由於使用Facebook的人越來越多,透過FB上人際關係所引來的流量似乎也有快速增加的趨勢,如果你希望在部落格或網站上放上Facebook的「讚」按鈕,讓網友們讀完文章後可以馬上按「讚」把文章推薦給FB上的朋友,可以試試看Facebook提供的Social plugins外掛程式把「讚」按鈕放自己的部落格上。
FB的「Like Button」提供兩種嵌入按鈕到網頁的方式,一種是比較簡單的iframe插入,另外一種比較複雜,,
網站名稱:Facebook Social plugins 網站網址:http://developers.facebook.com/docs/reference/plugins/like/ WordPress專用嵌入程式碼: <iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:35px;" allowTransparency="true"></iframe>
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
使用方法:
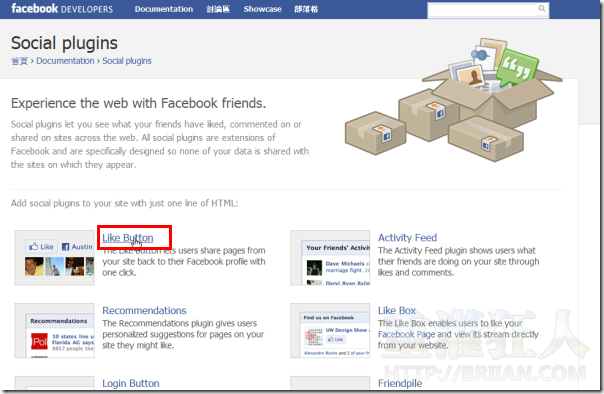
第1步 開啟Facebook Social plugins網站,按一下「Like Button」。網頁上還有很多實用的Facebook外掛工具,有興趣的話可以陸續試用看看。

第2步 開啟「Like Button」設定頁面後,先在「URL to Like」方框填入「00000」,這是為了等等修改程式碼時好辨識用的。如果你的「讚」按鈕要放在固定網址的單一頁面,可以直接把網頁網址填上去。如果你是使用WordPerss或其他架站系統,可以先填上「00000」,然後等一下再把網頁網址的參數替換上去就可以。
其他欄位請依照你的使用需求填一填,再按一下「Get Code」按鈕。

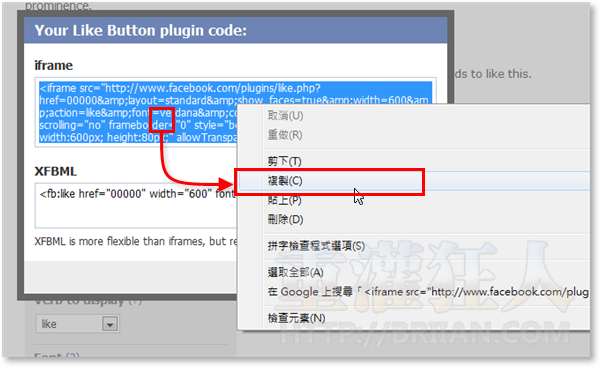
第3步 接著請將「iframe」方框中的程式碼全選後按右鍵、複製下來。

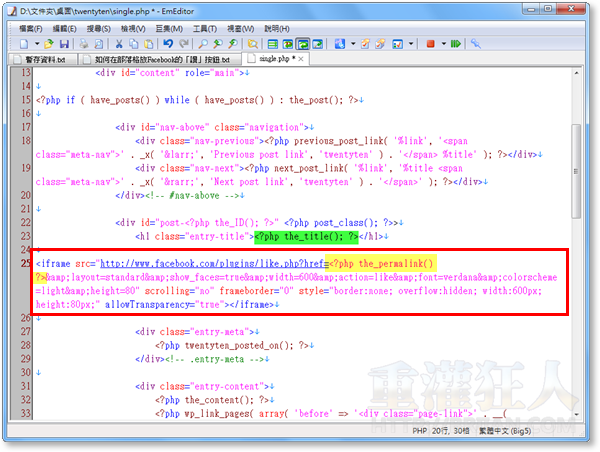
第4步 本文是以WordPress架站程式為例,用純文字檔編輯器開啟「\wp-content\themes\佈景主題名稱」資料夾中的「single.php」檔案,找到「<?php the_title(); ?>」這一行,在下方貼上剛剛的「讚」按鈕程式碼:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:600px; height:35px;" allowTransparency="true"></iframe>
記得要把程式碼中的「00000」替換成「<?php the_permalink() ?>」,修改完後請存檔並將檔案上傳到網頁伺服器上。

注意!一般WordPress佈景主題的設計中,是「single.php」用這個檔案來控制單篇文章的內容呈現,如果你沒找到「single.php」檔案,則可能是整合在「index.php」檔案裡了。因為不同佈景主題有不同的設計與變化,請依照實際狀況修改。
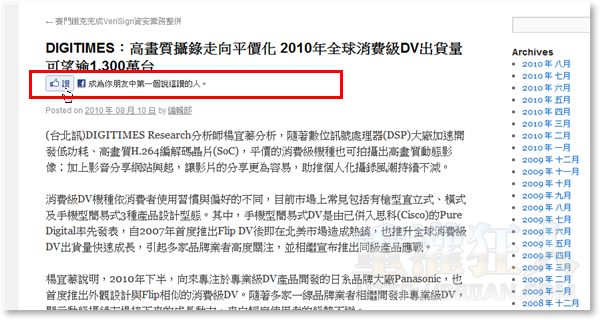
第5步 更新完佈景主題檔案後,我們可以看到網頁標題下方多出了一個Facebook的「讚」按鈕,請直接按下去試試看可否正常運作。

第6步 按完讚之後,還可以在上面直接發表留言。
,