你正在設計網站嗎?想讓網站裡的按鈕們看起來更特別、更活潑、更有趣嗎?來「UI Buttons」瞧瞧吧!它收集了 100 種超級睛的 CSS 動態按鈕設計,在滑鼠游標滑過或點擊靜態按鈕時,就能看到特別的動態效果。
從最簡單的變色、抖動、位移、跑馬燈,到變形、3D、折疊等更多花俏的動態效果,每一款都能在網站上先行預覽,找到喜歡的動態設計,就能直接複製它的 css 與 html 代碼來使用,,
網站名稱:UI Buttons 網站網址:https://ui-buttons.web.app/
網頁畫面:
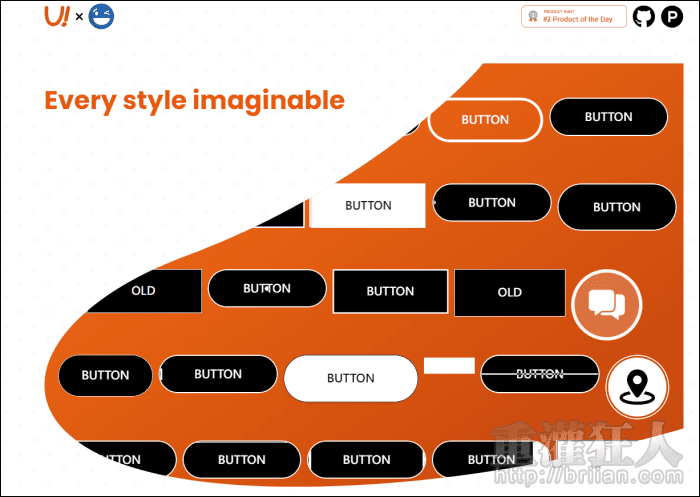
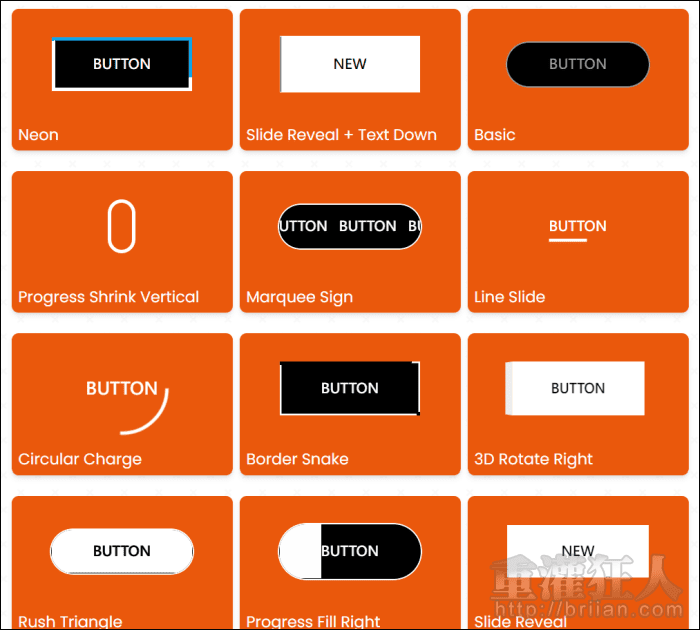
開啟網頁後,往下拉就可以預覽所有按鈕的動態設計。


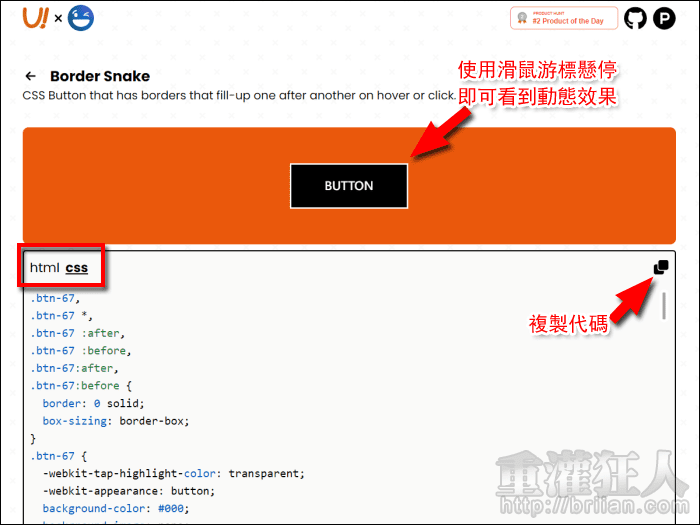
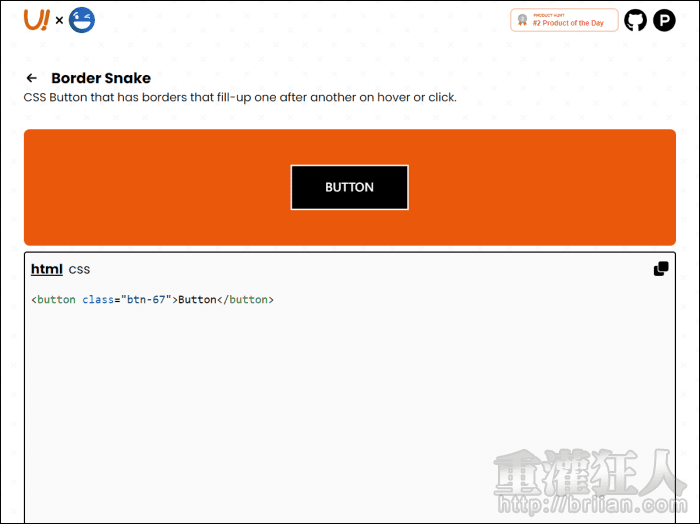
點入感興趣的按鈕設計,就可以實際使用滑鼠游標懸停在按鈕上查看動態效果。在下方可切換 html 與 css 代碼,右側則可複製代碼使用。