一般情況下,每個網站都會有自己的搜尋功能可以尋找站內的文章,不過內建的搜尋引擎雖然聊備一格,不過也可能因為準確度與搜尋結果的排列順序不夠「人性化」,都會讓人在找文章時感到很挫折。如果你也覺得你的網站內建的搜尋引擎不夠好用的話,可以透過Google的客製化搜尋引擎「Google Custom Search Engine」來幫你做搜尋。
其實Google這服務出已經很久了,最近是因為看到搜尋很爛的PChome線上購物網站也把它加進去,,
圖:PChome線上購物也加了Google自訂搜尋引擎的功能:

重點是Google搜尋功能的精確度相當不錯,搜尋結果的排序也依據使用者的喜好程度調整過,一般使用者幾乎都可以很輕鬆的找到想要的資訊,比起原本只能依照發文時間順序排列的內建搜尋功能,好用太多囉!
除了搜尋的精確度之外,Google 自訂搜尋引擎的搜尋結果頁面還可讓我們自己改CSS樣式表,我們可以透過自行修改CSS的方式來調整文字大小、顏色、背景圖...等等各種顯示方式,讓它更符合我們網站的風格。
網站名稱:Google 自訂搜尋引擎
網站網址:http://www.google.com/coop/cse/
使用Google搜尋功能的好處:
不過這客製化搜尋引擎的功能也不是沒有盲點,你的網站內容一定得是Google有收錄進去的頁面才能搜尋,萬一像有些奇怪的BSP為了不讓伺服器負擔太重,而把Google搜尋機器人跟其他非我族類的機器人都擋掉,這樣Google抓不到你的網站資料的話,也就沒辦法幫你做完整的內容索引囉。
總歸一句,如果你要自己經營網站或部落格,還是得自己架站會比較好,至少網址、主機都能自己控制,網站開放程度也不會受制於人,不用擔心權益受損也不用一天到晚看人臉色。
本文篇章:
一、訂做自己的搜尋引擎
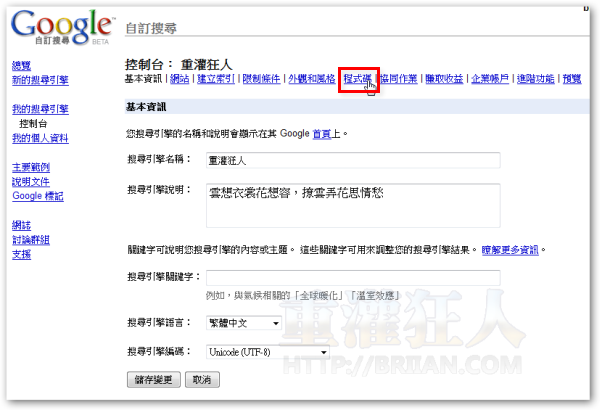
第1步 開啟「這個」網頁,用你的Google帳號登入之後,按一下〔建立自訂搜尋引擎〕按鈕。
