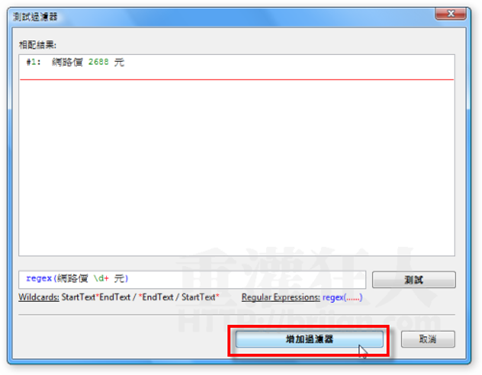
第4步 選取好你要監控的關鍵字並檢查無誤後,按一下〔增加過濾器〕按鈕。

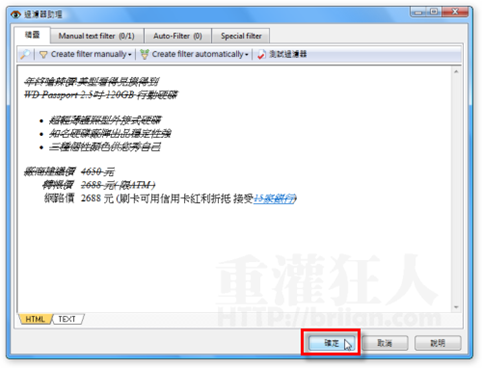
第5步 接著頁面中會將其他不監控的文字劃上刪除線,確定都OK後,再按一下〔確定〕按鈕完成過濾器的設定。

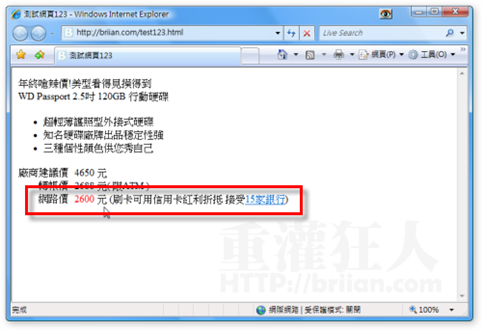
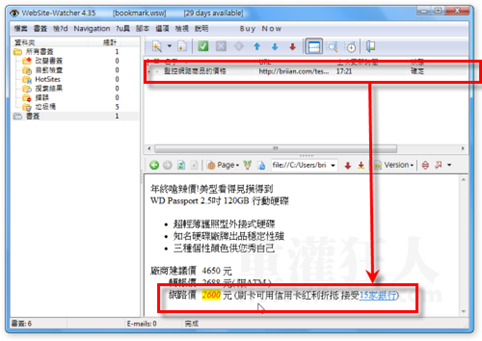
第6步 接著我們將剛剛的範例網頁改動一下價錢,看看WebSite-Watcher是否可以正常辨識出「網路價」這地方的數字已經有改過了。

第7步 回到WebSite-Watcher軟體後,按一下上方的綠色按鈕 ![]() ,讓WebSite-Watcher重新檢查全部已監控的項目。如圖,已經順利抓到網頁有更新的部份,自動以黃色底色標示的部份就是這次有更動的地方。
,讓WebSite-Watcher重新檢查全部已監控的項目。如圖,已經順利抓到網頁有更新的部份,自動以黃色底色標示的部份就是這次有更動的地方。

本文篇章:
四、啟動自動監控,有更新自動通知
第1步 如果你要讓WebSite–Watcher自動檢查全部已訂閱的項目,可以在桌面右下角的圖示上按一下滑鼠右鍵,再點選【自動檢查】。

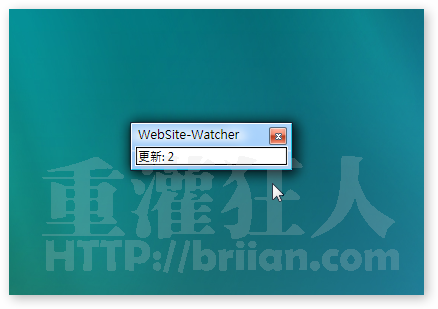
第2步 如圖,如果哪天網頁有更新之後,WebSite-Watcher會自動跳出一個小視窗,跟我們說總共有幾項更新,只要在中間的文字上按一下,便可開啟WebSite-Watcher軟體主視窗讓我們瀏覽相關訊息。

,本文篇章: