「文字雲」或稱「標籤雲」原本主要是使用在網站中,可用來表現關鍵字詞的重要程度或出現頻率,將文字標籤視覺化的一種呈現方式,後來則漸漸的變成了一種藝術設計,可印製在衣服、卡片或馬克杯等商品中。
而我們在製作簡報或是網頁設計時,其實也可以適當的運用「文字雲」以活潑生動的視覺效果來吸引觀眾的目光。在網...
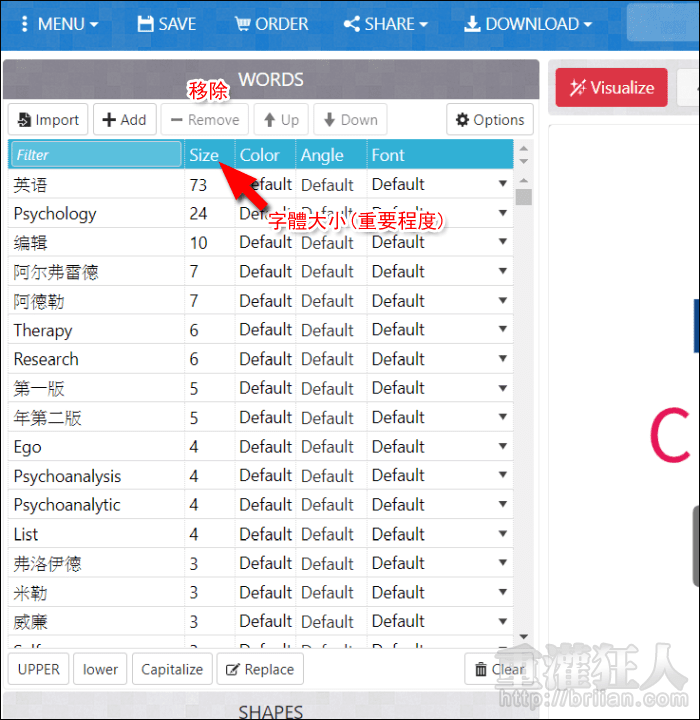
第3步 下圖是以網頁匯入文字的結果,可能會抓到一大堆不需要的,此時可點選文字後使用「Remove」來刪除,「Size」代表字體的大小,數值越大在文字雲中就會越突顯,可自行依重要性來手動調整。

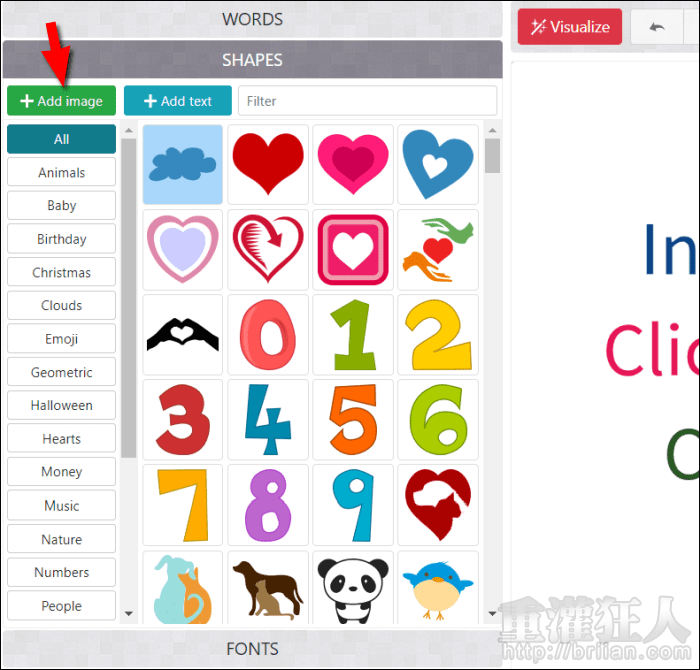
第4步 接著是「SHAPES」圖案的部份,預設有相當多的圖案主題可使用,,
若你有其它想要使用的圖案,也可以點擊「+Add image」自行上傳。

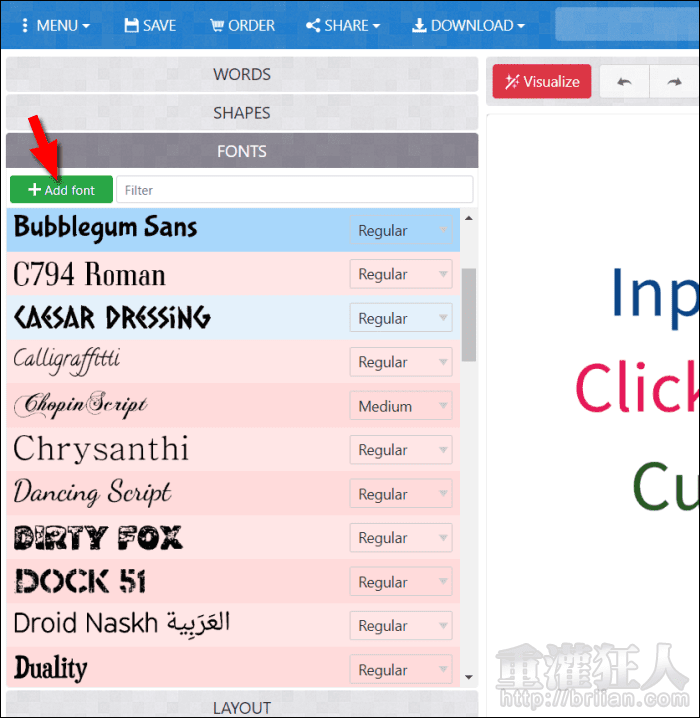
第5步 「FONTS」字型預設的選項就沒有圖案那麼多,而且大多只支援英文,如果你的文字雲中以中文為主,可試試其中一個名為「Noto Sans S Chinese」的字型,其可支援部份的中文顯示,或著也可點擊「+Add font」上傳想要使用的字型檔。

,

翻頁閱讀 »
1 2 3 4