第2步 先在「搜尋引擎名稱」填入你的網站名稱,並選擇好「搜尋引擎語言」之後,點選「僅我選取的網站」。
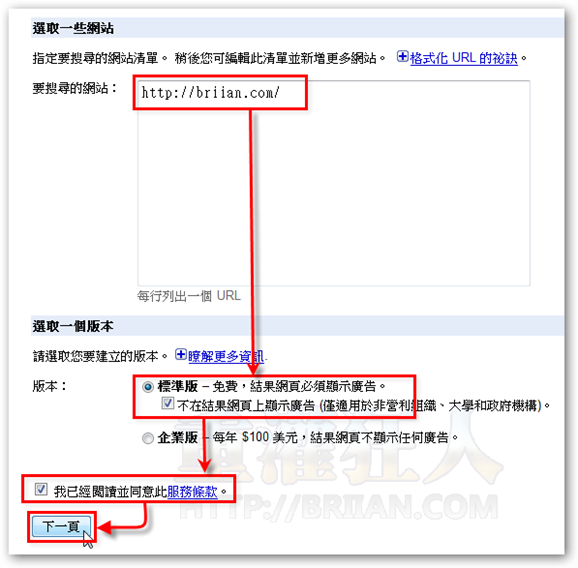
第3步 接著請在「要搜尋的網站」方框中填入你要搜尋內容的目標網站,每行填寫一個網址,可以同時列出很多個網站,如果你想將朋友的網站也列進去一併搜尋的話,也可以都把網址都填上。
設定好之後,請再點選「標準版」→「我已經閱讀並同意... 」,最後再按下〔下一頁〕按鈕。
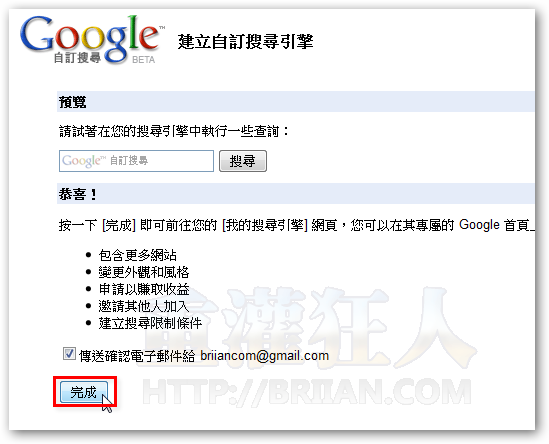
第4步 全部設定完成後,我們可以在「預覽」的搜尋框中試著搜尋一下我們網站中的內容,最後再按一下〔完成〕按鈕,並繼續後面的設定。
本文篇章:
本文篇章:
二、取得搜尋引擎程式碼
第1步 開設好新的搜尋引擎後,接著我們必須將搜尋引擎的程式碼貼上到自己的網站中。接著上一頁的最後一個步驟,開啟Google自訂搜尋的「我的搜尋引擎」清單後,請在剛剛建立的搜尋引擎的「控制台」按一下。
第2步 接著按一下「程式碼」,準備擷取搜尋引擎程式碼。

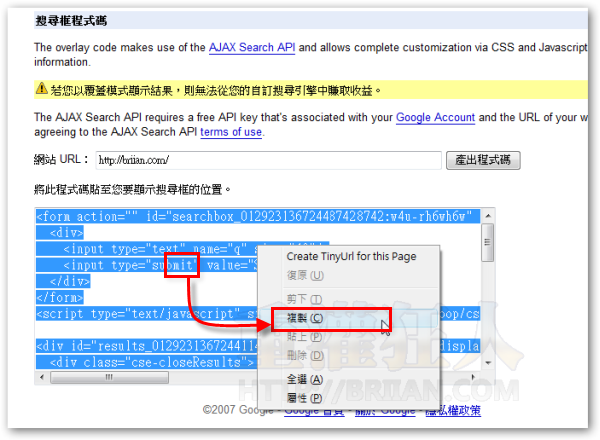
第3步 點選「在您的網站上代管結果」,再點選「覆蓋-需要一頁,但是以覆蓋模式呈現結果」,接著請在下方填上你的網站網址,再按下〔產出程式碼〕按鈕。
第4步 接著請將頁面中的程式碼全選後複製下來。
本文篇章:
- 一、訂做自己的搜尋引擎
- 二、取得搜尋引擎程式碼
- 三、將搜尋引擎程式碼貼上到你的網站
- 四、在搜尋結果中,設定「排除特定頁面」的內容
- 五、自訂搜尋結果的CSS樣式
- 六、另有「企業帳戶」,可更自由的客製化搜尋結果頁面
本文篇章:
- 一、訂做自己的搜尋引擎
- 二、取得搜尋引擎程式碼
- 三、將搜尋引擎程式碼貼上到你的網站
- 四、在搜尋結果中,設定「排除特定頁面」的內容
- 五、自訂搜尋結果的CSS樣式
- 六、另有「企業帳戶」,可更自由的客製化搜尋結果頁面
