KompoZer是一個免費的WYSIWYG(所見即所得)網頁編輯器,主要功能跟Dreamweaver與微軟的FrontPage類似,都是用來編輯、製作HTML網頁CSS樣式表...等內容。這類軟體的主要用途就是讓一般使用者可以不用管太多HTML、CSS等語法或編寫規則,直接像使用Word一樣來編輯、調整網頁內容與版面配置,讓我們輕鬆做好簡單的HTML網頁。
KompoZer軟體的操作方式跟FrontPage其實大同小異,除了視覺化的所見即所得編輯方式之外,一樣支援HTML程式碼編輯與版面預覽功能,,
此外除了JavaScript主控台、CSS編輯器之外,還提供了「站點管理器」,可讓我們即時上傳編輯中的網頁內容到指定伺服器中,並可輕鬆管理、編輯網站中的網頁。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
- 軟體名稱:KompoZer
- 軟體版本:0.8b3
- 軟體語言:繁體中文、英文、簡體中文...等多國語言介面
- 軟體性質:免費軟體
- 檔案大小:6.22 MB
- 系統支援:Windows, macOS, Linux
- 官方網站:https://kompozer-web.de/en/
- 軟體下載:按這裡
編輯網頁到一半時,可在任何時候按一下鍵盤上的「F5」在預設的瀏覽器中快速預覽目前編輯中的網頁內容,而KompoZer軟體亦可支援擴充套件與佈景主題的機制,透過不同擴充套件讓軟體功能更豐富、更實用。
KompoZer提供繁體中文、簡體中文、英文、日文...等等23國語言介面,除了Windows之外,還可支援Mac OS X與GNU/Linux等作業系統,是個相當好用的工具。
軟體操作介面:
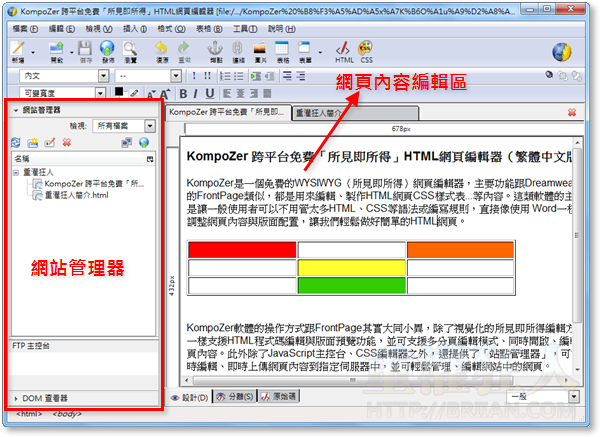
第1步 這是KompoZer網頁編輯器的操作介面,中間主要區域為網頁內容編輯區,可以在這邊編寫網頁內容、調整網頁版面配置。左邊的側邊欄(可按F9顯示、隱藏)提供網站管理器、FTP主控台、DOM查看器...等快速功能區,方便我們快速編輯、整理網站內容。

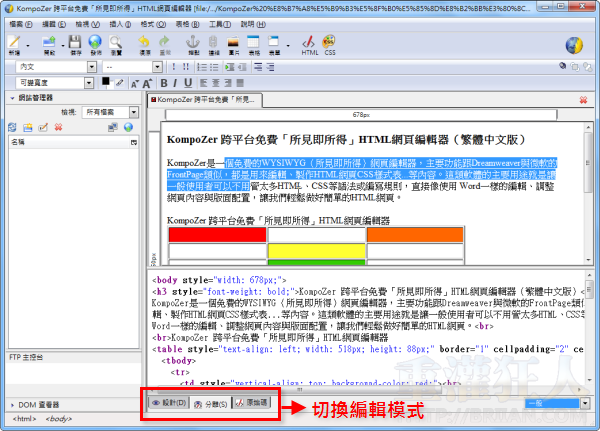
第2步 編輯區域的下方提供了「設計」、「分離」與「原始碼」三種不同編輯模式,方便我們隨時查看HTML原始碼、修改網頁內容等細節。

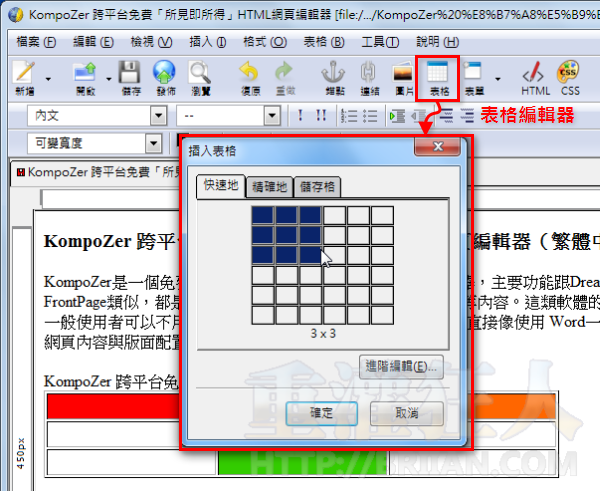
第3步 KompoZer提供相當簡單好用的表格插入功能,輕鬆點兩下就可以完成複雜的網頁表格的設定與編排。

第4步 這是網站管理器的「發佈設定」,我們可以在這邊設定本地端的網頁資料夾,並可透過FTP的方式將網頁上傳到指定網站主機中。 (按選單中的「編輯」→「網站發佈設定」可開啟此設定視窗)

第5步 KompoZer提供多分頁編輯模式,可在不同分頁同時編輯多個網頁內容,按「Ctrl」+「T」可開啟新分頁,按「Ctrl」+「W」或在分頁上方按一下滑鼠中間可關閉該分頁。
