以前製作網頁大多要擔心的就是在不同瀏覽器上可能會發生不同的問題,或是要去注意到不同螢幕尺寸呈現出來的效果會不會有跑版、破圖等等的狀況,現在還要再加上各種不同廠牌的手機、平板,如果手邊又沒有那麼多裝置可以做測試的話,要檢查起來就更麻煩了。
「I Love Adaptive」這個網站就幫大家整理了一些行動裝置與各種的電腦螢幕尺寸,只要輸入網址就能直接查看在不同裝置上的呈現效果,對於 iPhone 的部份還可以手動加入控制列,,
Android 的部份提供的型號比較少,如果在網頁上找不到想要測試的機型,也可以手動輸入欲測試機型的螢幕尺寸,同樣可以進行測試。網站上還許多的細節功能,例如可以轉為橫向螢幕、禁止滾動,或是比較兩種不同的設計、比較兩個不同的網頁等,有需要的都可以試試哦!
網站名稱:I Love Adaptive 網站網址:http://iloveadaptive.com/
操作畫面:
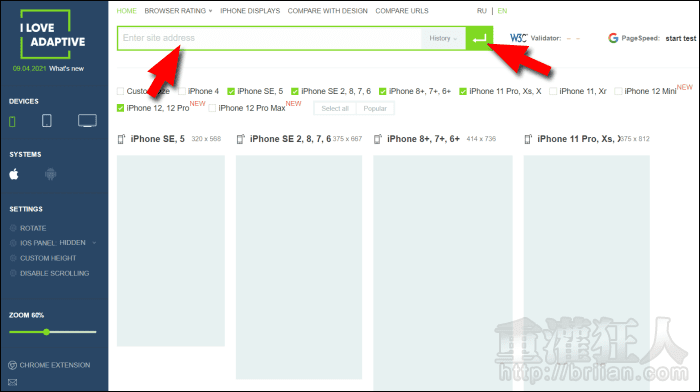
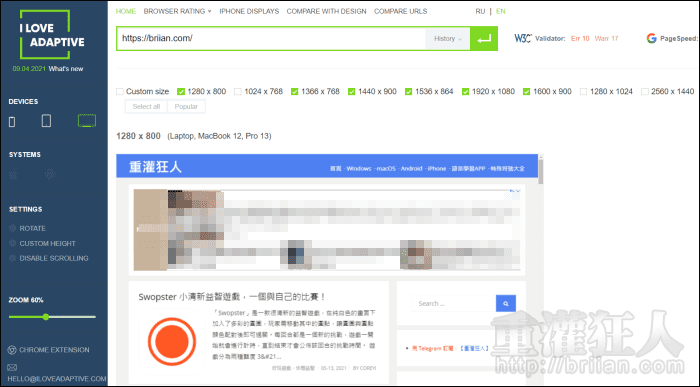
開啟網站後,在上方輸入欲測試的網址,然後按下右側的「↵」。

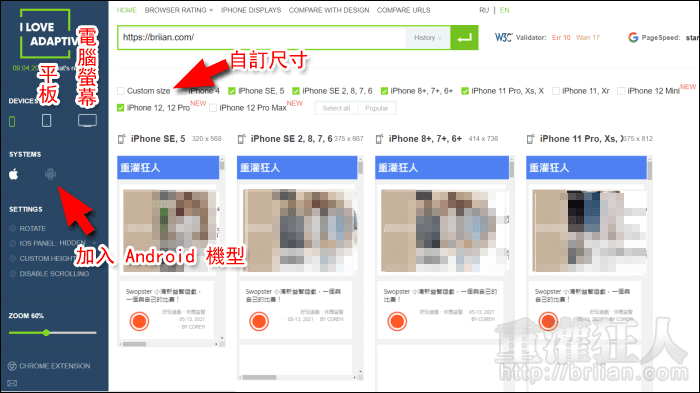
下方就可以看到在不同裝置上網頁的呈現效果,可實際滾動操作、點擊連結。預設是 iPhone 的部份機型,在右側可以加入 Andoird,或是切換到平板、電腦螢幕等。如果都沒有需要的螢幕尺寸,也可以點擊「Custom size」手動輸入需要的尺寸。


在左側欄中,可以旋轉螢幕方向、加入 iOS 的控制列、禁止滾動……等。

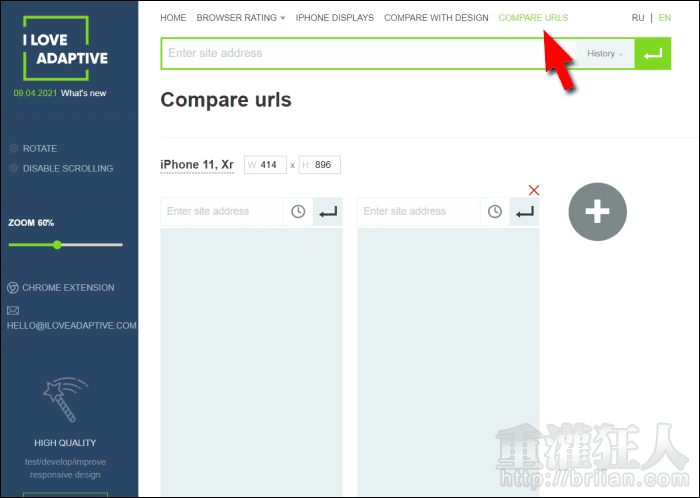
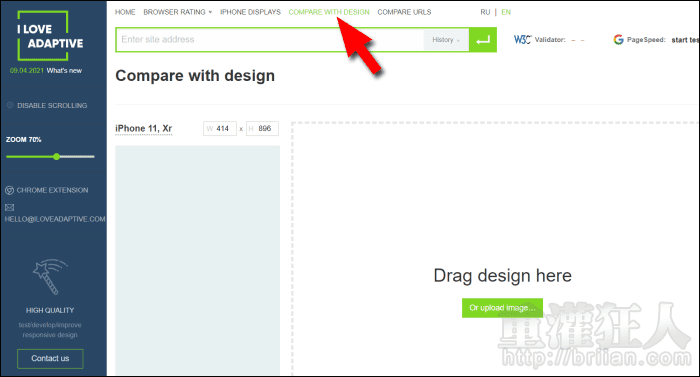
如果需要比較兩個或多個不同的網頁或是更直觀的比較目前網站與新的網頁設計,可以在上方切換到「COMPARE URLS」或「COMPARE WITH DESIGN」就可以更容易的比較差異了。