三、將搜尋引擎程式碼貼上到你的網站
取得搜尋引擎程式碼後,我們可以將程式碼貼上到自己的網站版面、佈景主題中,依照不同網站架構有不同的設定方法,以下以目前比較多人用的WordPress為例來說明,要修改的檔案一般會在「\wp-content\themes\佈景主題名稱」資料夾中的「sidebar.php」檔案,當然你也可以依照不同的情況自行調整。
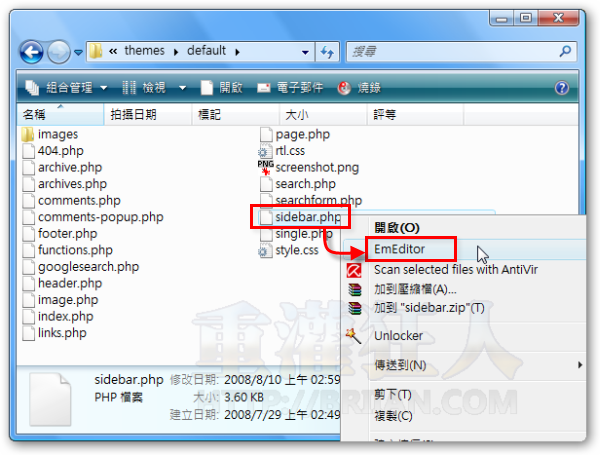
第1步 在「\wp-content\themes\佈景主題名稱」資料夾中找到「sidebar.php」檔案後,請用記事本或其他純文字編輯器開啟這檔案。
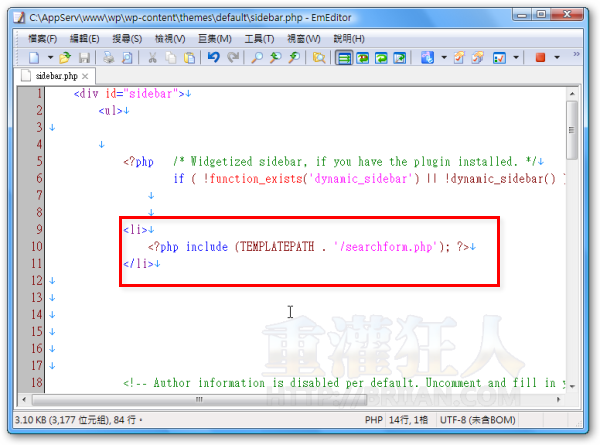
第2步 檔案中預設會有WordPress內建的搜尋功能,一般會像下面這樣,我們可以將這段程式碼刪掉,用Google的搜尋功能來取代它。因為每種佈景主題的寫法都不太一樣,這裡只能以預設的THEME來示範,如果你找不到類似的程式碼,或者你完全看不懂裡面的一堆「亂碼」,請抱著必死的決心與發揮冒險犯難的精神,慢慢玩吧。
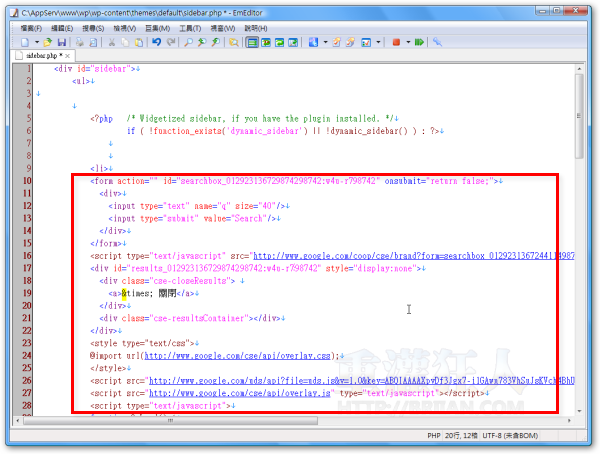
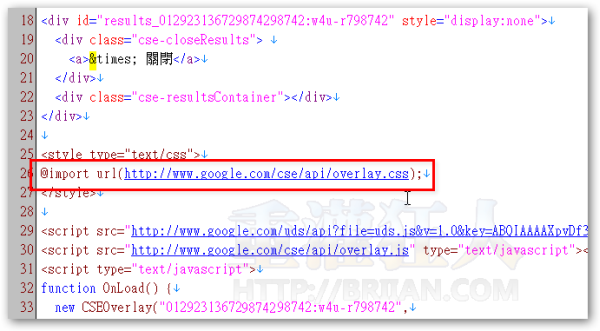
第3步 貼上剛剛的Google搜尋引擎程式碼之後,就長得像這樣。因為裡面有中文字,所以存檔時記得將文件編碼儲存為「utf–8」,不然之後搜尋結果頁面中的「關閉」按鈕會變成亂碼。
如果你怕搜尋框太長,可以修改「<input type=”text” name=”q“ size=”40″/>」這行中的「size=”40″」,把它改成「13」或「20」等較小的數字。
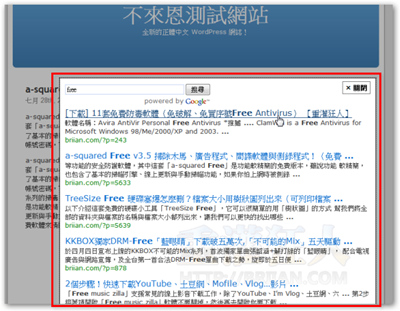
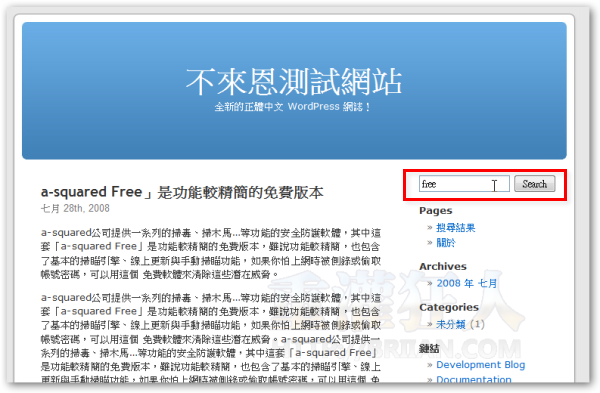
