今天用手機逛了逛網路新聞,看到某個新聞網站在行動版網頁中放了 LINE 的分享按鈕,試用一下還真方便,可以直接將網頁分享給 LINE 好友名單中的朋友或直接張貼在自己的個人動態中,比用 Email 轉寄方便又即時,也不一定要按讚推到 Facebook 去(如果是比較注重隱私的話可能不會什麼都轉給一堆人看)。
如果你也有網站或部落格,希望網友看到這篇文章時也能馬上 “LINE” 給其他人看,,
一、在部落格、網頁中放置 LINE 分享按鈕!
以下方法適用於各種部落格、網頁或平台,其實就只是一個超連結而已,當一般使用者在手機瀏覽器中按下該連結,便可傳送指定訊息到指定的帳戶。我們也可以自行設定要分享的文字、網址或圖片,或者手動貼上在網頁或文章中。
- 網站名稱:設置方法|LINEで送るボタン
- 網站網址:http://media.line.naver.jp/howto/ja/
以下程式碼適用於一般網頁:
<a href=”http://line.naver.jp/R/msg/text/?要分享的文字或網址”><img src=”按鈕圖檔的網址”></a>
以下程式碼適用於 WordPress 網站:(放在佈景主題中)
<a href=”http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%20%0a<?php the_permalink(); ?>”><img src=”按鈕圖檔的網址”></a>
注意!此 LINE 按鈕的分享功能目前只能給手機用,請記得安裝在手機版的頁面或佈景主題裡。
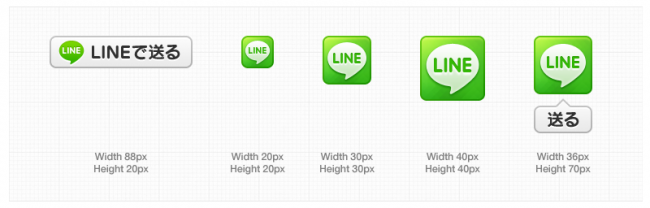
另外,在 LINE 日本官網裡面提供了各種尺寸的 LINE 按鈕圖檔可利用,可參考「設置方法」頁面或「按這裡」下載原始圖示(日文)。
二、LINE 分享按鈕的使用方法:
第1步 當我們用手機在瀏覽網頁時,看到 LINE 的分享按鈕之後,可以按一下按鈕、選擇以 LINE 應用程式開啟連結,並在 LINE 的好友名單中選擇接收連結的對象、群組或已開啟的聊天室。
另外也可按一下「傳送至主頁」按鈕,讓你在 LINE 中的所有朋友都能在你的主頁中看到你分享的最新消息。
第2步 選擇好要接收訊息的朋友後,按下「傳送」按鈕便可讓他看到你要分享的網頁標題與網址。如要投稿到自己的 LINE 主頁,也可在編輯、加入相關資訊後按下「完成」按鈕送出。
,