這篇文章是延續之前「如何在網站放twitter、Plurk噗浪推文按鈕」而來,如果你剛好使用PIXNET痞客邦來寫部落格,也剛好有玩twitter或Plurk,希望能在PIXNET部落格的側邊欄放個噗浪或推特的「推文按鈕」的話,可以試試看以下作法。
基本上在PIXNET跟Yam天空部落格…等網站的作法都差不多,一樣是先新增一個自訂欄位,貼上程式碼之後,,
Plurk、twitter推文按鈕程式碼:
<div style="width:84px;height:20px;font-size:12px;color:#FFFFFF;background-color:#33CCFF;border-style:outset;text-align:center;cursor:pointer;margin-bottom:3px;" onClick="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));" title="推薦本文到Twitter推特去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Twitter!</div>
<div style="width:75px;height:20px;font-size:12px;color:#FFFFFF;background-color:#F37D17;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));" title="推薦本文到Plurk噗浪去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Plurk!</div>
<div style="width:95px;height:24px;font-size:12px;color:#FFFFFF;background-color:#3B5998;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));" title="推薦本文到Facebook去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Facebook!</div>
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
設定方法:
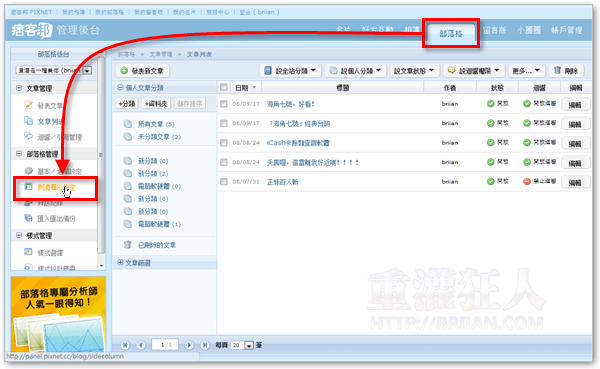
第1步 登入PIXNET網站後台後,請依序按下〔部落格〕→「側邊欄位設定」。

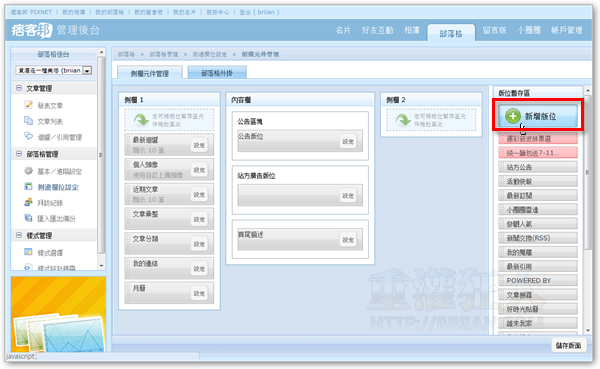
第2步 開啟「側欄元件管理」頁面後,按一下〔新增版位〕按鈕,新增一個自訂欄位。
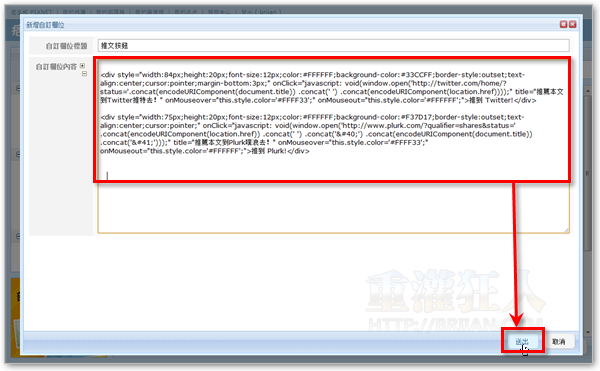
第3步 填好標題後,將本文上方的程式碼整個貼上到「自訂欄位的內容」方框裡,再按下〔送出〕按鈕。

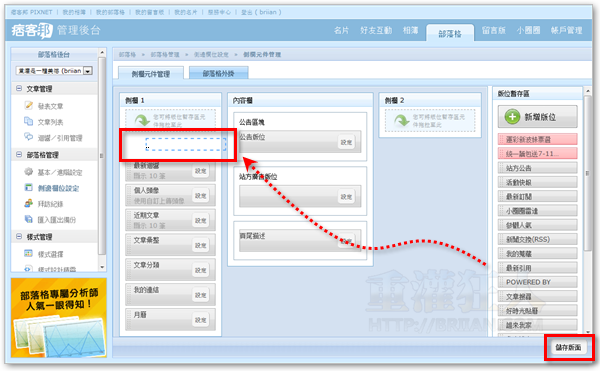
第4步 接著請將剛剛新增的自訂欄位從右邊的「版位暫存區」拖拉到左邊的「側欄1」或右邊的「側欄 2」,請依照你自己的版面設計而調整位置。設定好之後,請再按一下右下角的〔儲存版面〕按鈕,完成版面設定工作。

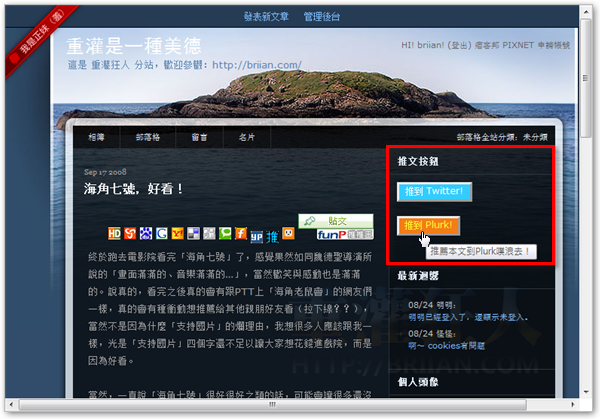
第5步 當我們設定好推文按鈕的版面後,開啟自己的部落格首頁,便可看到側邊欄多出了一個「推文按鈕」的區塊,以後訪問你的網站的網友,如果覺得這篇文章很不錯的話,可以直接按一下〔推到Plurk!〕或〔推到Twitter!〕等按鈕,直接將文章標題與網址轉推到twitter或噗浪,跟更多人分享。

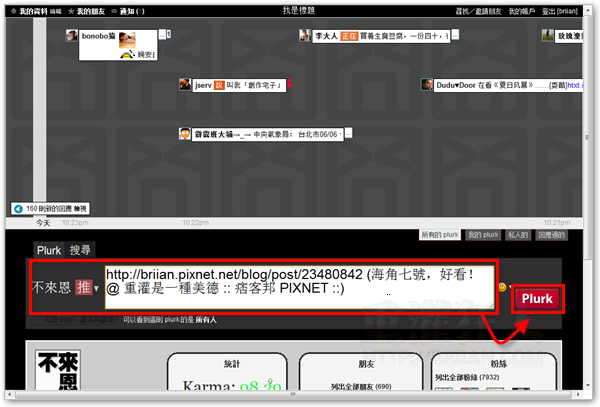
第6步 如圖,按了〔推到Plurk!〕推文按鈕後,瀏覽器會自動開啟Plurk網頁並填入該篇文章的網址與標題,只要再按一下〔Plurk〕按鈕將訊息發送出去即可。

,延伸閱讀: