Window Resizer是Google Chrome瀏覽器的擴充套件(簡稱擴件..),它的主要功能就是讓我們手動選擇Google瀏覽器視窗的尺寸大小,模擬出在不同尺寸、解析度的螢幕中所呈現的網站版面可視範圍。
有時候當我們在修改網頁或設計網站版面時,可能需要考慮到不同使用者的螢幕解析度,盡量把重要的資訊放在絕大多數電腦螢幕都看得到的位置。或者你想知道你的網頁在iPhone、Android或其他尺寸的手機螢幕可以看到多少畫面,都可以在修改網頁時按一下Window Resizer按鈕來快速調整瀏覽器視窗大小,大概比對一下版面配置是否會影響正常閱讀。
▇ 軟體小檔案 ▇ (錯誤、版本更新回報)
軟體名稱:Window Resizer 軟體版本:1.1 軟體語言:英文 軟體性質:免費軟體 檔案大小:149KB 軟體支援:此為Google Chrome瀏覽器的擴充套件,, 支援4.x以上版本(下載)官方網站:按這裡 軟體下載:按這裡
使用方法:
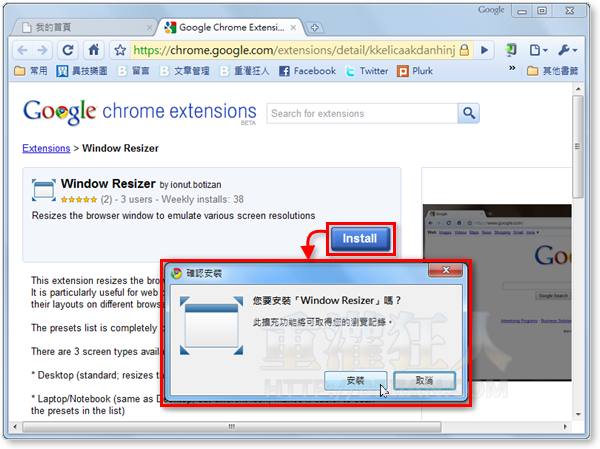
第1步 用Google Chrome瀏覽器開啟擴充套件首頁,按一下「Install」按鈕後再點選「安裝」按鈕,將程式安裝到你的電腦中。

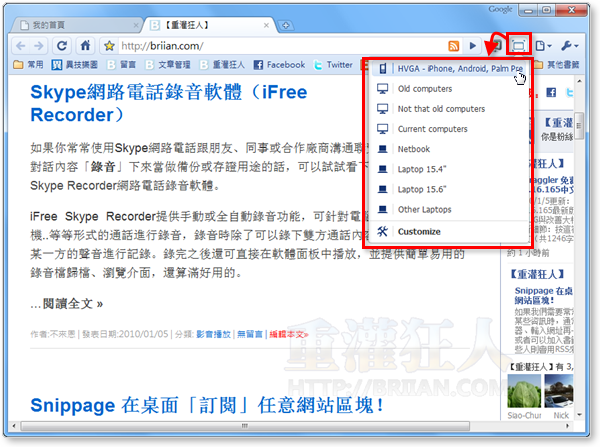
第2步 裝好Window Resizer擴充套件之後,視窗右上方會多出一個按鈕,按一下按鈕後,可在選單中點選你要模擬的視窗尺寸,如第一個 「HVGA-iPhone, Android, Palm Pre」手持裝置。

第3步 點選之後,Google Chrome視窗會自動變成你指定的尺寸,方便讓我們檢視網頁可視範圍與面積。

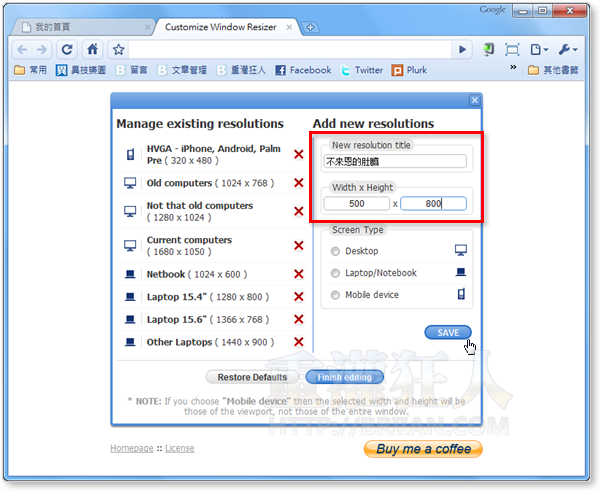
第4步 另外我們也可以按一下Window Resizer按鈕,再選「Customize」,可自行刪除預設的視窗尺寸,或新增你要用的尺寸,設定好按「SAVE」再按「Finish editing」即可馬上使用。
,