如果你是網頁設計師,或者想知道你選擇的網站版面在各大作業系統或各種不同瀏覽器中的呈現狀況,一般來說可能會傳網址給其他朋友幫忙開網頁、抓圖看看畫面,比較龜毛一點的可能多準備兩台電腦,安裝不同版本的瀏覽器再試試看。
不過,有了下面這網站的服務之後就不用麻煩了,你只要把你要測試的網址打給他,,
網站名稱:Test your web design in different browsers
網站網址:http://browsershots.org/可測試的系統與瀏覽器版本:
Mac OS:Firefox 2.0、Safari 2.0
Linux:Firefox 2.0、Opera 9.50
Windows:Firefox 1.5、Firefox 2.0、MSIE 5.0、MSIE 5.5、MSIE 6.0、MSIE 7.0、Opera 9.23、Safari 3.0
使用方法:
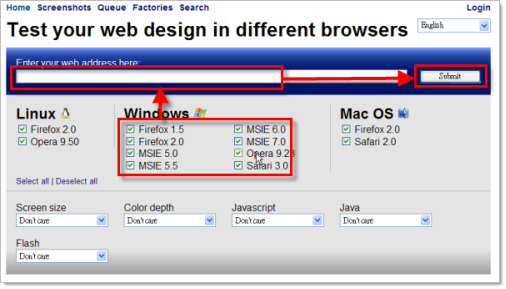
第1步 測試的方法很簡單,只要開啟「這個」網站,先勾選你要測試的平台與瀏覽器版本,再輸入你要測試的網頁,然後再按下〔Submit〕按鈕即可。

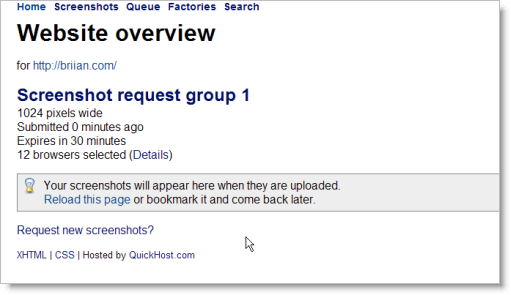
第2步 接下來該網站會真的一個一個瀏覽器去開你給的網頁,不過由於操作的時間較長且使用的人數眾多,一般情況下必須排隊等候。如果你看到如下圖的畫面,不要就把他關掉了,請把這網頁加入到你的書籤,等過30分鐘之後再開來看。

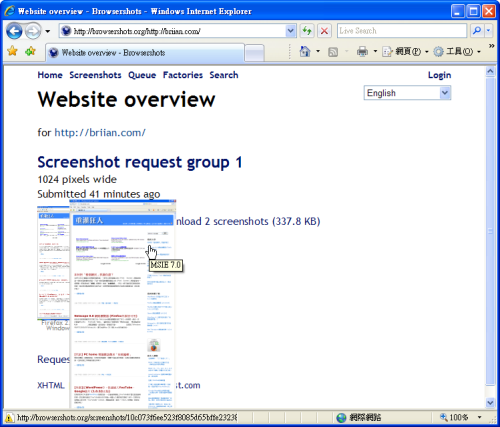
第3步 如圖,等過一段時間讓他全部抓圖完畢之後,再開啟剛剛的網頁,如「這個」。頁面中便會顯示目前你所指定的網址在指定的各瀏覽器中展示的畫面。我們可以直接在縮圖上按一下,看更詳細的畫面。

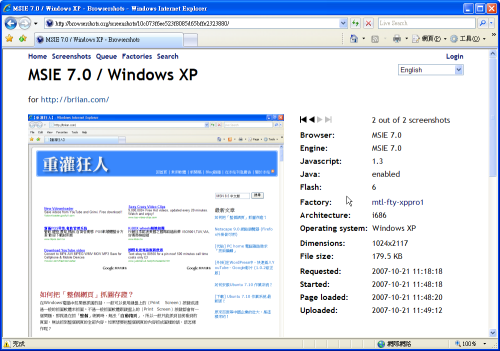
第4步 如圖,左邊會是詳細的螢幕截圖,右邊會記載該畫面是在什麼樣的平台與瀏覽器中所作的測試,可以幫助我們掌握網站版面在各種平台的呈現樣貌。
,