如果你常常需要修改或調整網頁的版面與配置,在使用什麼樣的字型、字體大小、行高或是否使用什麼樣式有點猶豫不決的話,除了可以使用類似 FrontPage、Dreamweaver 之類的「所見即所得」的網頁編輯器來即時修改、測試之外,也可以試試看下面這個 Google Chrome 瀏覽器的擴充套件 Font Editor。
Font Editor 的主要功能就是讓我們在瀏覽網頁時直接修改字型樣式與配置,並可在修改的同時即時預覽更換字型後的樣子,預先得知哪些字型或樣式放上去之後的整體感覺是怎樣,省下一直重複修改、上傳、檢查...等步驟,,
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
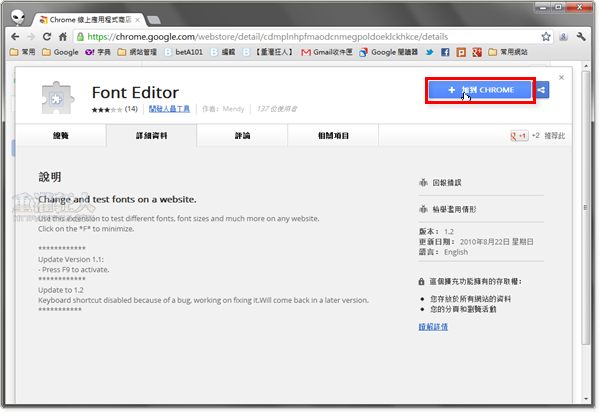
軟體名稱:Font Editor 軟體版本:1.2 軟體語言:英文 軟體性質:免費軟體 系統支援:此為 Google Chrome 瀏覽器擴充套件(下載 Google Chrome) 官方網站:按這裡 軟體下載:用 Google Chrome 瀏覽器開啟「這個」網頁,按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中
Font Editor 展示影片: (轉貼自官方網站)
使用方法:
第1步 用 Google Chrome 瀏覽器開啟「這個」網頁,按一下右上角的「+加到 CHROME」按鈕,即可將程式安裝到電腦中。

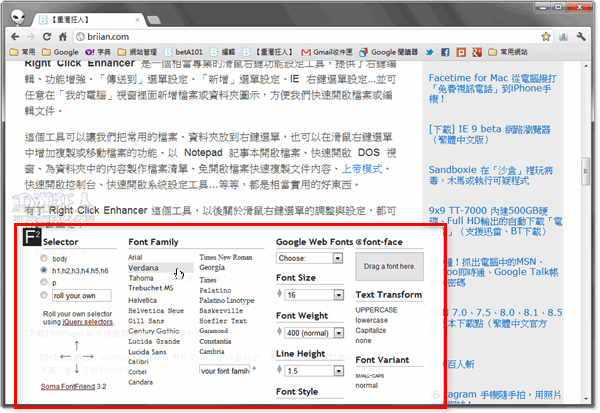
第2步 安裝好 Font Editor 擴充套件之後,每當我們開啟網頁時,都可以點一下網頁左下角的 Font Editor 按鈕,開啟字型修改、預覽面板,直接在上面修改網頁中的標題、內文或各種文字的字型、大小與樣式。