如何在網站放Facebook臉書、twitter、Plurk噗浪「推文按鈕」?
由於微網誌的火紅,在台灣噗浪的使用熱潮似乎有取代原本書籤網站的趨勢,原本一堆喜歡透過書籤網站分享好康資訊的網友,似乎都漸漸改用Plurk或twitter之類的微網誌來分享這些東西。
如果你想在你的網站或部落格放個twitter或Plurk噗浪的推文按鈕,讓大家看完你的文章後,可以隨手推到twitter或Plurk去跟大家分享,該怎麼做呢?
推文按鈕DEMO:
[推到Plurk] [推到Twitter] [推到 Facebook](亦可將連結拉到瀏覽器書籤工具列當Bookmarklet用!)
延伸閱讀:
重灌狂人Facebook粉絲專頁:http://www.facebook.com/briiancom
Plurk噗浪推文按鈕語法:
<a href="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));">[推到Plurk]</a>
其中「?qualifier=shares」這段裡的「shares」可以改成loves、likes、gives、says...等,如果對方是使用中文的Plurk介面也沒關係,推文時噗浪會自動把「says」轉成「說」,把「likes」轉成「喜歡」。
Twitter噗浪推文按鈕語法:
<a href="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));">[推到Twitter]</a>
Facebook 推文按鈕語法:
<a href="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));">[推到 Facebook]</a>
安裝、設定方法:
只要把上面兩個推文按鈕的程式碼貼上到你的網頁或部落格版面即可,以下以WordPress網站為例,其他PIXNET或Yam天空部落格等網站,可以把在佈景主題中新增一個「自訂欄位」,然後再把程式碼貼上即可。
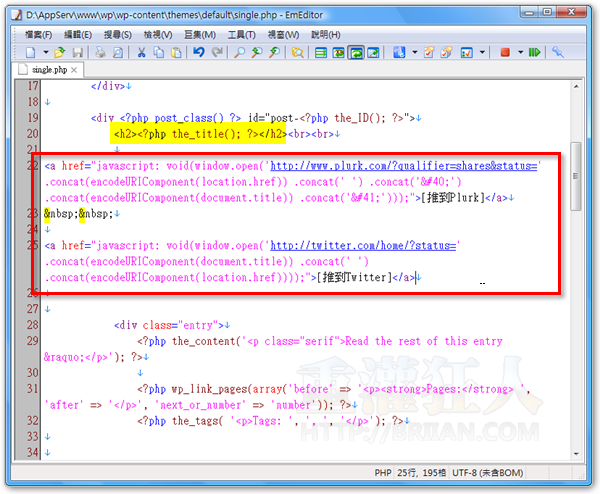
第1步 將上面的twitter與Plurk推文按鈕放到你的WordPress網站佈景主題中,一般是在:
\wp-content\themes\佈景主題名稱\single.php
程式碼的位置一般會放在single.php佈景主題中「<h2><?php the_title(); ?></h2>」的下方,或其他你要放置推文按鈕的地方。

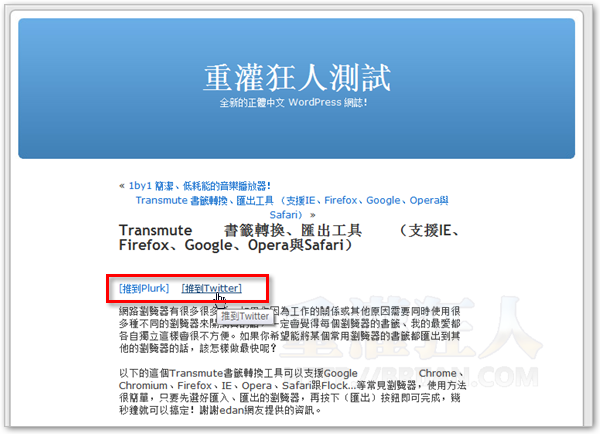
第2步 修改好之後,文章標題下方會出現我們剛剛所貼上的兩個推文按鈕,當網友們按下該按鈕之後,便會自動開啟twitter或Plurk噗浪網頁,並自動將你的網頁標題與網址貼上到發文框中。當然,我們也可以自行做個可愛一點的圖,放在網頁中吸引大家幫你推文。
另外,如果你想把推文按鈕放在文章右邊的話,可以在推文按鈕的上、下方加上如下控制碼即可:
<div style="float:right;">
推文按鈕程式碼
</div>

