「AnimatiSS」是一個專門提供 CSS 動畫語法的網站,想要在網頁中加入任何的動畫效果,直接到這裡就能快速複製語法來使用。
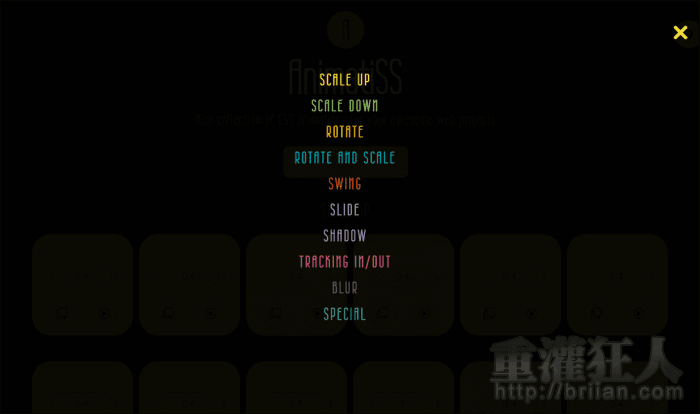
網站中收集了多種不同的動畫類型,包含放大、縮小、旋轉、搖擺、滑動、陰影、模糊等 10 種,每一類型當中又再細分更多不同的動畫設計,例如放大特效就可再分為從中心放大、向上放大、向右放大、從左下角放大……等。
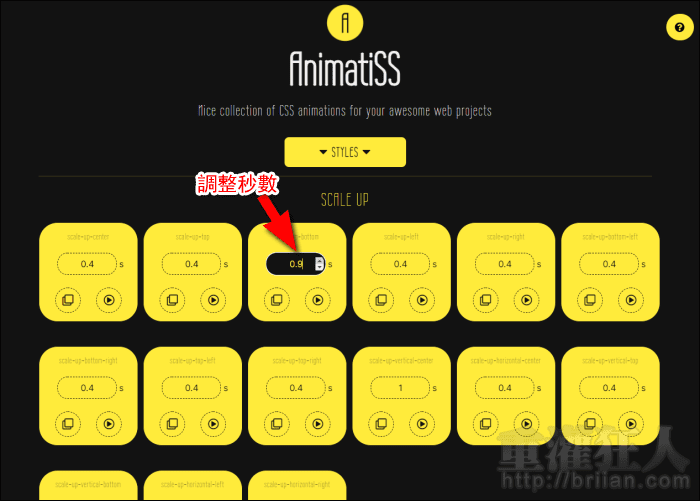
每一種動畫效果都有提供預覽,並可依需求自訂動畫的秒數,,
網站名稱:AnimatiSS 網站網址:https://xsgames.co/animatiss/
操作畫面:
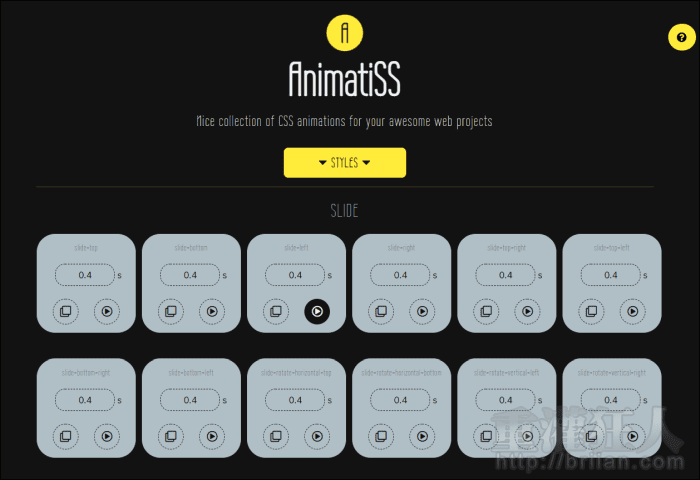
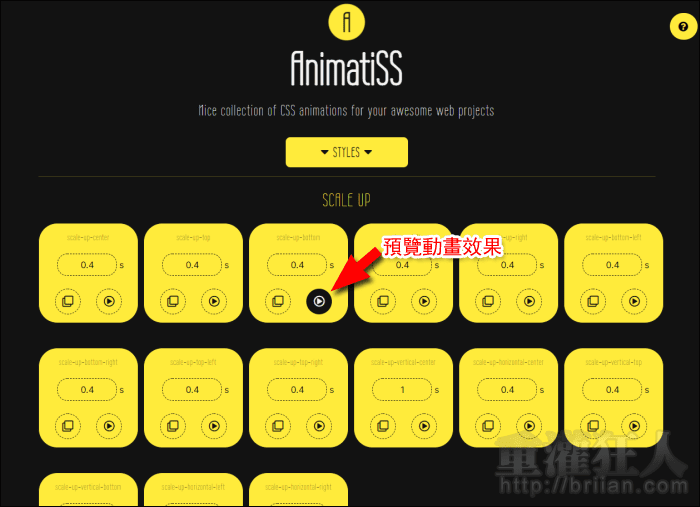
開啟網頁後,預設會顯示「放大」動畫集合,在下方的每一個小方塊都是一種不同的動畫效果,點擊小方塊右下角的按鈕即可預覽動畫。

還可依需求來增減動畫執行的秒數。

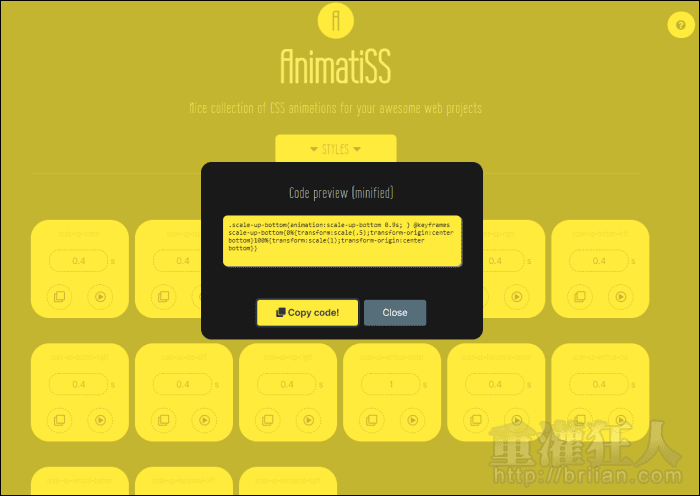
點擊小方塊左下角的按鈕,就可以輕鬆複製 CSS 語法來使用囉!

點擊上方的「STYLES」開啟動畫類別選單,可切換其它不同的動畫效果,操作方式都一樣唷!