如果你有自己架站,每次修改版面時可能都得考慮到不同版本的瀏覽器所造成的視覺效果差異,以及舊版IE6瀏覽器無法支援較新的語法標籤等屬性...等等問題。如果你希望能在網站上放一些簡單的警告標語,讓使用舊版IE 6.0瀏覽器的使用者多個機會思考一下換用新版瀏覽器的話,可以試試看以下的方式。
下面這東西很簡單,就是一個簡單的if判斷語法,把你要顯示的語句用「<!--[if lte IE 6]>」跟「<![endif]-->」包起來,,
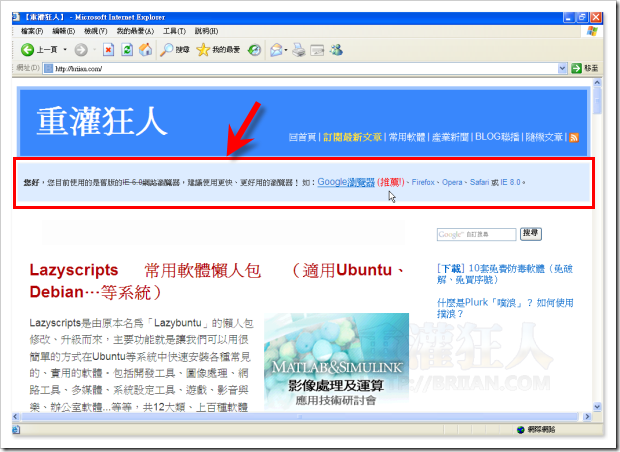
功能示範:

程式碼:
<!--[if lte IE 6]>
<div style="background-color:#DDECFF;margin:5px 0 5px 0;padding:3px 10px 3px 10px;border-color:#F6F6F6; border-style:solid;border-width:2px;">
<p><font size="2"><strong>您好</strong>,您目前使用的是舊版的<del>IE 6.0網路瀏覽器</del>,建議使用更快、更好用的瀏覽器! 如:<big><a target="_blank" href="http://briian.com/?p=5726"><u>Google瀏覽器</u> <font color="red">(推薦!)</font></a></big>、<a target="_blank" href="http://briian.com/?p=6248">Firefox</a>、<a target="_blank" href="http://briian.com/?p=6264">Opera</a>、<a target="_blank" href="http://briian.com/?p=6139">Safari</a> 或 <a target="_blank" href="http://briian.com/?p=6166">IE
8.0</a>。</font></p>
</div>
<![endif]-->
請將以上程式碼貼到網站版面中,譬如說我是放在<header>下方,在網友閱讀網站內容前先讓它看到這些訊息。你要放到其他位置也可以,中間的內文也都可以改成你喜歡的字句。
if判斷式的簡單說明:
<!--[if IE]>
這樣使用IE瀏覽器(全部版本)的人都看得到。
<![endif]-->
<!--[if IE 6]>
這樣IE 6.0版本會看得到,只限IE 6.0版本。
<![endif]-->
<!--[if lt IE 6]>
這樣IE 6.0以下版本會看得到,不包含6.0。
<![endif]-->
<!--[if lte IE 6]>
這樣IE 6.0以下版本會看得到,包含6.0。
<![endif]-->
<!--[if lte IE 8]>
這樣IE 8.0以下版本會看得到,包含8.0。
<![endif]-->
<!--[if gt IE 5]>
這樣IE 5.0以上版本會看得到,不包含5.0
<![endif]-->
<!--[if gte IE 5]>
這樣IE 5.0以上版本會看得到,包含5.0
<![endif]-->
,說明:
- gt:greater than (版本編號大於)
- lt:less than (版本編號小於)
- gte:greater than or equal to (版本編號大於等於)
- lte:less than or equal to (版本編號小於等於)