部落格文章不夠多怎麼辦?掛個Google新聞聯播,就很夠看了!
Google提供各項的API應用中,有個相當實用的「新聞聯播」功能,我們可以自行針對有興趣的主題在網頁上「訂閱」Google新聞網站中的最新新聞標題,譬如說,你的網站是專門針對Wii作介紹的社群,那你一定會想馬上知道今天有哪些Wii的新聞了,,
設定方法:
網站名稱:Google AJAX Search API
網站位址:http://code.google.com/apis/ajaxsearch/
新聞聯播API:按這裡
書籍輪播API:按這裡
目前書籍聯播的部份也有支援中文書唷,只不過是簡體書,希望Google跟台灣博客來跟城邦集團的合作案速度能再快點呀,如果你掛上的是Google的書籍輪播,開啟的網頁會是該本書籍可供試讀的部份內文,相當不錯唷!這對書籍的銷售量應該也很有幫助吧 !
新聞聯播範例:(橫式)
書籍輪播範例:(橫式)
製作輪播區塊的方法:
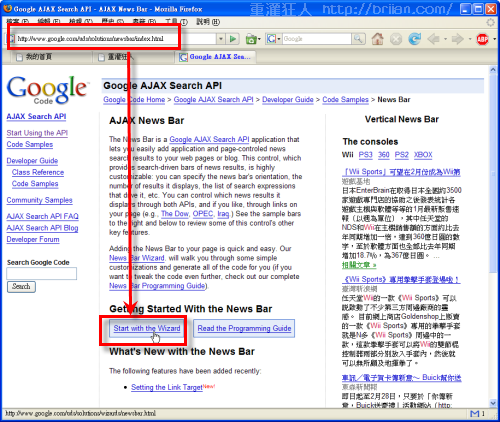
第1步 開啟Google AJAX Search API的新聞聯播申請頁面,按一下〔Start with the Wizard〕按鈕,開始申請。
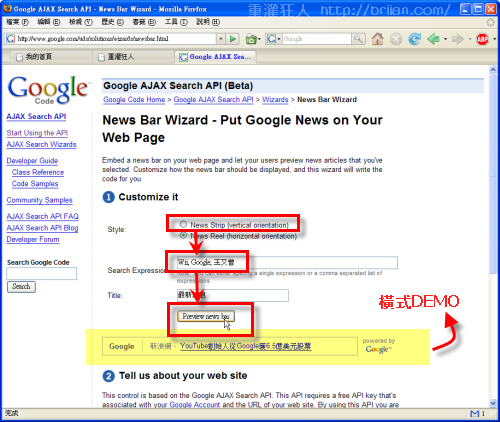
第2步 接著我們可以選擇要申請哪種樣式:
「News Strip」:垂直的標題與部份內文聯播,適合放在部落格的側邊欄。
「News Reel」:水平的新聞標題聯播區塊,適合放在一般頁面。
選擇好之後,在「Search Expression」中輸入你要蒐集的新聞主題關鍵字,可以輸入很多個關鍵字,每個關鍵字以「,」小寫逗號來區分,日後會依照你所輸入的關鍵字來篩選新聞,符合你指定的主題,就會顯示出來。都設定好之後,按一下〔Preview news bar〕,看一下預覽畫面,看看是否符合你的需求。
[gads]
第3步 確定是你要的新聞樣式後,在「Site URL」輸入你的網站網址,然後再按下〔Generate Code〕按鈕,隨即登入Google帳號並取得你的新聞聯播代碼。
第4步 接著將「Generate code for your web page」下面方框中的程式碼都全選、複製下來。
第5步 看你要把他貼到你的網站的哪個位置,在將剛剛複製下來的程式碼放到你的網站版面中。
第6步 如圖,放上去之後,就可以在網站上看到google提供的新聞聯播囉!
[gads]
,