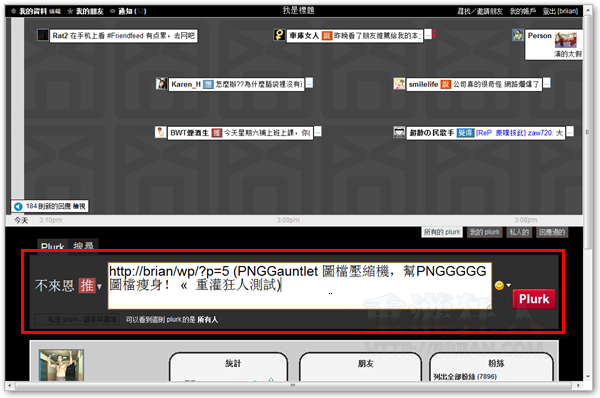
第3步 如圖,當網友按了你網頁上的twitter或噗浪推文按鈕後,推文按鈕會自動將網頁網址與標題貼上到twitter或噗浪發文框,我們只要再按一下〔Plurk〕或twitter的〔Update〕按鈕,即可將此訊息分享給親朋好友閱讀。
目前實際測試,在IE、Firefox、Opera與Google Chrome瀏覽器都可正常運作,抓到的網址與文章標題也都可以正常顯示中文。另外,以上按鈕由於有javascript的字樣,在Yahoo!奇摩部落格與無名小站的限制比較多的網站都無法正常運作,如果想玩些比較有趣的東西建議改用其他部落格服務。目前測試PIXNET痞客邦、YAM天空部落...等網站都可正常使用。PIXNET的設定方法請參考:如何在PIXNET網站版面加入Plurk、twitter推文按鈕。
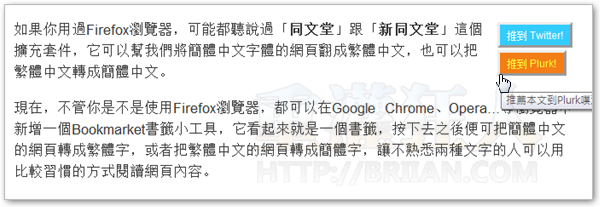
剛剛另外弄了個比較像「按鈕」的樣式,貼在網頁上應該比純文字顯眼一些。大家可以再把他微調一下,搭配自己的佈景主題來用。
<div style="float:right;">
<div style="width:84px;height:20px;font-size:12px;color:#FFFFFF;background-color:#33CCFF;border-style:outset;text-align:center;cursor:pointer;margin-bottom:3px;" onClick="javascript: void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(document.title)) .concat(' ') .concat(encodeURIComponent(location.href))));" title="推薦本文到Twitter推特去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Twitter!</div><div style="width:75px;height:20px;font-size:12px;color:#FFFFFF;background-color:#F37D17;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.plurk.com/?qualifier=shares&status=' .concat(encodeURIComponent(location.href)) .concat(' ') .concat('(') .concat(encodeURIComponent(document.title)) .concat(')')));" title="推薦本文到Plurk噗浪去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Plurk!</div>
<div style="width:95px;height:24px;font-size:12px;color:#FFFFFF;background-color:#3B5998;border-style:outset;text-align:center;cursor:pointer;" onClick="javascript: void(window.open('http://www.facebook.com/share.php?u='.concat(encodeURIComponent(location.href)) ));" title="推薦本文到Facebook去!" onMouseover="this.style.color='#FFFF33';" onMouseout="this.style.color='#FFFFFF';">推到 Facebook!</div>
</div>
Plurk、twitter推文按鈕畫面DEMO:

,延伸閱讀:

☆如何在網站放Facebook臉書、twitter、Plurk噗浪「推文按鈕」?★ – ☆華哥的五行吉運養生網★ – Yahoo!奇摩部落格
http://tw.myblog.yahoo.com/s1867038/article?mid=23649
交給你自行處置了~
狂人 您好
在您的文章中,看到如何將Facebok的按讚鈕及Google的+1鈕放到自己的Blog上。
而在這篇文章中,您提到在頁面放置推文按鈕。
不過在經過實地操作放置按讚鈕及+1鈕後,我卻發現,僅能讓這兩個按鈕呈現上下排列的方示
這邊想請教您,如果想像您的頁面一樣,讓這兩個按鈕”在同一行,併排呈現”,在語法上,該怎樣進行修改呢?
感謝您撥空觀看此篇問題!
祝 順心
奇摩部落格內容如何分享至臉書??教教菜鳥~~3Q
把這個語法貼到blogger,一直出現
我們無法剖析您的範本,因為它的結構不完整。 請確定所有的 XML 元素均已正確關閉。
XML 錯誤訊息: The reference to entity “status” must end with the ‘;’ delimiter.
但狂人的連結卻是可以使用的,我是否少作了什麼
大大:P.S您寫的這些方法我都看不懂.可以一步步教我好嗎?感恩!
高手大人:
拜託教教我如何在我部落格的每篇內文頁首,加入臉書.推特.噗浪等連結按鈕謝謝!
請教各位大大:
我已將Facebook 推文按鈕語法:
[推到 Facebook]
貼上,但只能顯示標題及連結,請問該如何修改才可以顯示內文及圖片,附上網址==>
http://210.244.49.133/myProgram/agilent2011/text/text.asp
有其他中文的Bookmarklet分享嗎..
我也是加上推文按鈕後,只有”有加上語法”的那頁被推出去,
網站是用框架分隔的,按了推到FACEBOOK後,只有中間頁面的連結,
看起來很奇怪Orz 就沒頭沒尾的這樣~
不知道有沒有可以顯示整個網站的語法….
謝謝耶…
您好,
我想請問一下,我用了之後發現,我的網站只有一邊會被送出去,
也就是我的網站只有被放到此語法的那頁才會顯示而以。
那麼我要如何才能將此篇跟整個頁面送出去呢?
http://abc8311641.com/
我本來是放連結的那邊,但是都只顯示連結的那區塊而以。
該如何解決呢?
大家安安~
請教一下各位大大
請問Plurk噗浪推文按鈕語法要怎麼樣通過W3C驗證@@
它顯示cannot generate system identifier for general entity “status”
還有general entity “status” not defined and no default entity
我家來了很多的蒼蠅,譙有辨法教它們離開,但是不能用殺的方式/
我把它弄到hi拍賣上,可以用喔~~
我成功了!!還加上小圖片喔!!
http://www.ohio-sport.com.tw/html/ima/magazine/magazine2_1.html
很好用的功能,趕緊來去用一下!