Webpage Decorator 輕鬆調整網頁字體大小、顏色與景色(Chrome擴充套件)
當我們在瀏覽某些網站的時候,可能是因為網站站長的個別喜好或特殊需求,會把網站的字體設定的特別小、字體顏色很漂亮但不好閱讀,或者其他各式各樣的讓我們閱讀起來不是很順眼的設計。
如果你常常需要上這些網站瀏覽資訊,又不太喜歡該站的字體大小、顏色與被景色的設計,可以試試看用下面這個Google Chrome瀏覽器的擴充套件Webpage Decorator,讓我們從使用者端修改瀏覽器顯示網頁時的字體與背景等樣式,,
Webpage Decorator這個擴充套件主要可以讓我們字型修改任意網站的字體顏色、超連結顏色(包含未閱讀、已閱讀的連結)、字體大小、字型與背景色彩與背景圖片等設計,設定好之後,當我們下次再開啟相同網站時,會自動已你之前所修改過的方式來顯示網頁,相當方便。(當然,這些修改只有你自己的電腦上才看得到,並不是真正修改網頁上的資料)
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:Webpage Decorator 軟體版本:1.1 軟體語言:英文 軟體性質:免費軟體 檔案大小:32.4KB 系統支援:此為Google Chrome瀏覽器的擴充套件,支援4.x以上版本(下載) 官方網站:按這裡 軟體下載:按這裡
使用方法:
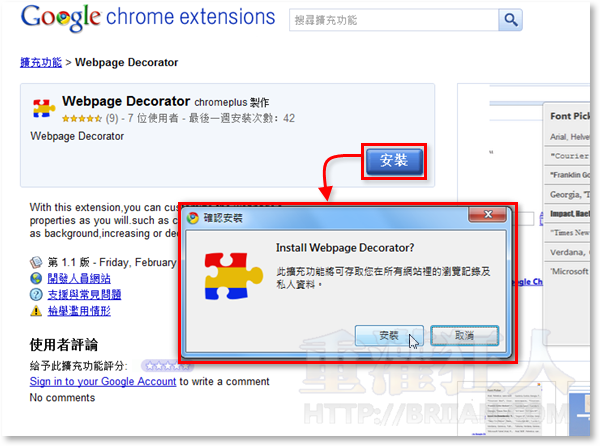
第1步 用Google Chrome瀏覽器開啟Webpage Decorator擴充套件的安裝頁面,按一下「安裝」或下載連結後,直接再點「安裝」按鈕將這個程式安裝到你的電腦中。

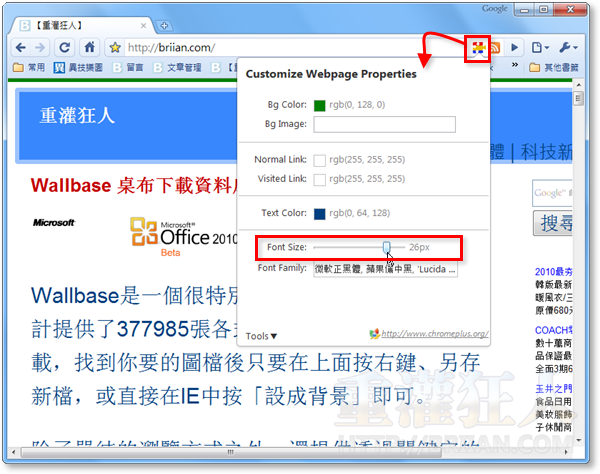
第2步 安裝完成後,網址列的右邊就會多出一個小圖示,當我們需要修改某個網頁的文字、背景呈現方式時,可以按一下那個Webpage Decorator圖示,並從選單中點選你要修改的項目,如「Font Size」可以調整文字大小。

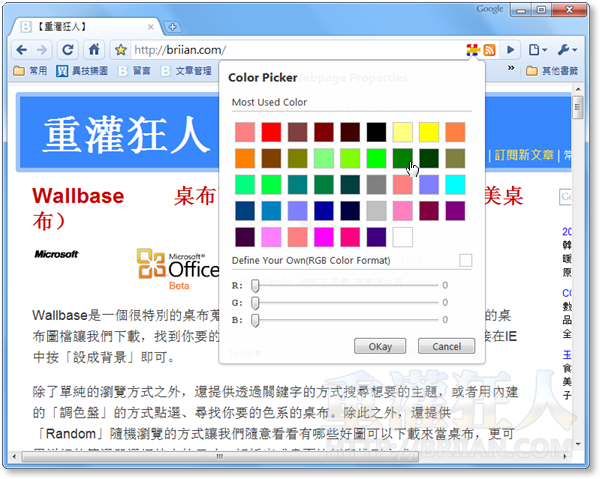
第3步 修改網頁背景色彩或文字色彩時,會有個調色盤讓我們挑選顏色,設定好之後再按「Okay」按鈕即可即時更換。

第4步 另外也可調整網頁的字型,依照你的電腦所安裝的字型挑選、顯示。
第5步 當我們針對某個網站設定好字體大小、字型、文字顏色或背景色之後,下次當我們再開啟同樣的網頁時,會自動以你所設定的樣式來展示。
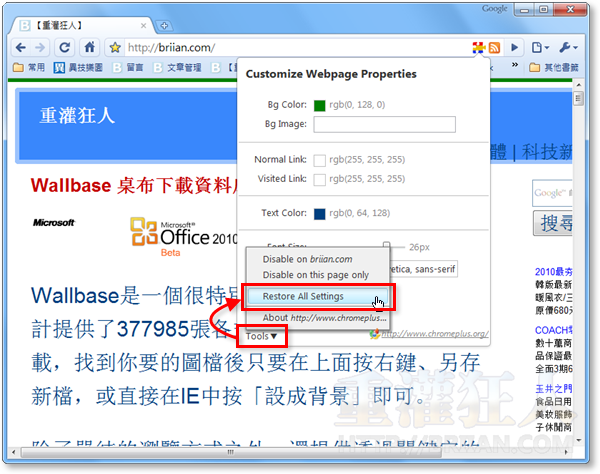
如果你想恢復成網頁原本的樣式,請按一下Webpage Decorator圖示後,再點左下角的「Tools」,並按「Restore All Settings」即可還原成原來的樣子。


想請問 之前用過一個程式
可以自動設定 字體大小 (包括網頁 以及其他地方)
不知布萊恩 知不知道有沒有相關的軟體?
https://chrome.google.com/extensions/detail/jbmkekhehjedonbhoikhhkmlapalklgn?hl=zh-cn
這個才能正確讓user指定顏色!!
這個程式好像只是桌布顏色,沒有真正讓user選用希望的背景顏色…失望!
我也想問不來恩大,有沒有FF一樣功能的插件,年紀大了,高反差顏色的網頁看了都很痛苦
我想改某些小說網站的字體,請問不知有沒有相對應的firefox套件?GoogleUpdate.exe讓我不想用Chrome。
這對 上年紀的人 或者 眼睛有點狀況 的人 都頗有益處,
不過呢…. 上年紀的 or 眼睛有點狀況 又懂的弄的人,
應該也不多了吧!!!
除非是.. 請來的 Engineer 幫他弄的…
囧~~~~~
以上 AYO 阿佑
真是佛心來著的!
google 4.0瀏覽器是不是最近很常當?
我還好耶,你要不下載穩定版試試看