在網站加入警告標語,建議 IE 6.0 的使用者升級!
如果你有自己架站,每次修改版面時可能都得考慮到不同版本的瀏覽器所造成的視覺效果差異,以及舊版IE6瀏覽器無法支援較新的語法標籤等屬性...等等問題。如果你希望能在網站上放一些簡單的警告標語,讓使用舊版IE 6.0瀏覽器的使用者多個機會思考一下換用新版瀏覽器的話,可以試試看以下的方式。
下面這東西很簡單,就是一個簡單的if判斷語法,把你要顯示的語句用「<!--[if lte IE 6]>」跟「<![endif]-->」包起來,,
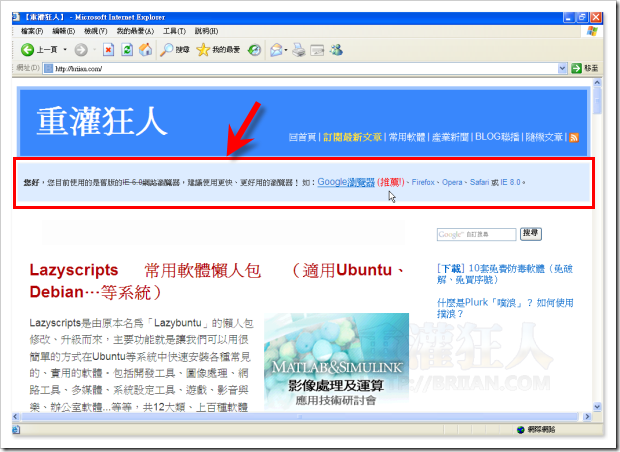
功能示範:

程式碼:
<!--[if lte IE 6]>
<div style="background-color:#DDECFF;margin:5px 0 5px 0;padding:3px 10px 3px 10px;border-color:#F6F6F6; border-style:solid;border-width:2px;">
<p><font size="2"><strong>您好</strong>,您目前使用的是舊版的<del>IE 6.0網路瀏覽器</del>,建議使用更快、更好用的瀏覽器! 如:<big><a target="_blank" href="http://briian.com/?p=5726"><u>Google瀏覽器</u> <font color="red">(推薦!)</font></a></big>、<a target="_blank" href="http://briian.com/?p=6248">Firefox</a>、<a target="_blank" href="http://briian.com/?p=6264">Opera</a>、<a target="_blank" href="http://briian.com/?p=6139">Safari</a> 或 <a target="_blank" href="http://briian.com/?p=6166">IE
8.0</a>。</font></p>
</div>
<![endif]-->
請將以上程式碼貼到網站版面中,譬如說我是放在<header>下方,在網友閱讀網站內容前先讓它看到這些訊息。你要放到其他位置也可以,中間的內文也都可以改成你喜歡的字句。
if判斷式的簡單說明:
<!--[if IE]>
這樣使用IE瀏覽器(全部版本)的人都看得到。
<![endif]-->
<!--[if IE 6]>
這樣IE 6.0版本會看得到,只限IE 6.0版本。
<![endif]-->
<!--[if lt IE 6]>
這樣IE 6.0以下版本會看得到,不包含6.0。
<![endif]-->
<!--[if lte IE 6]>
這樣IE 6.0以下版本會看得到,包含6.0。
<![endif]-->
<!--[if lte IE 8]>
這樣IE 8.0以下版本會看得到,包含8.0。
<![endif]-->
<!--[if gt IE 5]>
這樣IE 5.0以上版本會看得到,不包含5.0
<![endif]-->
<!--[if gte IE 5]>
這樣IE 5.0以上版本會看得到,包含5.0
<![endif]-->
,說明:
- gt:greater than (版本編號大於)
- lt:less than (版本編號小於)
- gte:greater than or equal to (版本編號大於等於)
- lte:less than or equal to (版本編號小於等於)
那看起來像是註解欸,他用的語法屬於什麼語言呢?
Sorry,我的程度不太好:)
確實只是註解而已
這個敘述除了IE之外會被視為單純的註解
“除了IE之外會被視為單純的註解”,還真諷刺,不過對於IE的訪客也好用XD。
用IE6有那邊不好嗎?除了較新的影音效果,在安全性、還有系統效能兩方面的考量上有比較弱嗎?
補充一下,IE對我來說是想丟卻丟不掉的機肋..
安全性是最大問題之ㄧ
另外網站管理員或網頁製作者會相當討厭IE6是因為排版問題
要測試數個瀏覽器的相容
如果有某個瀏覽器不合
往往牽一髮動全身
要把語法重改
這個嘛,最主要的原因就是不標準
我這樣比喻好了,一個電源插頭和插座形狀和用法必須規定一致
才能使插頭順利插進插座裡
假設網頁是插頭,瀏覽器是插座
網頁建構師常常打造一個能夠插進IE7+, Firefox, Google Chrome…的插座裡
但是由於IE6有自已的獨特插座,所以這個插頭必須打造成混合形 (既插得進一般規定的插座,也插得進IE6的插座
這樣一來設計師常常花費很多時間在這上面
而且插頭無法發揮完全的效能
———————————————————
簡單來說,由於設計IE6網頁是很痛苦的事情
所以才會希望IE6以下的產品早日淘汰
並無攻擊的意思…
系統效能方面,我自己在電腦上跑,真的可以感覺到IE 6跑得比其他的瀏覽器慢很多
安全方面…像最近的IE 8它也有加安全篩選(有沒有用就不知道了),可以稍微幫一下你的防毒軟體
當然這是大大自己的選擇,我只是稍微發表一下意見而已
標籤有沒有辦法判斷其他瀏覽器 謝謝
操你媽的IE6快滾
領航員才是瀏覽器王道阿!!!!(亂入)
@@+
太好啦!不用管使用者的感想,我沒有迫他們用Firefox, Chrome 已經是最大的讓步,不升級IE7+的話,就一直顯示。
很有用的教學,非常感謝您~
不來大~
若用戶不想升級
這個訊息會不會一直重複出現?
可以讓用戶選擇這訊息再也不會出現嗎?
這個好!打包帶走!^^
希望萬惡的IE6快點消失!
剛剛明白過來,我是ie8,用不上。
最簡單的解決方法,就是改用 Firefox
很方便耶,滾吧IE6
很好的idea
其實解決的辦法,就是換firefox
安全,快速,又有很多插件可以安裝
adblock一定要記得裝哦!!
廣告檔一檔,像飛的一樣快呵呵
http://blog.libraene.com/2008/04/02/426
這裡有個簡單的script
現在這樣的東西真的越來越多了
除了這個回應以及本文之外
還有這個也是非常實用…
http://code.google.com/p/ie6-upgrade-warning/
http://blog.xdite.net/?p=1311 (Youtube / (Facebook / Twitter) 即將停止支援 IE6)
太好了,多一點網站推廣升級IE活動吧
讓網頁建構師的腦袋多活幾年