第4步 修改好你的佈景主題之後,我們可以看到原本的搜尋區塊已經被我們換成Google的自訂搜尋區塊囉,直接試用看看。

第5步 如圖,執行搜尋的時候,會浮出一個搜尋結果頁面,我們可以直接點選要找的內容,如果不看了,可以按一下右上角的「關閉」按鈕,將這個視窗關閉。

本文篇章:
- 一、訂做自己的搜尋引擎
- 二、取得搜尋引擎程式碼
- 三、將搜尋引擎程式碼貼上到你的網站
- 四、在搜尋結果中,設定「排除特定頁面」的內容
- 五、自訂搜尋結果的CSS樣式
- 六、另有「企業帳戶」,可更自由的客製化搜尋結果頁面
本文篇章:
- 一、訂做自己的搜尋引擎
- 二、取得搜尋引擎程式碼
- 三、將搜尋引擎程式碼貼上到你的網站
- 四、在搜尋結果中,設定「排除特定頁面」的內容
- 五、自訂搜尋結果的CSS樣式
- 六、另有「企業帳戶」,可更自由的客製化搜尋結果頁面
四、在搜尋結果中,設定「排除特定頁面」的內容
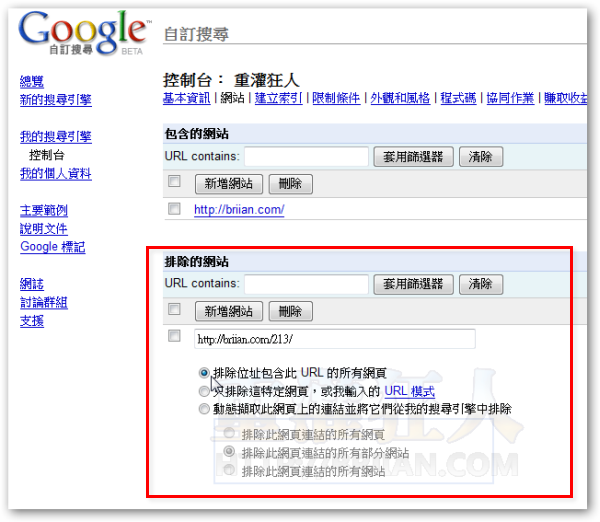
如果你的網站中還有其他網頁資訊是你不希望被列在搜尋結果中的,可以使用「排除的網站」功能來將這些頁面排除,除了可以設定排除固定網址的內容,也可以用萬用字元方式來排除某些特定內容。
五、自訂搜尋結果的CSS樣式
我們可以依照自己的喜好,修改搜尋結果頁面的CSS樣式,只要把「http://www.google.com/cse/api/overlay.css」檔案下載回來,自行修改後,放到自己的網站中,並把搜尋框的CSS網址改成自己的新CSS檔,即可依照自己的喜好來調整搜尋結果頁面中的文字顏色、大小…等等樣式了。

六、另有「企業帳戶」,可更自由的客製化搜尋結果頁面
Google還另外提供了企業用戶專屬的帳號,除了搜尋結果頁面可以不必有廣告之外,還可透過搜尋結果的XML檔來自訂搜尋結果的排序與版面配置,當然也可以不露出Google的Logo,看起來更像自己的網站一些。當然,企業帳戶是要付錢的。
本文篇章:
,延伸閱讀: